18个采用渐变色设计的网页
发布时间:2015-05-12 来源:查字典编辑
摘要:渐变,在视觉设计中一直是一个不容忽视的风格。在网页设计中,恰当的使用渐变,会让网页在视觉上突破无聊、无趣、刻板的印象。渐变甚至说不上有什么性...
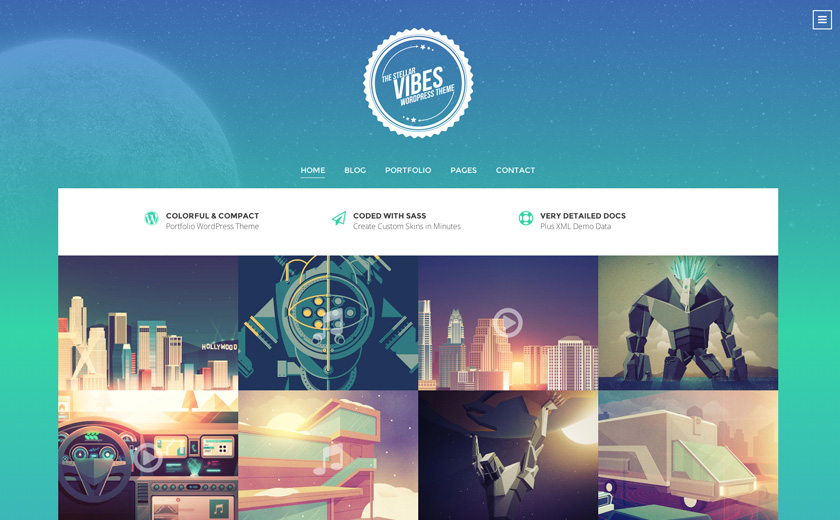
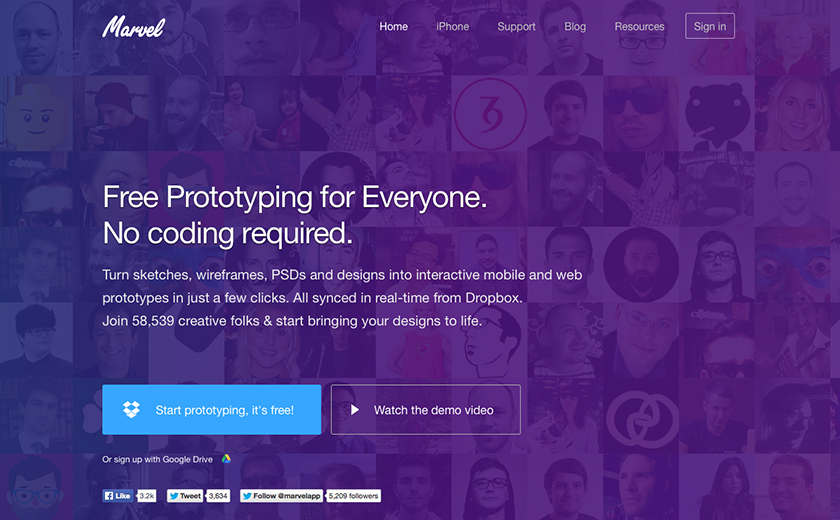
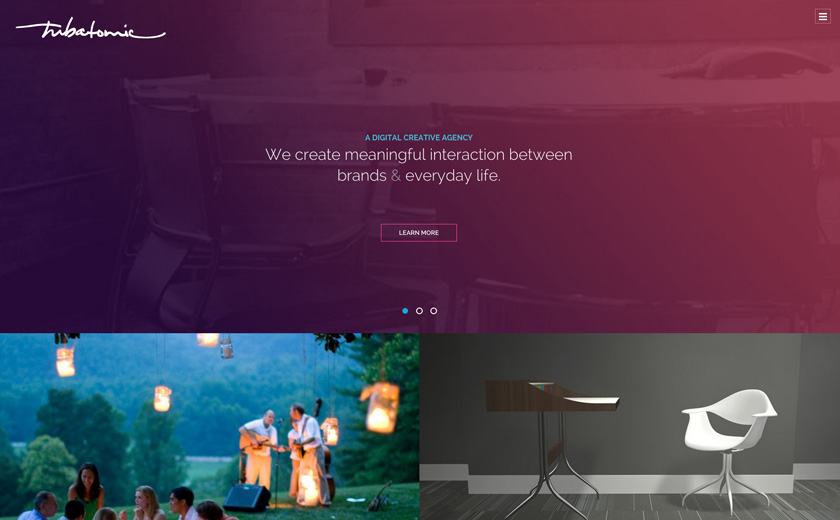
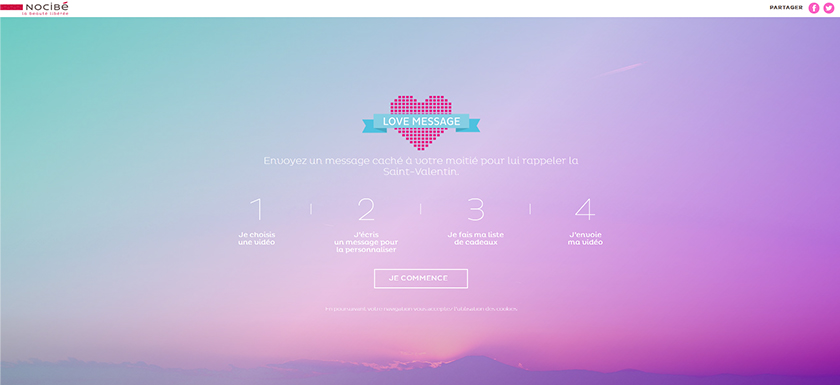
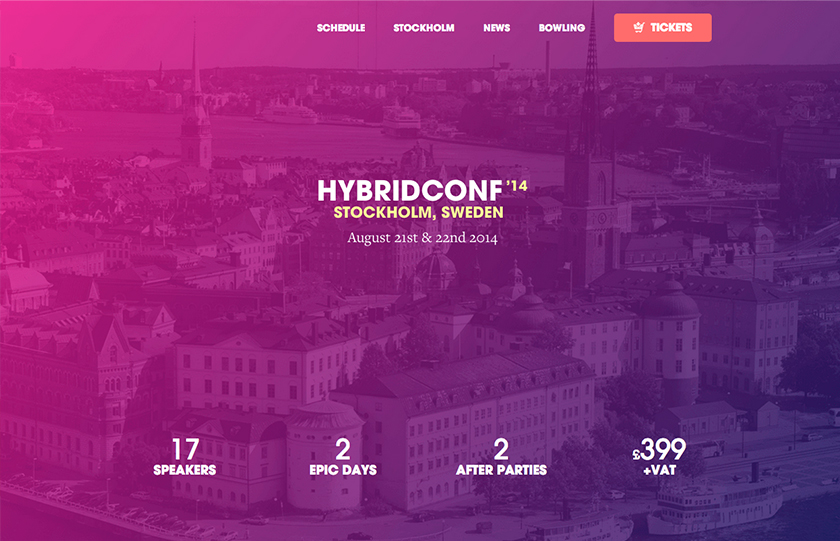
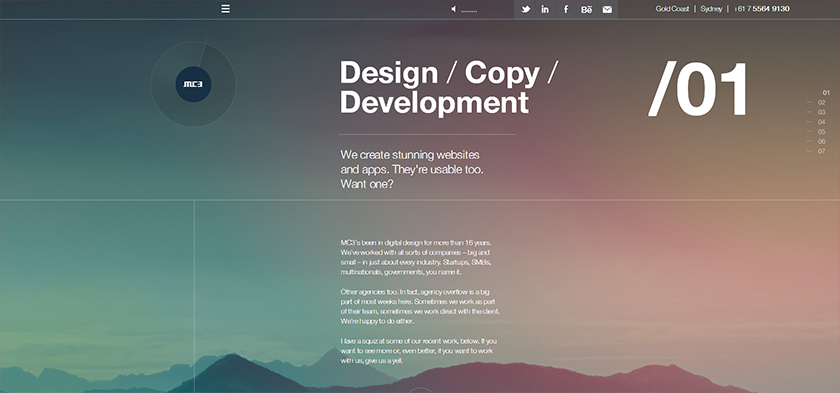
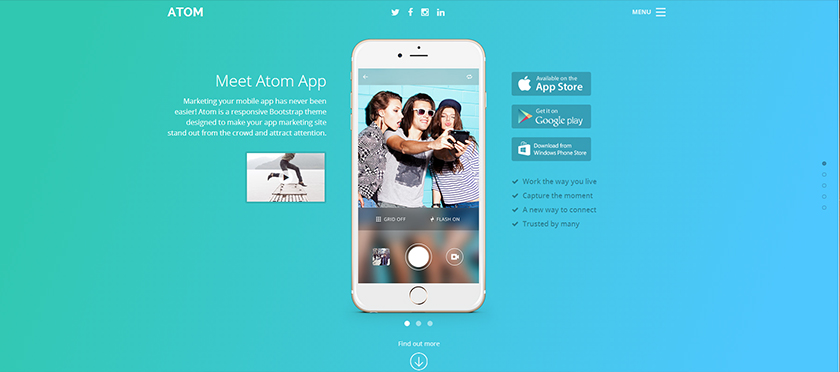
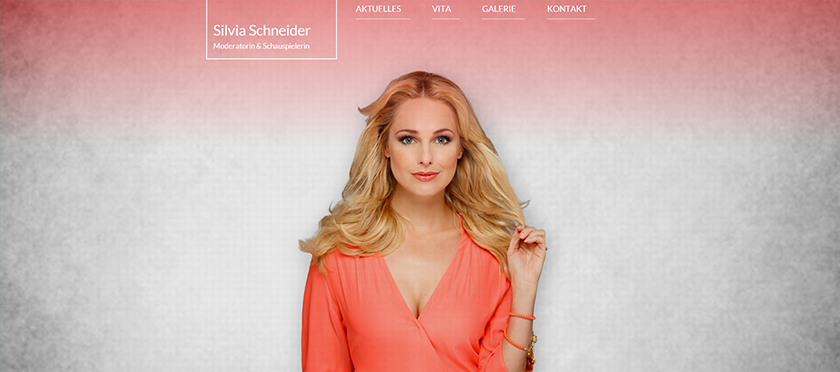
渐变,在视觉设计中一直是一个不容忽视的风格。在网页设计中,恰当的使用渐变,会让网页在视觉上突破无聊、无趣、刻板的印象。渐变甚至说不上有什么性格,全看渐变的色彩与整个背景是如何融合。
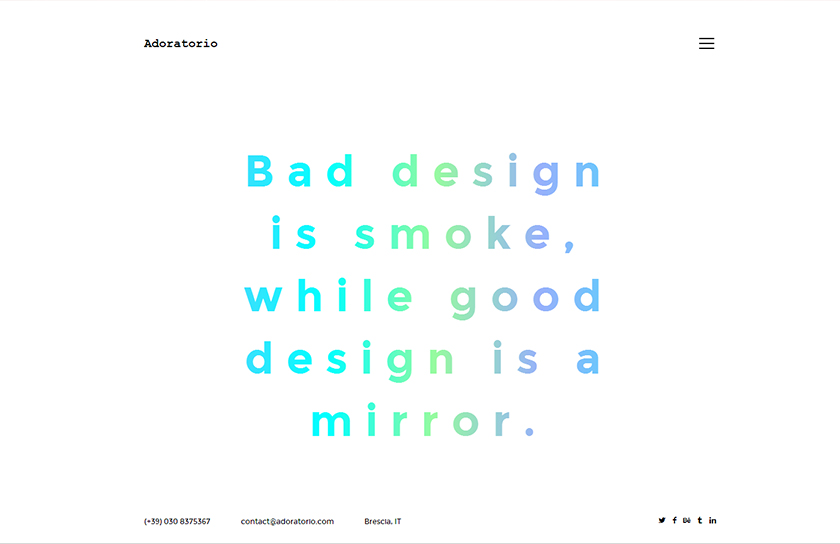
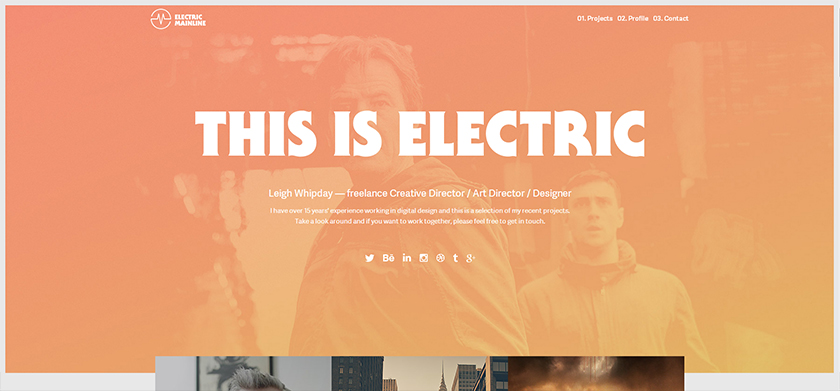
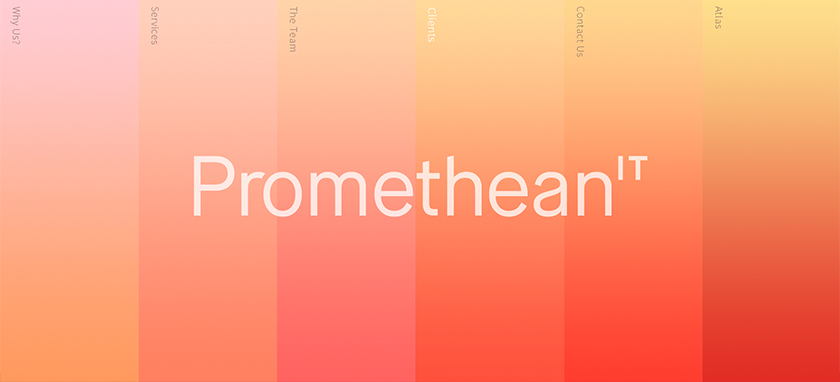
这里的实例中,有的直接用色彩渐变作为背景,有的则采用了图片叠加或纹理叠加的效果,甚至有的采用了调色的方法让原本就趋于自然渐变的色系过渡得更为巧妙显著。有些用文字直接作为渐变填色,突破白色背景带来的平淡。有的网站甚至会直接利用渐变色块,作为菜单栏而加以使用。
渐变的色彩过渡也可以直接在两种相近的色彩之间过渡,或者直接运用彩虹色谱,让整个画面流光溢彩。可以说渐变赋予了画面原本色调不曾展示的特别的美。在实际运用中,只要掌握好几本的色彩搭配原理,就可以驾驭好渐变色这个魔法精灵。