资源库就是设计师挑战世界的底气,实用靠谱的工具是设计师攻城略地的利器,每一个成功的设计项目背后,都有在这些素材和工具的一份功劳。于是,时常更新素材库,发掘新工具,成了设计师的必修课。
新年新开端,移动端设计风起云涌,网页设计也呈现新趋势。为此,我们也专门整理了一下设计圈最新的干货,有新鲜出炉的字体,有可靠的排版工具,也有上手易用的模板,还有便捷的Web应用,实用的UI Kits。不管你是设计师,还是前端开发者,总有你需要的工具。
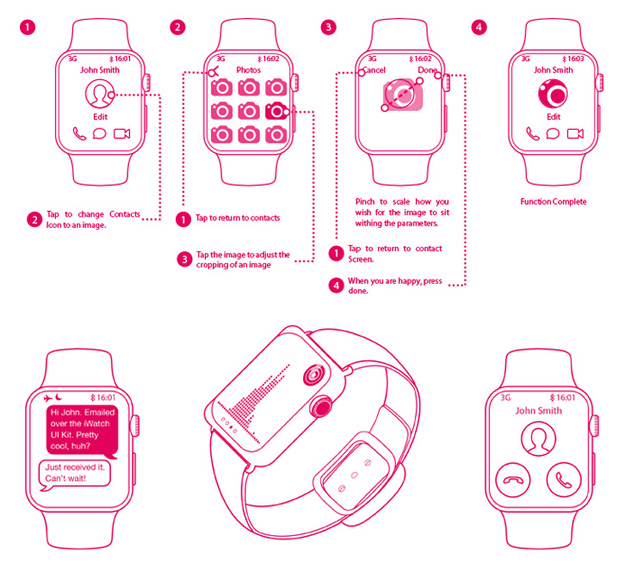
1. Apple Watch UI Kit

这是一套扁平化的Apple Watch UI Kit,源自TheDesignBlog。虽然UI Kit主色调采用了红色,但是你也可以换成任何你喜欢的色彩。
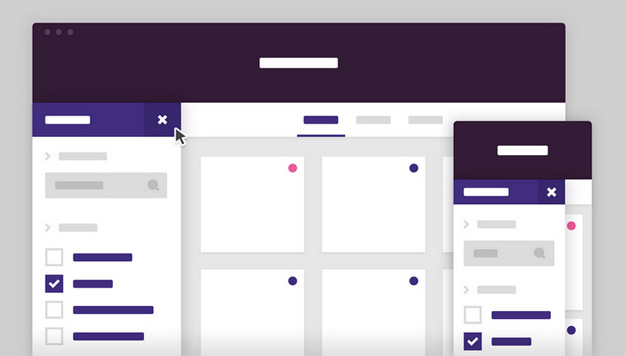
2. CSS Content Filter

这是Codyhouse所设计的一套易于定制、便于集成的CSS内容过滤工具。
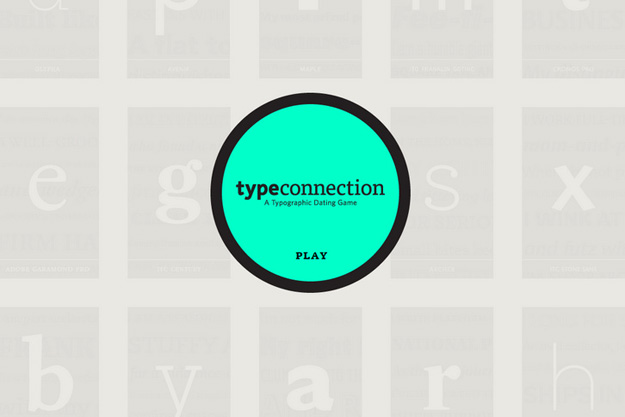
3. Type Connection

Type Connection是一个小游戏,让你在字体配对的过程中对字体有更多的了解。
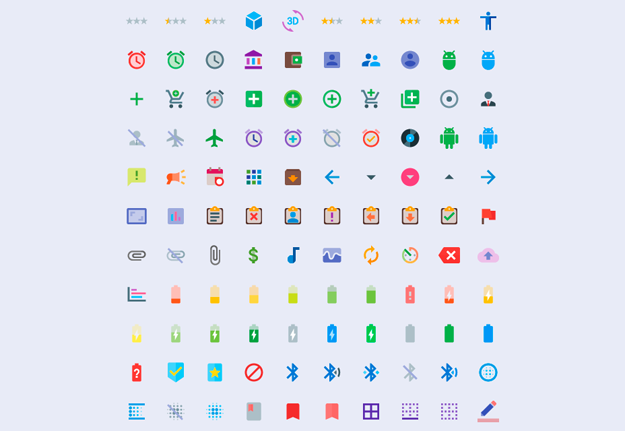
4. Material Design Icons

1400个符合Material Design 风格的小图标,内置了SVG和AI两种格式,绝对是干货中的干货。
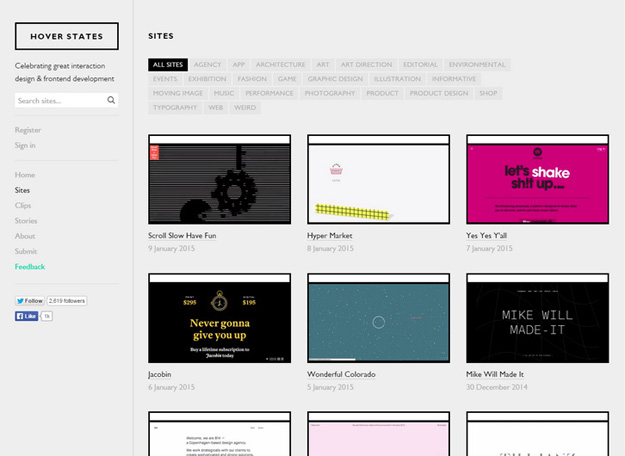
5. Hover States

Hover States 是一个新鲜有趣的用户界面和交互设计的合集。Hover States 旨在帮助设计师和网站开发者获取灵感,制作效果经验的设计作品。
6. Evil Icons

Evil Icons是一组开源的SVG图标合集,其中还包括用来支持图标的各种代码,包括Rails、Sinatra、Node.js、Gulp 和 Gunt。
7. Write the Docs

Write the Docs 是一个颇为不错的文档社区,在这里你可以了解更多书写文档的艺术和技巧。
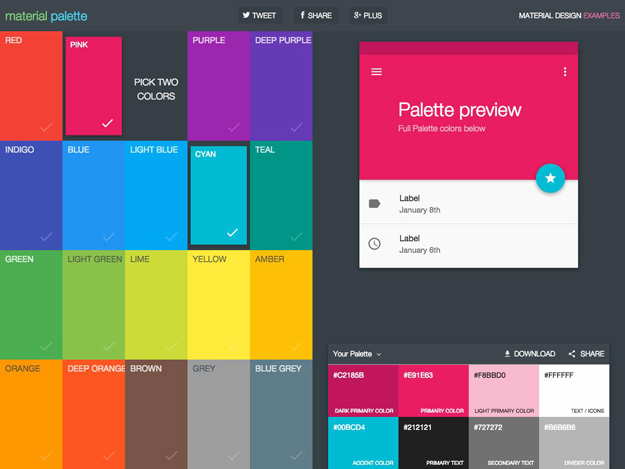
8. Material Palete

Material Palette 是一个Material Design 配色工具生成器,非常好用。
9. Carved Wood Logo Mockup PSD

这是雕刻木质纹理Logo的原型PSD素材,其中包含2种不同的材质。
10. Typography Boilerplate

Tpesettings.css 是一个极简博客项目的样板样式,所有的排版样式均是基于传统的平面设计。
11. Dark Metallic Logo Mockup

这是一个颇为不错的LOGO模板,拟物化的设计让整个LOGO具有立体感,纹理的使用使得整个LOGO富有质感。你可以借助这个PSD文件修改成自己喜欢的样子。
12. IOS 8 GUI for Sketch

这是来自Teehan&Lax团队为Sketch所制作的iOS8 GUI 源文件。
13. MMXIV

MMXIV是一个2014年优秀设计的大合集,你不仅可以看到2014年每月前三名的设计,还能看到候选的名单。
14. Skyline

Skyline 可以帮你为网站设计出一整套体系,不仅是一整套完备的CSS架构,而是一整套可重用可维护的代码库。
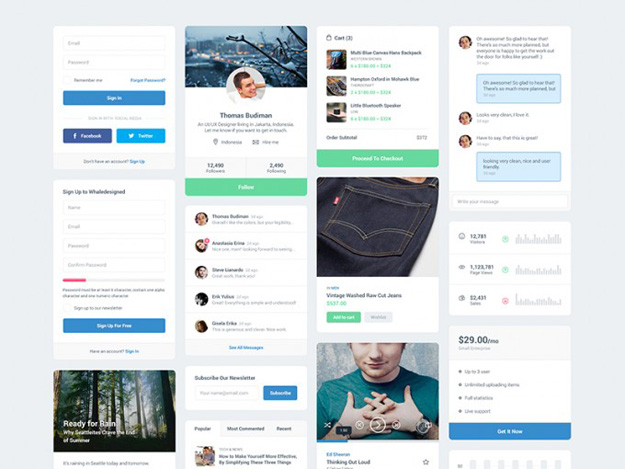
15. MFD UI Kit

这是一款包含12个控件的UI Kit,可以个人使用,也可以商用。
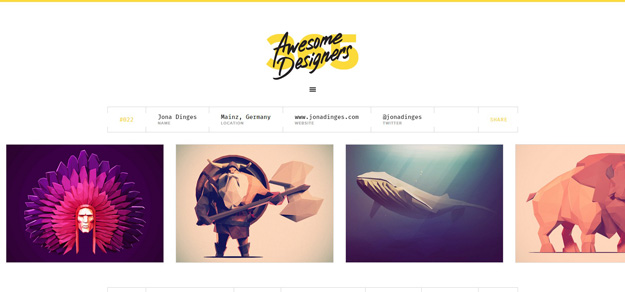
16. 365 Awesome Designers

在365 Awesome Designers 你可以看到设计师们每天的设计作品,还可以关注他们的Twitter和Facebook。(请自备梯子)
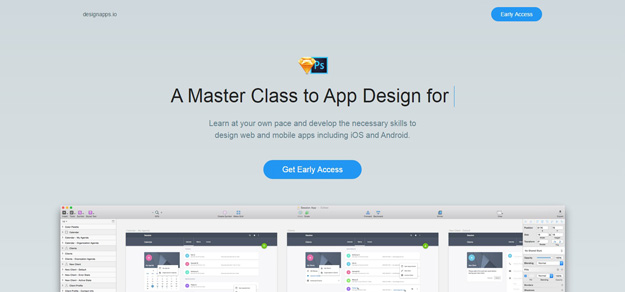
17. Designer.IO

在Designer.IO你可以按照自己的节奏和需求来学习APP设计。
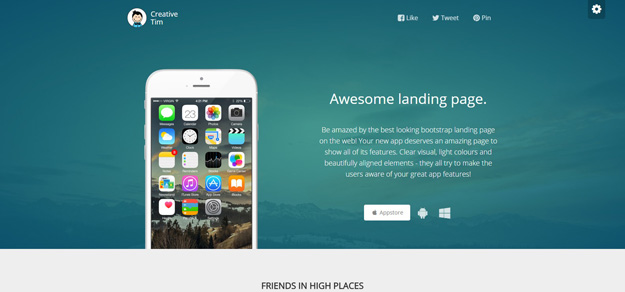
18. Landing Page

这是一款免费、多用途的Bootstrap着陆页模板,你可以用在自己的网站和Web APP中。
19. The Range

这是一个漂亮的单页式PSD模板,时尚的紫色色调非常能抓住用户的眼球哦。
20. UI Tiles

UI Tiles 是一个内置72屏、用来构建网站地图和视觉流程的Web项目。整个项目的设计优雅,也便于定制。
21. Rafale Free Font

Rafale是一款颇为有趣的西文字体,用来作为标题非常不错。
22. Retro

作为一款充满20世纪风格的复古字体,用来排版设计颇为不错,可以免费使用。
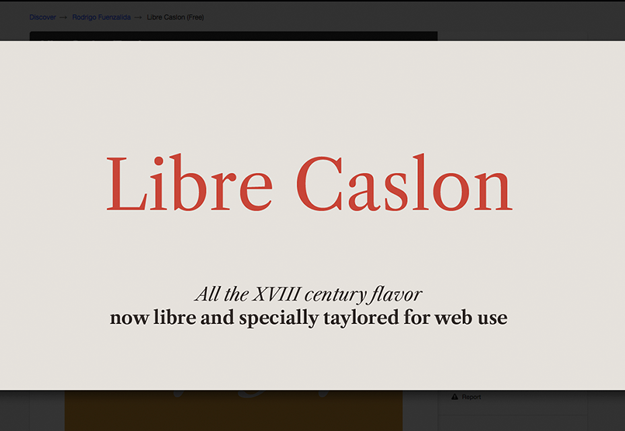
23. Libre Caslon

这是一款面向Web的出色字体,拥有颇为不错的可读性,尤其是在小屏幕上。字体可以免费下载使用。
24. Vigneta

Vigneta 是一款富有女性气息的手写字体。
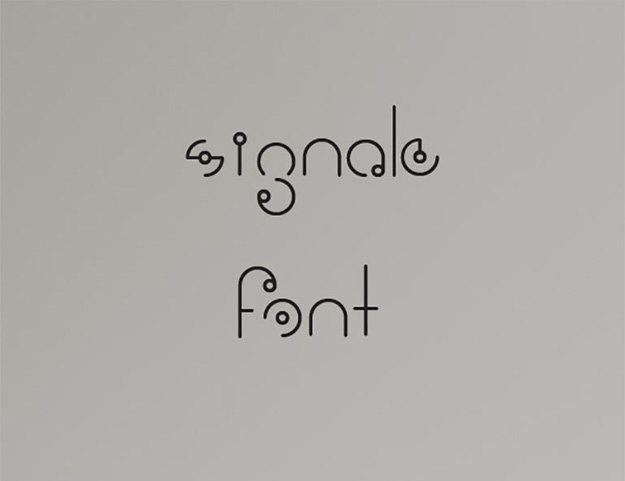
25. Signale

Signale 是一款具有时髦几何外观的免费字体。


