
编者按:学习时间到咯!很多同学读书时只顾着学习软件和设计理论,木有公司实习的经验,求职时就多了点难度,小编给个建议,多看大公司的设计项目实战经验!比如今天分享的这篇,网易同学@NeilYoung_ixd总结了“世界杯球星卡”的项目经验,既可以了解流程,也能偷师点经验,何乐而不为?
写在前面
能把兴趣做成工作是一件幸运的事。工作上难免的PK和时间紧迫其实也是值得欣慰的,因为这正是价值最大化体现的时候。也应了那句话,好的心态才有更好的风景。
相信和大家一样,每次下载到国外的应用,都要先惊艳一番。再反思他们怎么就可以做那么好。除了视野开阔,敢为人先,相信生活方式和工作心态的差异也起到了至关重要的作用。说个丰满的理想。国外工作者,是上班拖鞋在脚,舒服的靠椅在背,还有beats加持在耳朵上。下班在酒吧里闲坐,或者陪家人看场棒球。不同心态做出来的东西确实差别万千。不啰嗦了,赶紧回到项目时间紧迫,需求量繁重的骨感现实吧。
项目背景
在春风和煦的三月,接手了世界杯球星卡项目。项目主要是打造球星卡活动平台。先简单讲活动流程:通过不同途径收集卡牌—-用户相互赠送卡牌—-当集齐某支队伍卡牌时可兑换相应奖品。此外利用这个平台的母框架串联了市场部的五人足球赛,移动中心的竞猜世界杯,体育频道的寻找懂球帝,品牌联合营销等多个子活动。
就像一串糖串葫芦(原谅我普通话不好),球星卡就是签儿,然后子活动就是一个个山楂果儿。要求设计师能做好宏观把控,除了眼前已经确认售卖的几个子活动,还要求当插入新的活动时候,可以麻溜儿的相互结合,没有违和感。

球星卡简介
球星卡是在世界杯期间,网易新闻客户端推出的一种虚拟卡牌,共有110张,分为16支队伍。收集卡牌达到一定成就可以兑换奖品。就类似与咱们小时候吃干脆面,收集水浒实体卡牌。
为了让卡牌更加值得收藏,我们邀请了国内顶尖的插画师来设计了卡牌人物和样式,也邀请了体育频道的资深编辑给每个球星撰写了独特风趣的人物简介,并且附上了攻击,防守等属性值。只是很不幸,里贝里,罗伊斯这些本该进入本届世界杯的明星球员都因伤退出了。

设计构想
首先确认我们的活动的平台是移动端和PC端共存。从网易新闻客户端的新闻属性来对应目标用户分为以下三种:
专家球迷。世界杯前夕了解赛前资讯,期间夜里熬夜看球,白天愿意接收相关详尽的赛事报道和花边趣闻,茶余饭后的谈资也是足球相关。
普通球迷。需要重点比赛的赛程赛果push,通过看新闻和精彩集锦积累谈资,会重点关心3个以内的球队。
小白球迷。对世界杯赛事并不感冒,被动接收世界杯相关新闻曝光,但是不反感足球新闻。
在这种设定下,我们在有限资源下进行了一次世界杯用户调研。专家球迷和普通球迷对活动表示愿意参加世界杯互动活动,但是如果没有激励的话,不一定长期关注。而小白球迷持有不反感相关活动,关心具体奖品的态度。
结合调研分析和脑暴结果,分别设定了金币竞猜世界杯,看图猜词语活动,然后配合球星卡的卡牌特性设定了五人足球赛,好友互赠球星卡,测试你最像的球星等多个活动。使得这个活动的娱乐性和丰富性提升,用户的参与感和互动感也更强。此外要突出移动端的优势,即快(用户使用时间碎片化,使用场景非稳定),轻(用户参与门槛低,无需在PC面前,随时拿起手机参与),准(入口放在了世界杯频道,针对目标用户)。
这个活动平台无论是视觉还是coding都是较大的工作量,希望在之后的时间里可以活动形式复用,达到资源的最大化利用。

方案展示及特点
项目持续了两个月的时间。回到交互设计的原点,我理解的岗位的职责是对任务流程的梳理,对信息的层级布局,对反馈和转场等细节设计,最后核心是对需求的宏观把控和微观注重。
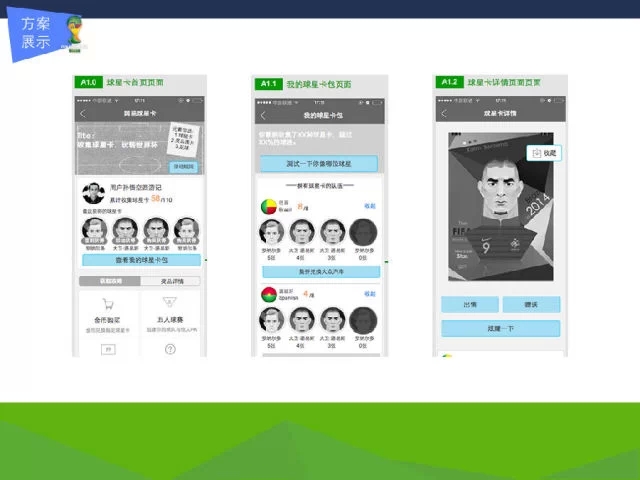
在球星卡活动平台这个方案里,因为涉及到页面众多,并且对接人员很多,所以为了方便大家阅读原型,降低沟通门槛,首先设定了交互demo规范。并且推广到了组内交互规范中,这里就不细说了。然后进一步是对活动的流程做了任务梳理。相对来说用户的路径还是比较清晰的。主流程是:活动首页(收集卡牌和兑换奖品)—-我的球星卡包(查看自己的卡牌情况,也可以直接兑换对应奖品)—-卡牌详情(可以查看卡牌人物的简介和大图,也可以对卡牌出售,赠送和分享给好友)。




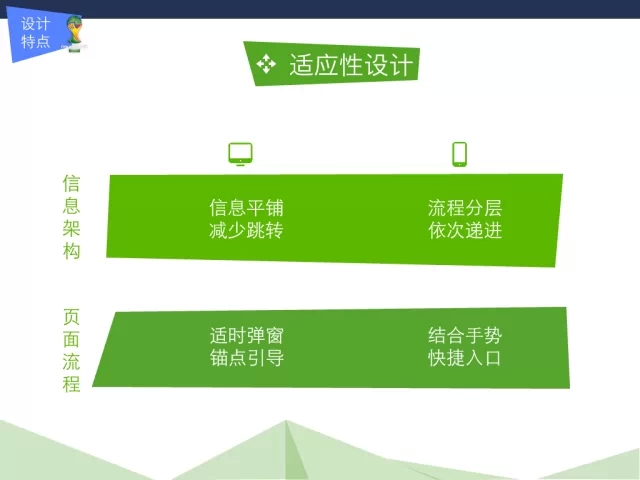
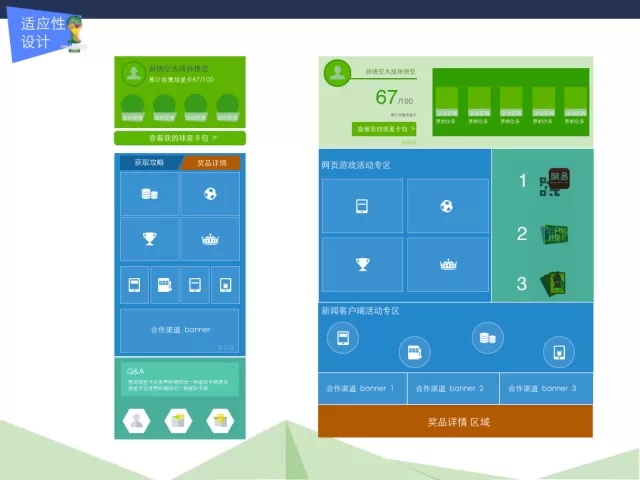
此外重点考虑了移动版本和PC版本的一致性,结合不同终端的特性。然后采用了移动版重点突出,层级略深。PC版本信息平铺,适时弹窗的方式。创造了类响应式的体验。使得玩家在多终端上依然可以体验近乎一致。


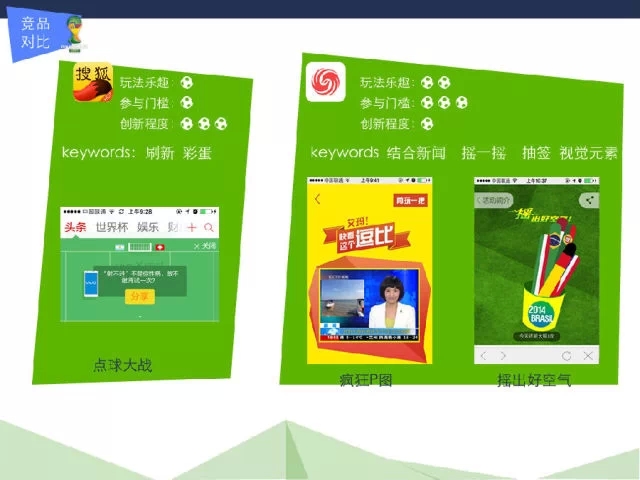
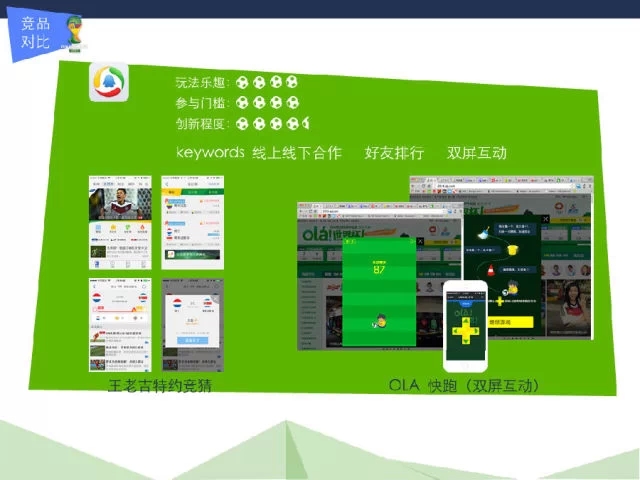
竞品对比
这里简单说一下与竞品的方案对比。主要是对比了几家新闻客户端在世界杯期间的互动活动的方案情况。其中腾讯的“OLA 快跑”和凤凰的“摇一摇抽签”都有着不错的互动效果。



设计反思
移动端的互动活动,主要两种,一种是品牌营销互动活动,一种是功能性的互动。这些方案的设计之初,需要有目标用户的设定,和使用场景的规划。反之,即使推广再强力,用户也不会买账。

写在最后
在工作中最欣慰的事情就是自己的工作得到了别人的认可,上线后,大家玩的热情我就不过度渲染了。当被同行说到PC版本和移动版的体验一致,我真的很欣慰。
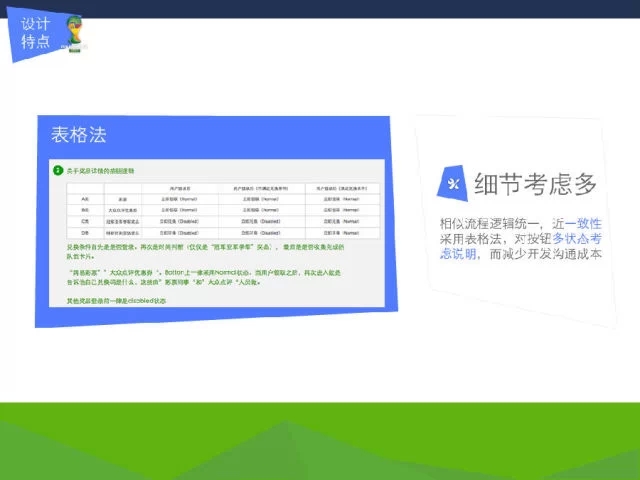
最后再啰嗦几句,用户体验做的是细活,不仅仅是搭个框架,排列下按钮,玩点动效。就像前面说的,更注重的是在类似任务的逻辑一致性(比如不同类型奖品的兑换流程),对于需求中宏观的把控(框架合理性),微观的注重(按钮条件判断)。
活动仅仅是推广狠—-奖品大,也需要交互优雅—-视觉惊艳。


