几个月前,我应Slocum Themes之邀接受一项挑战,为博主们设计wordpress主题。理念是运用所有wordpress默认功能,创造一款简洁有效的主题。
我决定从社交媒体汲取灵感。毕竟,社交媒体的升级版可以被看作微型博客。对于像facebook、twitter、google+和pinterest这样的社交媒体平台如何展示文章,我做了一些研究,尤其是带照片的文章,然后Socialize就诞生了。
设计过程
第一步永远是在纸上画线框图,然后在Photoshop中进行设计,再是编码。鉴于是wordpress主题,我能够列出网站所有的组件和元素,所以我决定遵循基本的wordpress博客样式(页头、主体、侧边栏、页尾),不用画太多线框图。
相反,我想创建一套样式指南,所以我将一切分解,一次设计一个组件,保持整体设计的统一。我只在所有组件完成后,才将它们组合起来,而非采用常规方式,首先设计首页再是内页,我想要创造一套能够用在所有页面的可靠的指南。

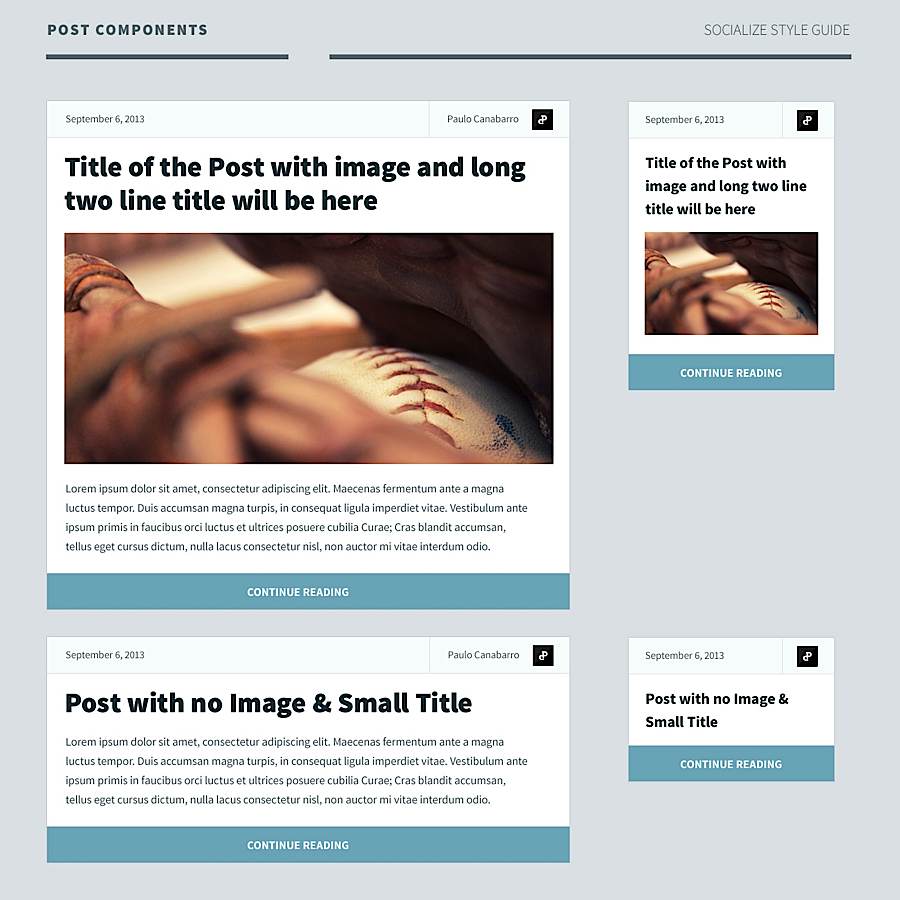
文章组件
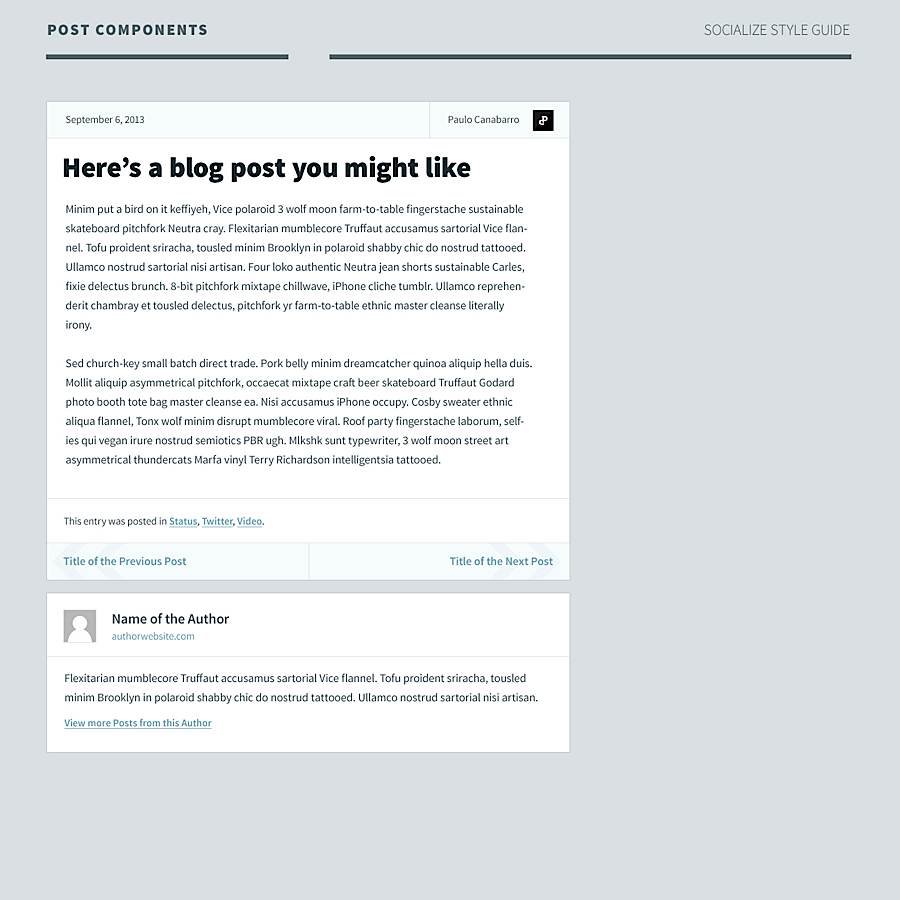
考虑到这一点,我认为我的关注点应该在博客最重要的元素——“文章组件”上,它在首页上要如何展现,才能吸引用户深入阅读。所以这就是一切的起点。我将文章组件分解为更细微的元素,例如:
文章日期
文章作者
文章标题
文章缩略图
文章描述
操作项
我决定忽略某些其他的常见元素,例如分类、标签、评论数。
画了几稿后,我对于自己想要设计什么有了固定的概念。我不是在重新发明轮子,而是在试图简化它,如今多数博客主题有着数量惊人的选项,我的理念是让它在桌面和移动设备上都保持简单有效。

随着第一个也是最重要的组件完成,我列出其他所有需要设计的组件和元素。
颜色
字体
栅格
图片
导航与按钮
侧边栏
页尾
文章翻页
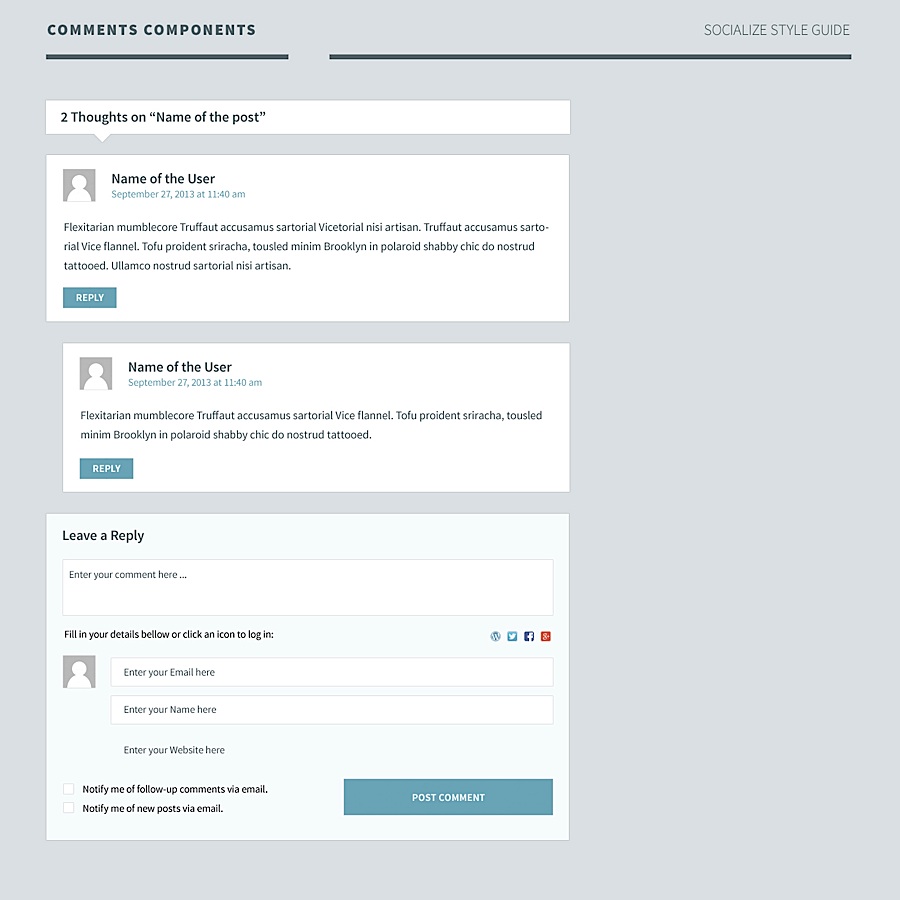
文章评论
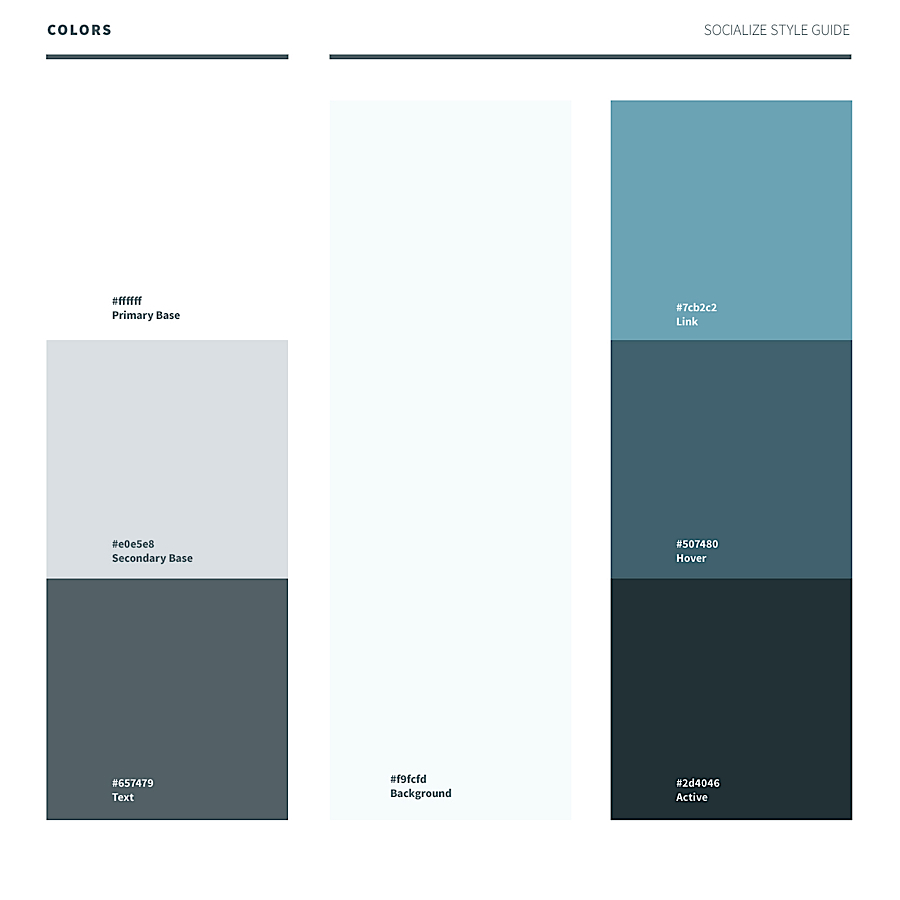
颜色
由于主题会有各种配色方案,使用多少颜色,用在哪里就显得很重要。我是这样分解它的:
主色
辅助色
背景色
文字颜色
链接颜色
链接
鼠标悬停状态
鼠标点击状态

一旦颜色指南创建好了,可以使用Adobe Photoshop轻松将它换成另一套颜色,降低饱和度到黑白,再覆盖一层所选的颜色。
字体
下一步是定义一套字体结构基准,用来指引首页和内页的文章。这个项目中,我所选的字体是Source Sans Pro,由Adobe出品的一款无衬线字体,在用户界面中表现良好。尽管我在photoshop中创建了一套简易指南,还需要编码出一套完整版以供参考(查看字体指南)。

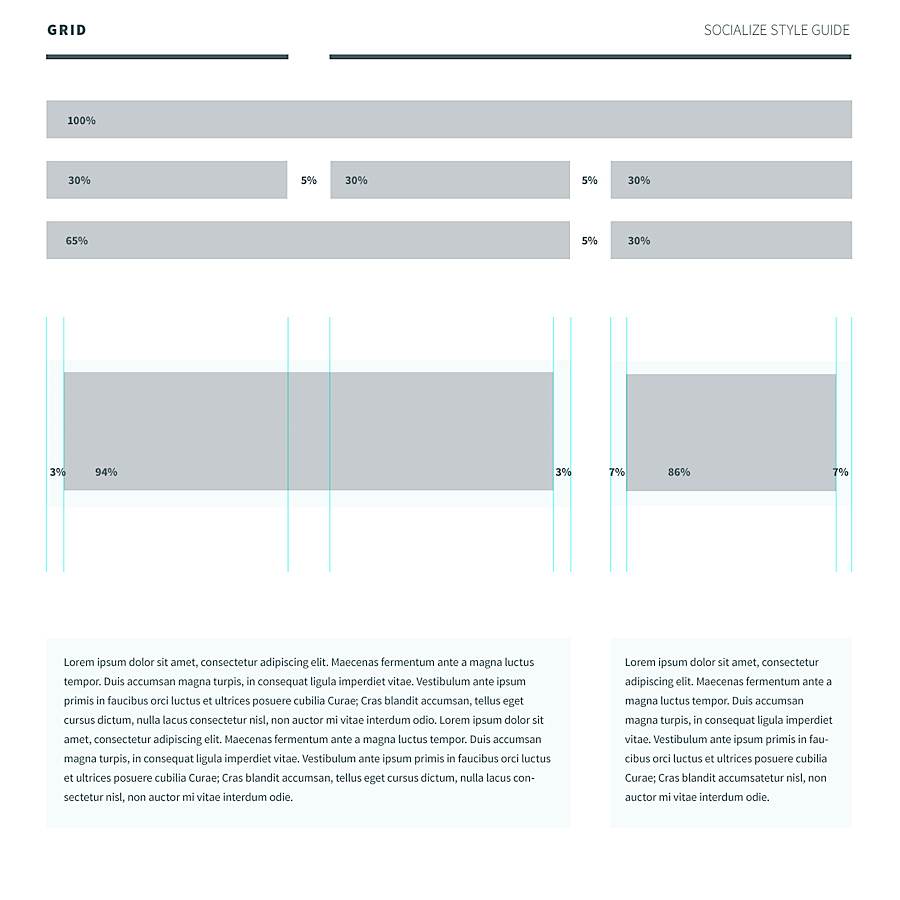
栅格
我创建了一套对于带有侧边栏的博客非常有效的栅格系统,流式布局,完全是响应式的,最大支持1200像素宽

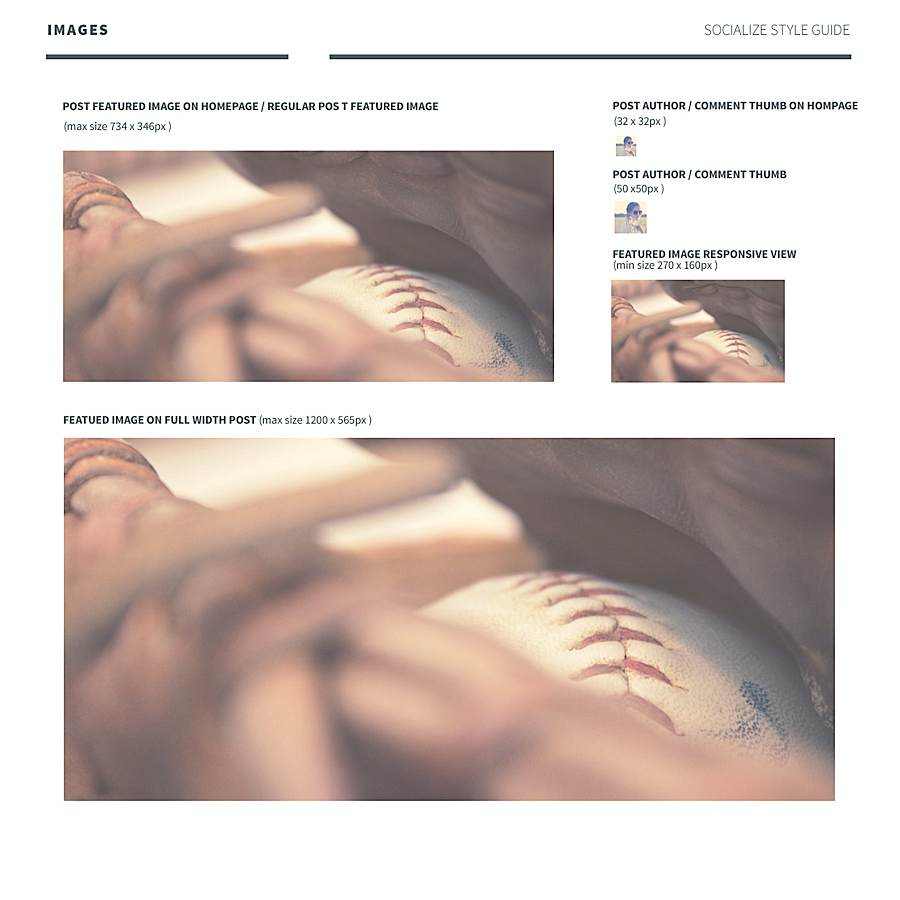
图片
尽管主题是响应式的,某些图片的尺寸会根据屏幕尺寸变化,我还是想根据栅格设定最大和最小尺寸。

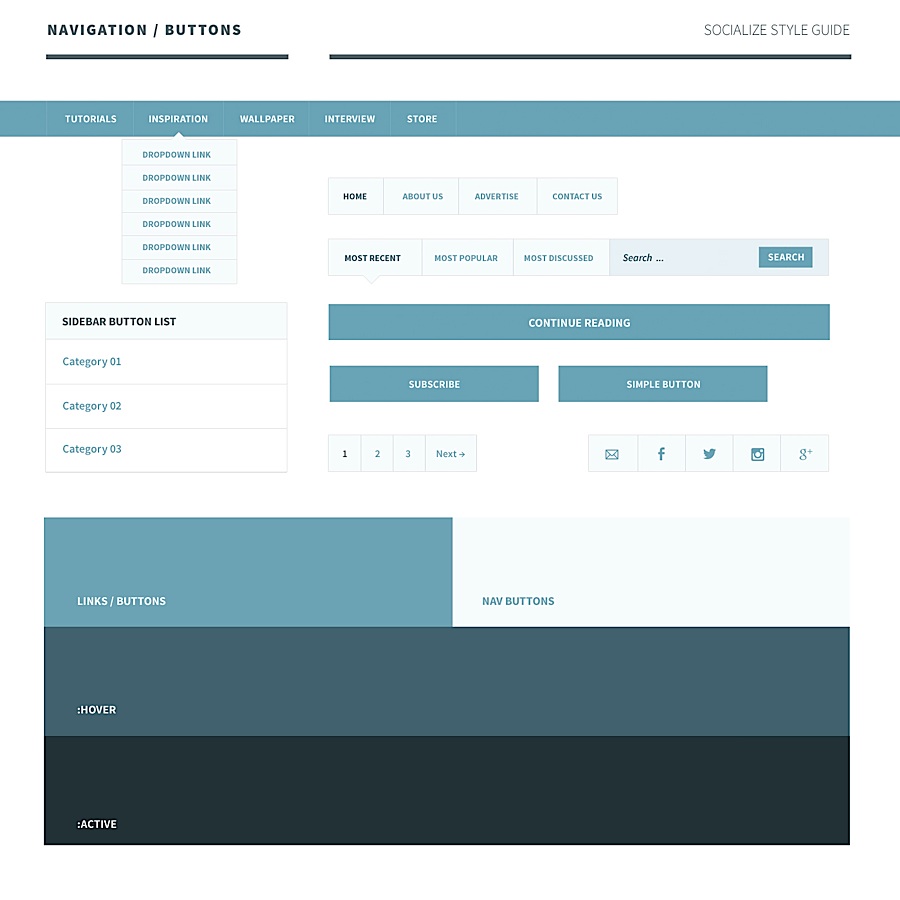
导航与按钮
导航保持非常简洁,颜色效果由我所选的色彩决定,为了保持整个主题的一致性。

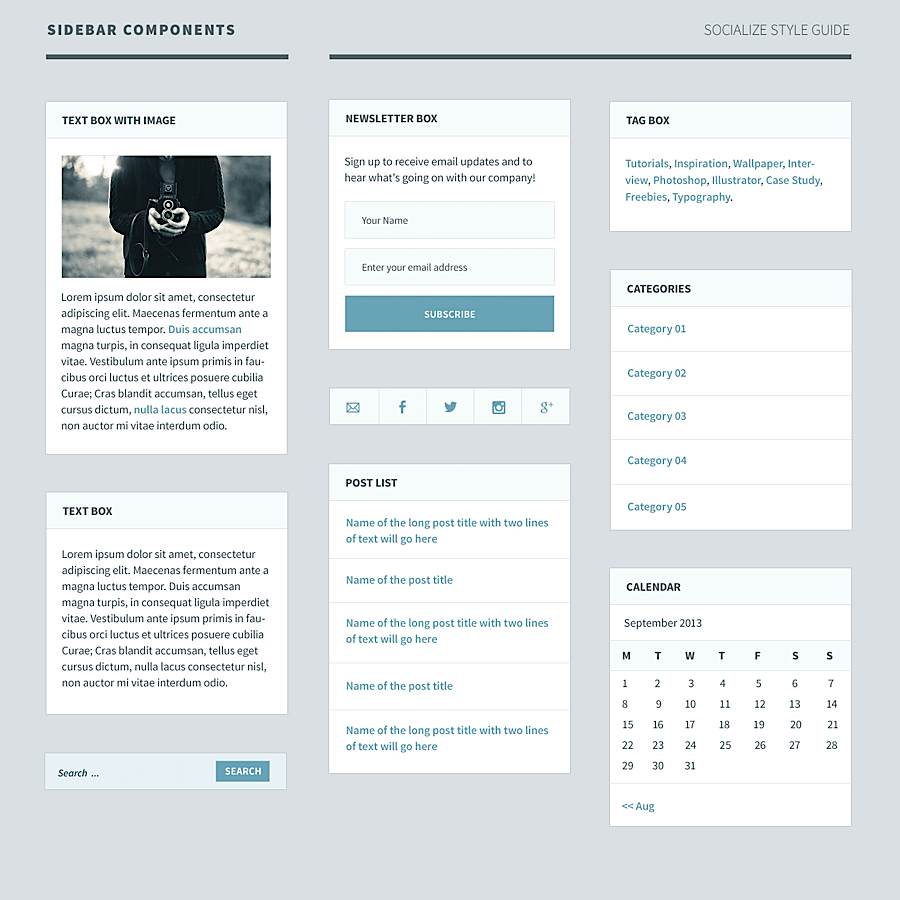
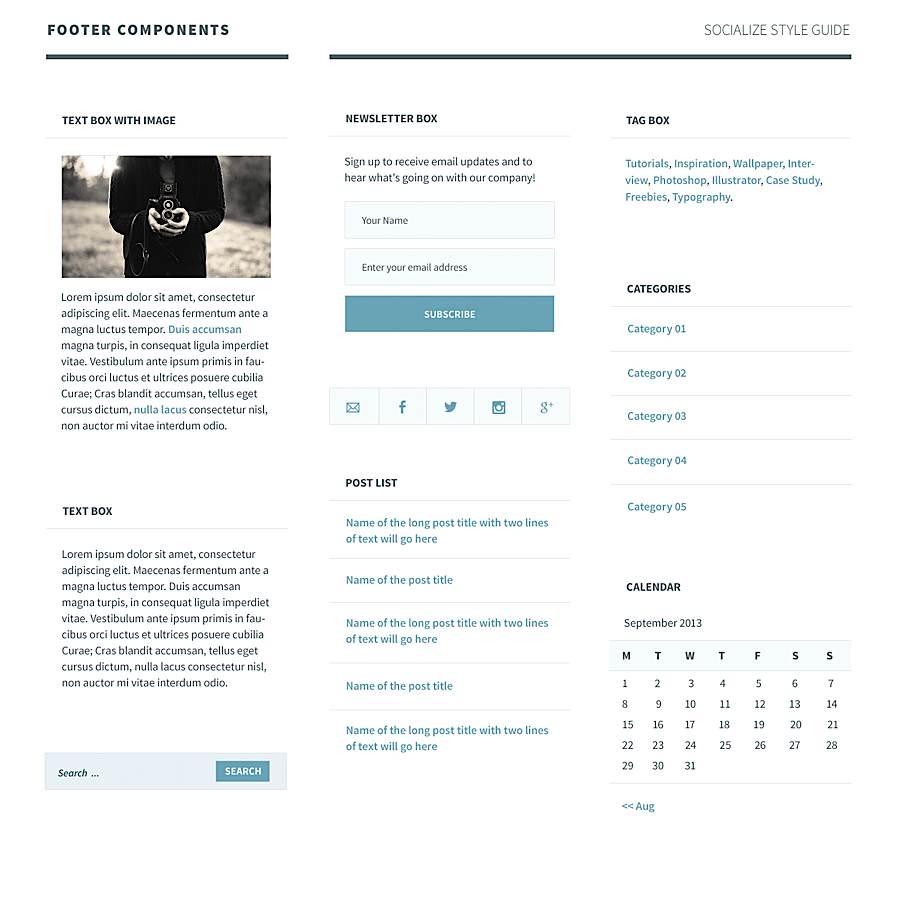
侧边栏和页尾
页尾和侧边栏用的是相同的组件,所以我将它们设计成一个,唯一不同的是,页尾的背景色使它的组件略感不同。


文章和评论组件
要完成我样式指南中的所有组件,还差文章和文章评论组件。


最终的设计
一旦我的样式指南完成了,我只需要把一切拼凑起来,我编写了HTML和CSS,交给我在Slocum Studio的朋友把它处理成wordpress主题。有些元素在编码过程中有轻微的改动。
这是最终的首页,这套主题完全是响应式的,特色是支持8种不同色彩。



