这段时间我一直在说设计需要有层次感,这种层次感可能有很多类型,比如色彩的层次感,或是元素的层次感。当一个设计缺乏层次感的时候页面所表现出来的无非是两种可能,一种是单调,一种是花哨。在设计中我们常常陷于对于某一种色彩或是某一种效果的偏爱,而这种情况会使我们的设计缺乏长久的生命力。并且我们自己在审美上会局限于对这种偏爱的执着从而影响我们的进步。而这种偏执也常会导致我们的设计缺乏层次感。
那么层次感通常表现在什么地方呢?在以前写的《色彩解答》系列中第一篇就讲过关于色彩的层次,在那篇文中有讲到用“黑、白、灰”去分析色彩的层次。我们在设计的时候可能会使用一种色彩把整个网站做出来,结果发现这单一的色彩做出来的效果让我们的网站变得很单调,很土气。有时就算是多用了色彩也一样的土气,网站使用的色彩并没有层次感,也没有对比。都处在相似的灰度上,所以网站看起来就灰头土脸的。当然我们还可以使用高对比纯色块来做设计,(韩国的网站有很多都是这种手法)这种手法有讨巧的地方,因为相对来说比较简单,但是同样也比较容易被抄袭。但这样的设计缺乏生命力,作为一种风潮,也有点像是快餐,谁都能复制得了。不需要任何的文化作为基垫。当然并不是说这种手法就真的一无是处,这种只能作为一种手法来应用,不能当作是万用灵药到处使。
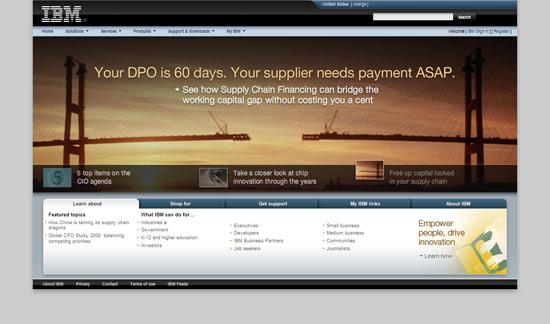
光用文字来说必然是感觉不到的。那么我们来看看这张图:

我们看到IBM的设计色彩并不多,但是层次感就却是有了。他这里有黑色、淡蓝色、白色、其中黑色与淡蓝色之间的对比较为吸引眼球。并且我们发现黑色是纯黑、而浅蓝色却是属于高亮的那种。这种强对比对人的视觉是有一定吸引力的。并且黑白灰三者都有了。加上三者之间的比例并非均等的。而我们在设计的时候通常会使用一些灰度相近的色彩放在一起,并且饱和度也不高,所以最后出来的作品只能是灰头土脸。这样的网站我就不找例子了,找谁的来说谁也不开心。当然也包括我自己。呵呵,大家可以去我的作品集去找找,一定有那种灰头土脸的东西。
另外我们还可以看到IBM这次新的设计比原来的设计更有立体感,这就是我上面所说的元素层次。这种层次感拉开了浏览者的视觉深度,使得我们的网页不再平面。虽然也不是3D的效果,但是我相信2D的效果必然会成为网页设计的一个新的趋势。通过2D模拟出视觉立体感,会使得网页设计更有张力,内容也更为丰富。
而在纯色块的布局之中色彩鲜艳的图片更加显得醒目。这又是一种视觉层次,也可以说是复杂与简单的对比!设计没有什么一定的规律,这里包含的因素有很多。设计得好与不好,重要的是在于设计师对于这个世界的理解有多宽广。所以设计师不能只光顾着加强自己的制作技巧,更要不断的积累自己的文化知识。不断的增加自己的厚度,那样才能设计出更多精彩的作品。我愿于大家一起努力!


