精致华丽的设计风格正被灵活巧妙的响应式设计所替代。现如今,更加流畅、更讲究交互的响应式网页模板,正在高速进化。响应式设计革命正在悄悄发生,改变着整个网页设计的发展趋势。同时,优秀的响应式网页能够促使用户在页面停留更长的时间。
为此,我准备了一组响应式网页所用的栅格系统工具,分享给大家。
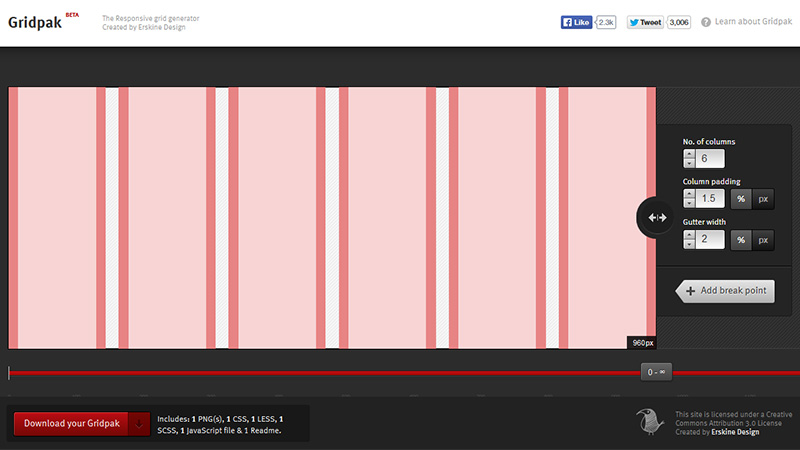
1、GRIDPAK

Erskine 设计的一组响应式栅格系统。从Gridpak上下载一组包含相应PNG,CSS和JS的文件,创建属于你自己的响应式栅格系统。网站上有教学视频。
2、SEMANTIC

语义栅格系统是一款现代的CSS栅格系统。它允许你设置栅格栏的宽度,栅格数目,并且支持像素与百分比两种计算方式自由切换。
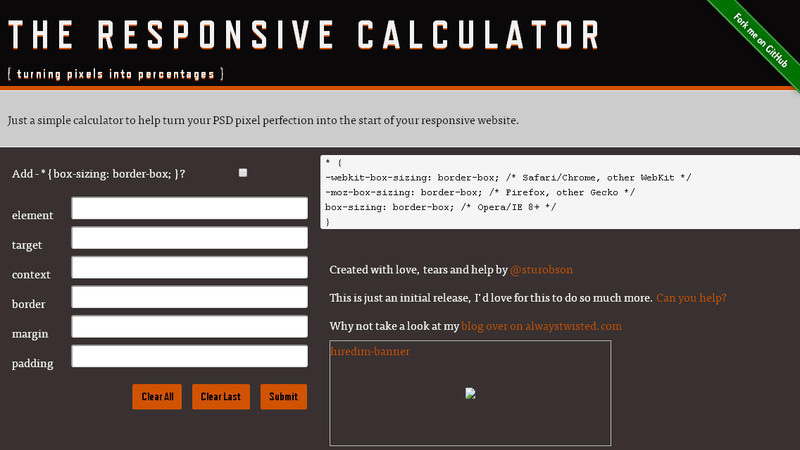
3、响应式计算器

一款简单计算工具,可以协助你将PSD精准地制作成网站。
4、BASE 框架

Base框架是一款超级简单,反应灵敏的框架,可以创建足矣适应各种尺寸屏幕的栅格。
5、RWDGRID

RwdGrid是根据流行的960Grid系统而创建的一款栅格系统。这款响应式栅格系统可以适应手机、平板、桌面电脑等各种尺寸。
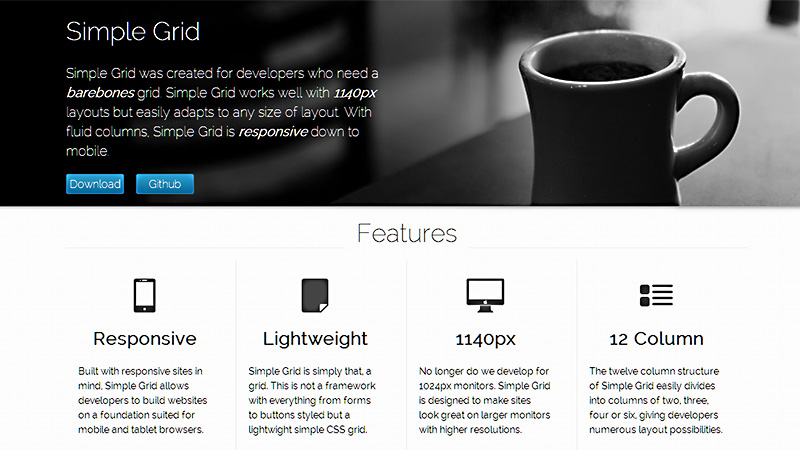
6、SIMPLE GRID

Simple Grid是一款轻量级基础栅格系统,并非CSS框架。在这套系统中,内容和曾占据不同的栅格,自适应的栅格组成响应式页面。
7、PROPORTIONAL栅格

不要光考虑宽度,试试用比例来控制栅格系统。这是一种通过固定比例来控制栅格的方法,使用类来设置你的栅格,控制断点。
8、ONE% CSS栅格

ONE%CSS栅格系统是由12栏灵活可变的CSS栅格组成的。它被设计为快速构建响应式网页的工具,方便快捷。你无需反复调整尺寸和边缘,一个ONE%CSS帮你搞定一切。
9、BOURBON NEAT

这是在Bourbon基础上建立的开源自适应栅格框架,旨在创建灵活好用的栅格系统,以构建响应式网站。
10、KUBE CSS 框架

Kube是一款先进而灵活的CSS框架,它可以用于所有现代浏览器,且可以免费商用。
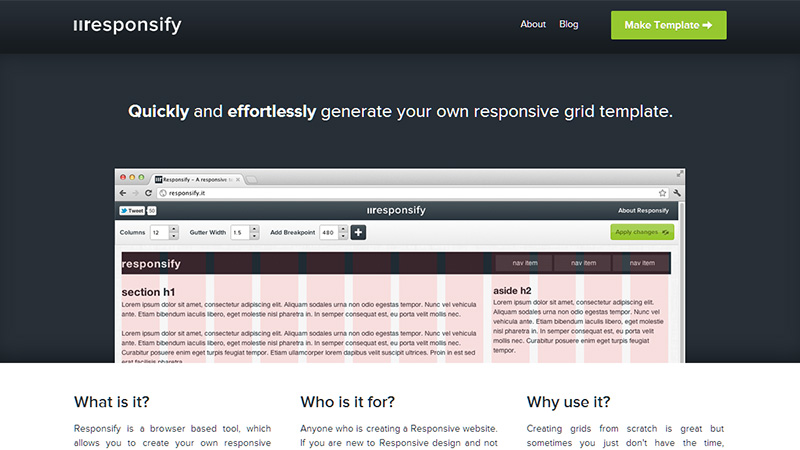
11、RESPONSIFY

Responsify是一款基于浏览器的工具,可以协助您构建属于自己的网页模板。你可以轻松设置列数,留白宽度,断点数量,然后下载Zip文件。
12、GRIDLESS

Gridless是一款跨平台的HTML5/CSS3模板,适用于移动端和不同浏览器。它是基础模板,通过编辑、调整和改写之后,适应不同项目的设计需求。
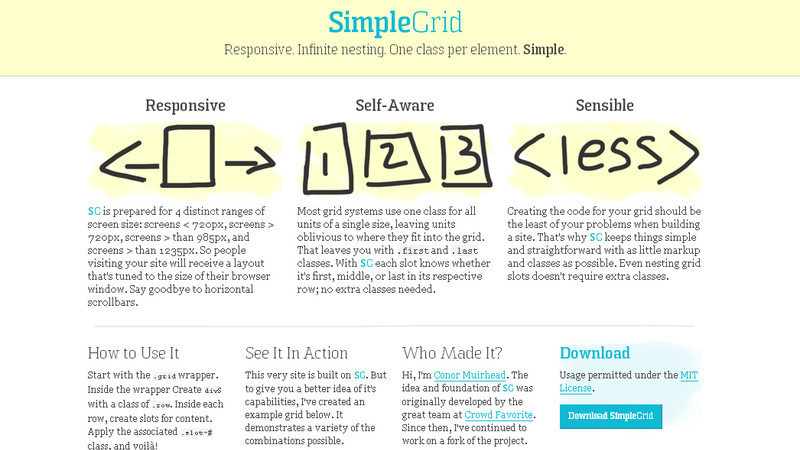
13、SIMPLEGRID

建设网站时,栅格系统的代码数量是需要考虑的首要问题。这款工具会让栅格系统的代码保持简单直观,尽可能少的少创建标记和类,并且会去除多余的类。
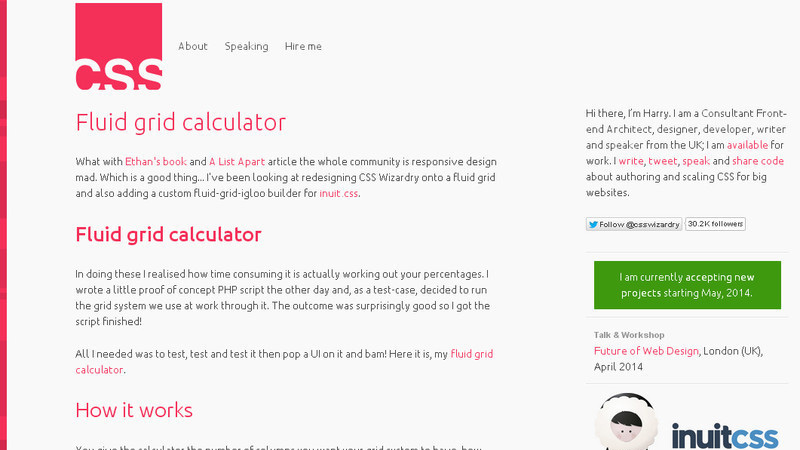
14、FLUID GRID CALCULATOR

建设网站时,你想要多少列栅格,每列多宽,间隔多宽,这些参数都可以直接在栅格计算机中设置。计算器会返还它们可能的所有参数,并提供完整的样式表下载。
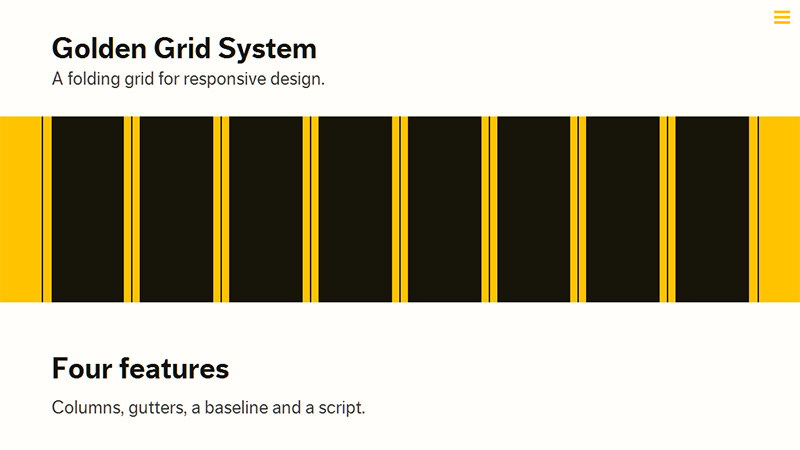
15、GOLDEN GRID SYSTEM

金栅格系统将浏览器划分为平均的18列,最靠外的两列被用作网格的边界,剩余的16列可以自由地组合甚至折叠。在平板上,它们可以分组成8列,在手机上则组合成4列。总的来说,它可以轻松覆盖宽度从240px到2560px的屏幕。
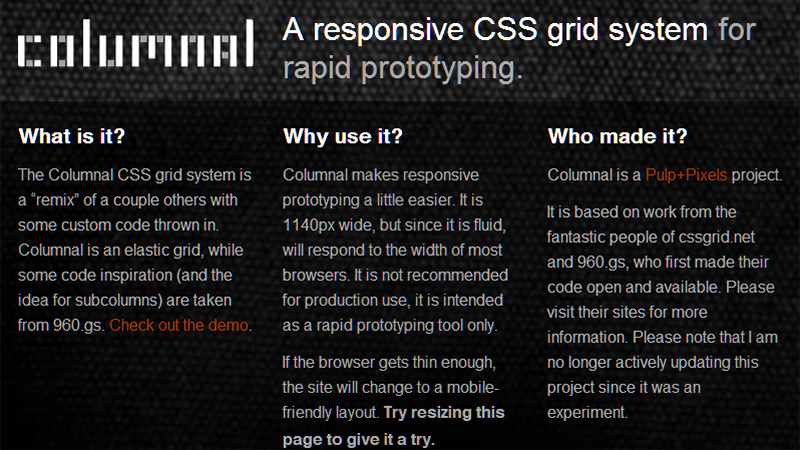
16、COLUMNAL

Columnal制作原型还是挺容易的。Columnal默认宽度为1140px,当它出现在其他浏览器中时会自动适应,并且会适应绝大多数的浏览器。
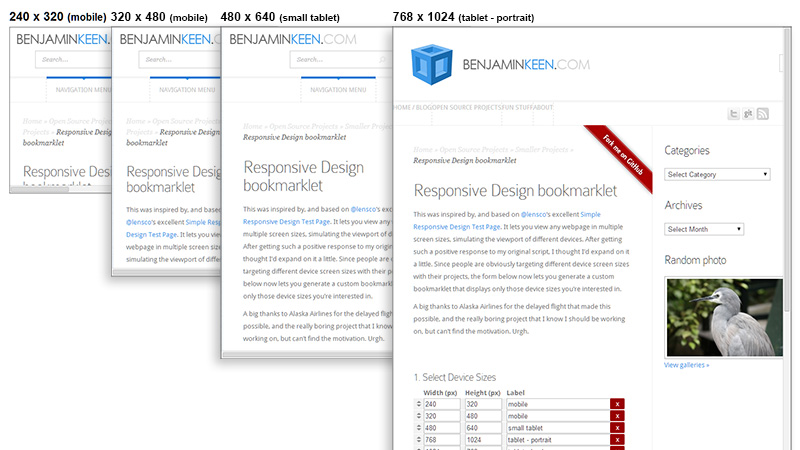
17、RESPONSIVE DESIGN BOOKMARKLET 响应式书签设计

这款脚本工具可以为测试响应式网站布局而生成一组自定义的书签,看看它们在不同的窗口大小下的状况。
18、GUMBY框架

Gumby 框架是一款基于SASS的灵活且灵敏的的CSS框架。借助这一框架和UI kit可以快速创建逻辑页面和程序原型。
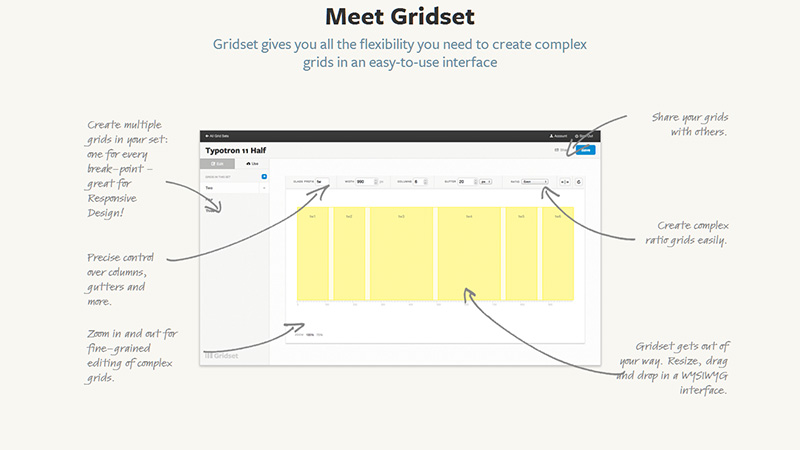
19、GRIDSET

Gridset帮你无需复杂运算的前提下快速创建响应式网站原型。它提供了你所需要的所有的开发辅助工具,基于现有的标签来整合,无需任何新的类或者HTML代码。30天免费试用,也可以选择按月或者按年付费。


