满足客户的需求是设计师们需要履行的首要任务,但客户们的“高要求”总是让设计稿一再被沦为飞机稿,这是很多设计师无法解决却始终面临的问题。既然无法满足客户捉摸不透的需求,不如直接用你的理由说服他!
接下来,AnyForWeb会用案例教你在设计中可以融入哪些内容来提升网页的用户体验,如何站在用户体验角度打动客户,并且让客户认同你的设计。
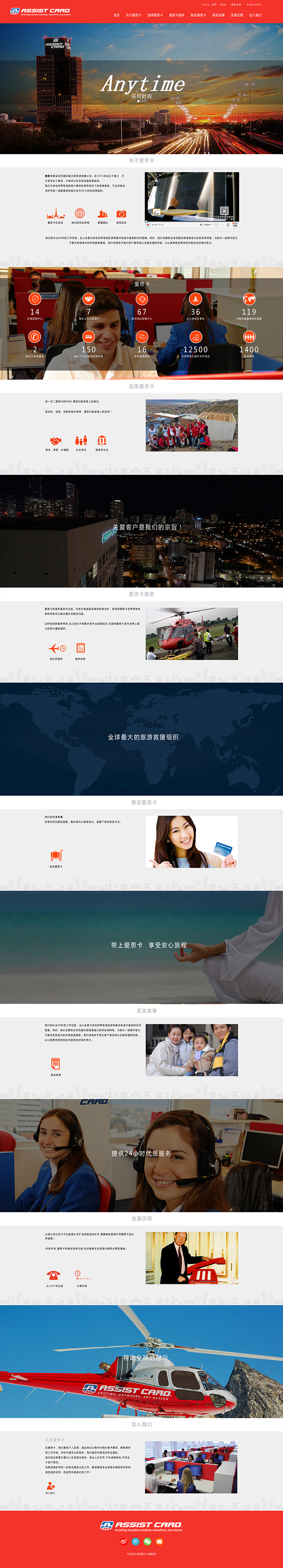
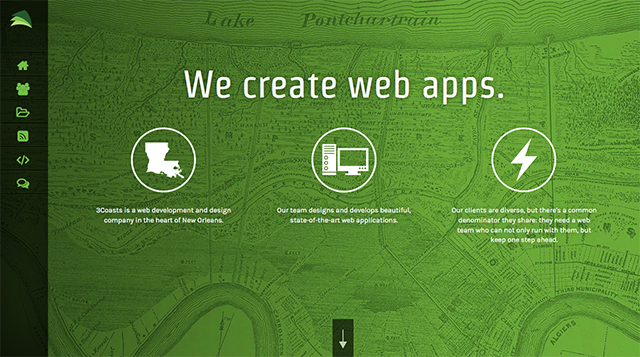
1.首先用AnyForWeb为爱思卡设计的网页来举例,爱思卡的网站用拥有视差滚动效果,作用不仅仅是让用户获得更好的视觉享受,更要让用户产生与网页互动的感觉,在浏览每一屏的时候都像是与公司之间的对话,而不是一个人冷冰冰的对着网页而已。

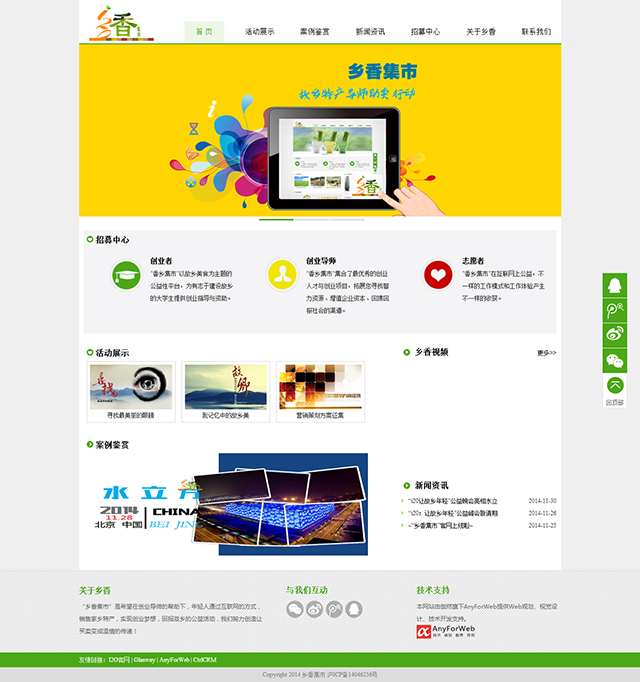
2. AnyForWeb作为“i20”公益活动的信息技术服务商之一,为活动中的专题项目“乡香集市”特别定制了一个活动官方网站。该网站实现页面自适应,让用户在不同的设备上享受同样的视觉效果。在移动端越来越普及的时代中,这种设计能很大程度的提升用户体验,让用户从网站上直接感受到企业贴心的服务。

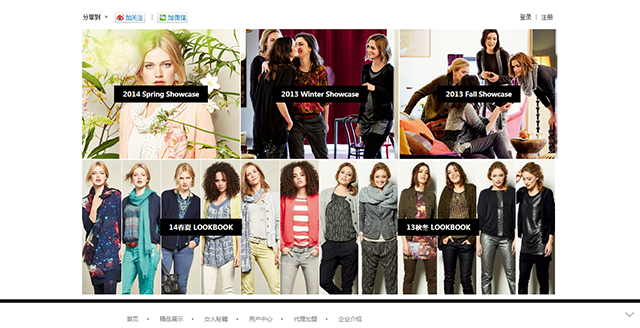
3.久枫服饰的网站由AnyForWeb设计开发。虽然该网站主要以图片为主,但是网站的打开和浏览速度并没有因此受到影响。AnyForWeb的设计师建议,尽量在网页中使用轻量级的图片,比如矢量图。矢量图可以任意的调整大小,并且能适应任何屏幕的分辨率,这也更利于页面自适应的设计。

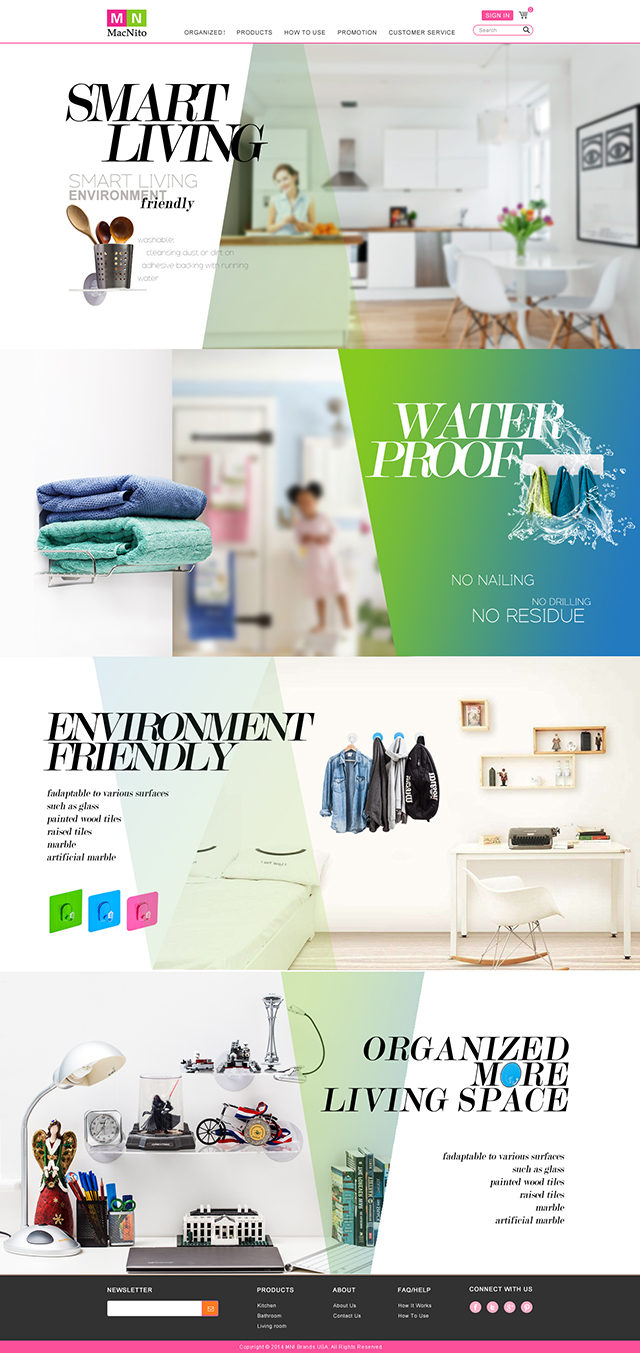
4. 由AnyForWeb设计的MN电子商务官方网站受到了很多网页设计师的好评。图片风的网页设计在美观度上很有优势,但网页的打开速度却会令用户等不及。在上一个案例中提到,使用轻量级的图片能有效的避免这类问题的发生,但如果不能转换成矢量图,那就尝试着用缩小原图来提升网站的速度。

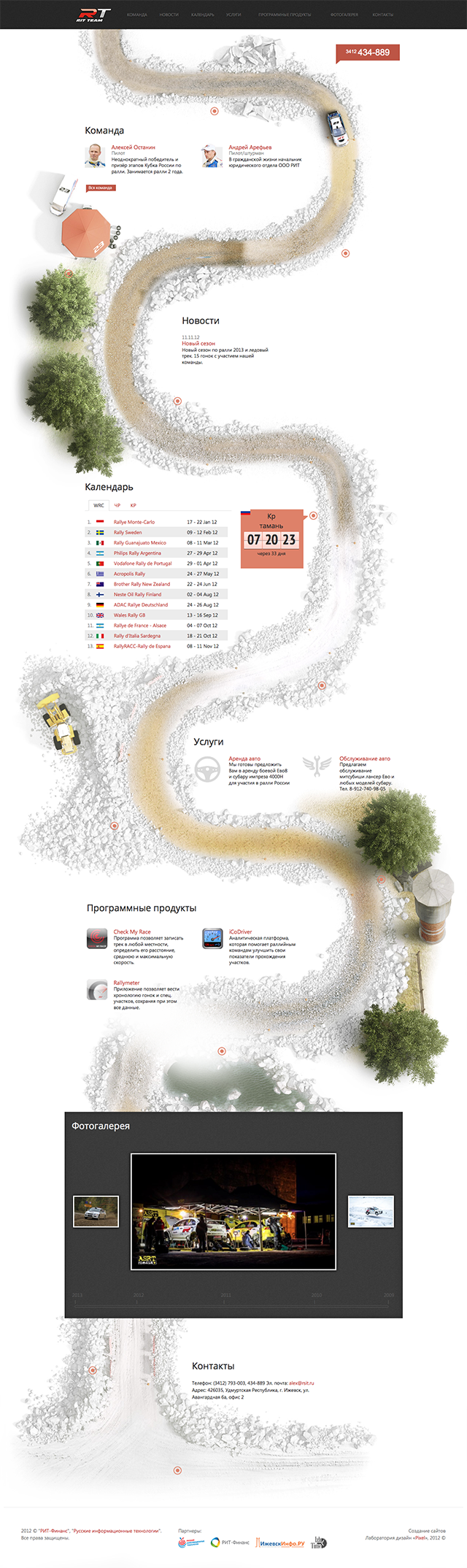
5.想要在第一时间吸引用户继续浏览,视觉上的冲击力也许是最直接有效的方法。如下案例所示,设计师用强烈的对比效果激起用户继续浏览的兴趣,其实有时用户很简单,只要把握住一些关键点,他们会心甘情愿的为之后的内容买单。

6.信封式样的小设计充满创意,用户滑动鼠标仿佛就在打开信封。这样的小效果增强了网站的互动性,让用户对接下来的内容更有兴趣,并且在无形中产生了一种引导作用。

7.小标识在网页中的应用是非常普遍的,它们通常以最佳配角的形式出现。该网站的特别之处在于,标识在首页中起到了挑大梁的作用,而且效果出人意料。用户对于网页一向以走马观花为主,因此,大段的文字内容成了禁忌,图标符号的设计形式反而更能勾起用户的兴趣,也更利于阅读。

8.明确的用户视线引导就好比有一条隐秘的网站线索让浏览者自行摸索,这种形式能间接的给用户带来“接下来的内容更精彩”的感觉。

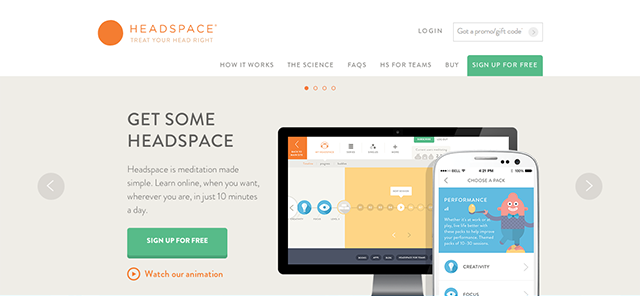
9.用户对于清新简洁的网页设计会降低抵抗力。扁平化的设计风格虽然并不是百搭款,但在网页中偶尔融入也能为用户带来小惊喜。

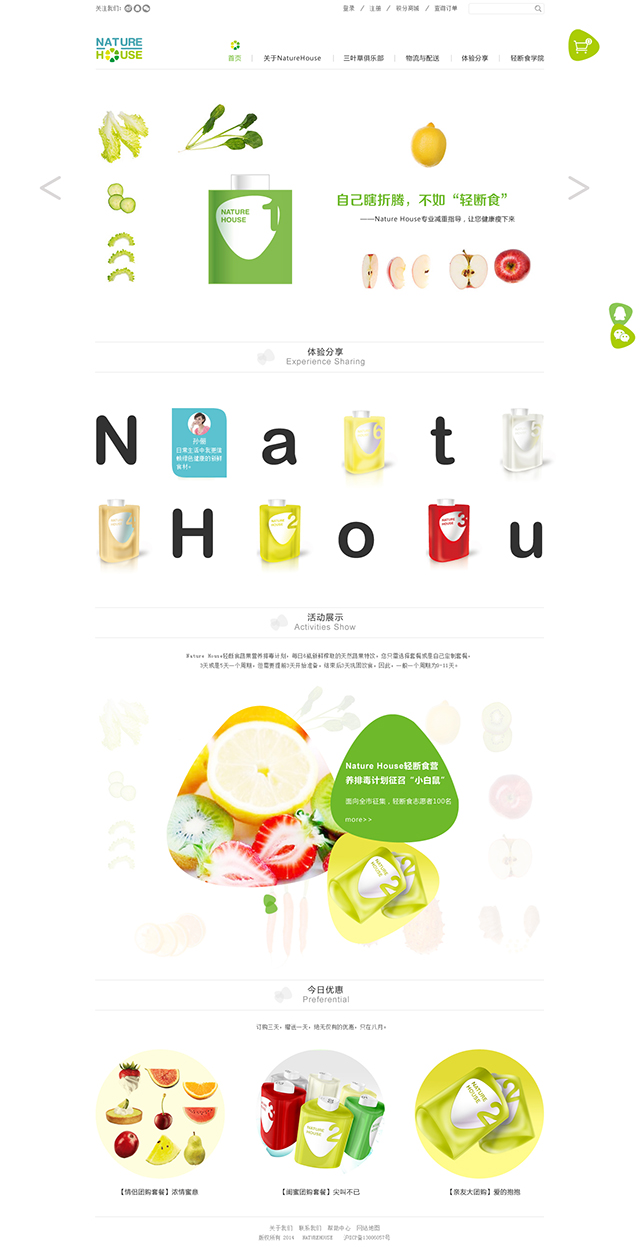
10.AnyForWeb为Nature House设计的电子商务网站与普通的电商网站在视觉设计上就有很大的区别。该网站集结了很多提升用户兴趣的关键点,比如视差滚动、用标识代替了大段文字内容,以及用缩小图片大小来加快网站打开速度等,这些看似细节化的问题却为用户的浏览体验加分不少。

所有的客户都会对自己的网站很挑剔,但他们的挑剔可能只停留在表面的外观设计上,所以,让用户体验来打动客户是一个很正确的选择。


