
颜色,是个强有力的工具,特别是对于设计领域来说。
它能够传递情绪和感情,给设计增添存在感并提高品牌认知度。但是我们经常看到,存在色觉障碍的用户会在五颜六色的界面上因为导航而痛苦不堪。考虑到这部分人,我经常建议设计师要时时牢记无障碍性这个问题,并在灰度格式下对网页进行测试,保证在颜色无法正常表现的情况下也能达到完善的实用性。
存在色觉缺失的用户可能会难以分辨某些颜色之间的区别。最常见的色觉缺失就是红绿色盲,这个人群看红色和绿色感觉是一样的。
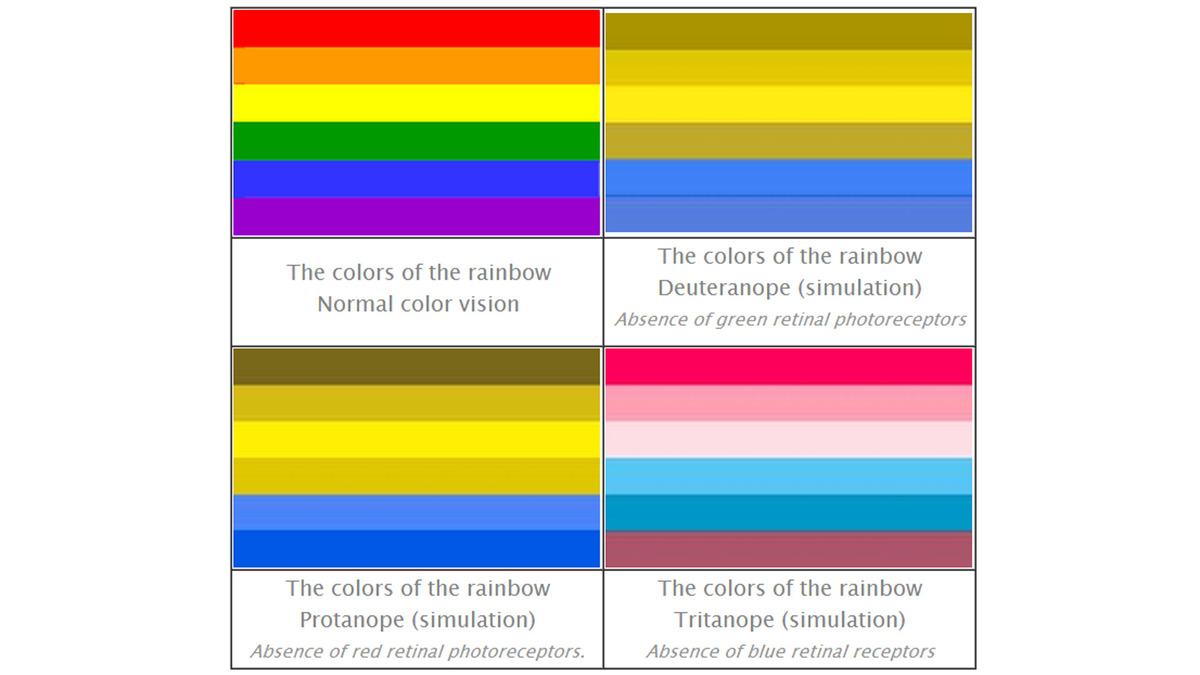
下面是一张来自Color Matters的常见色盲表格图示。

IMAGE:COLOR MATTERS
通过这张表格我们发现,要填写这张在线表单,就必须靠考虑到存在这种色盲问题的用户能不能看到红色的错误信息。
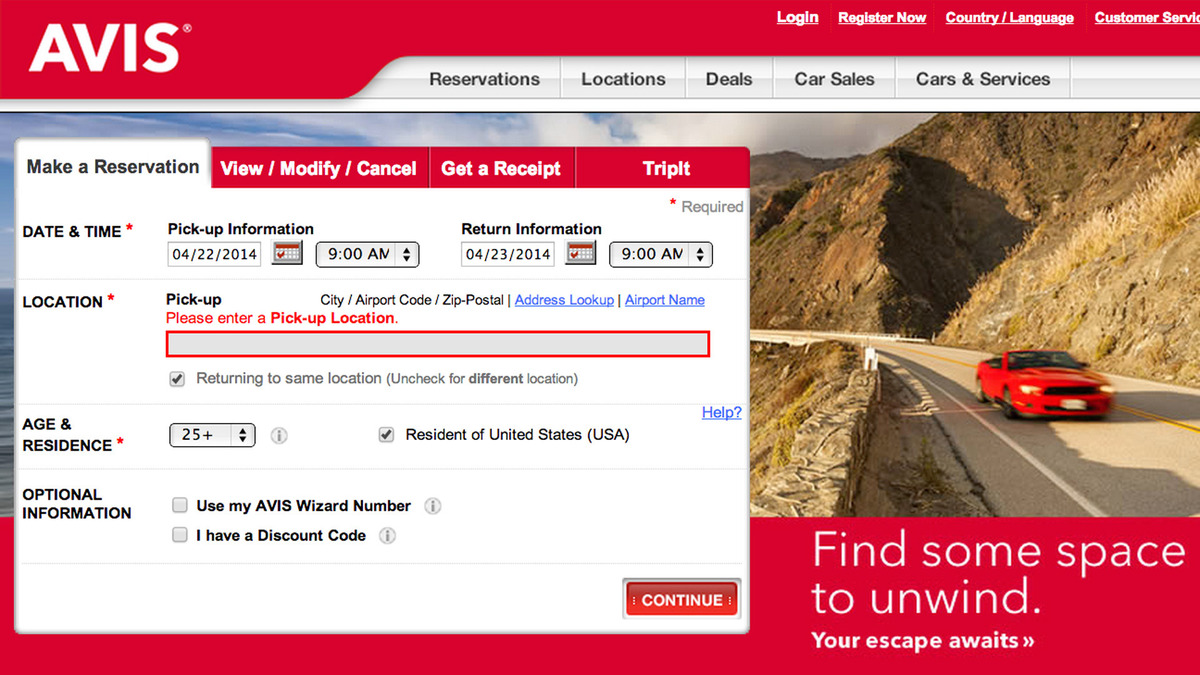
再来看看Avis给我们的主页预订表单。我在没有填写任何东西的时候点击了“继续”按钮,所显示的“请输入接取位置”信息是以纯红色文字显示的。

IMAGE:AVIS
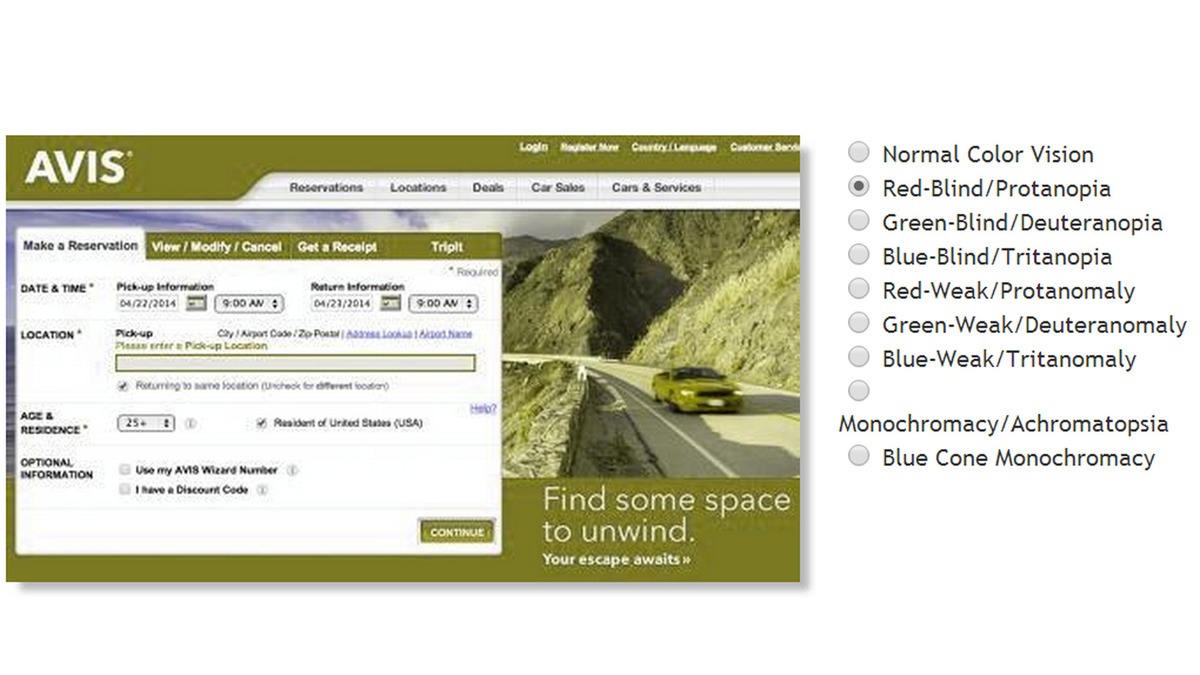
下面我们使用Colblindor这款色盲模拟器看看透过红色色盲用户的眼睛看待同一布局时的情形。

IMAGE:COLBLINDOR
我们发现红色错误信息的高亮对比效果没有了,取而代之的是绿色的文字,这些文字和页面上黑色的内容几乎完全融合,非常容易看不到。
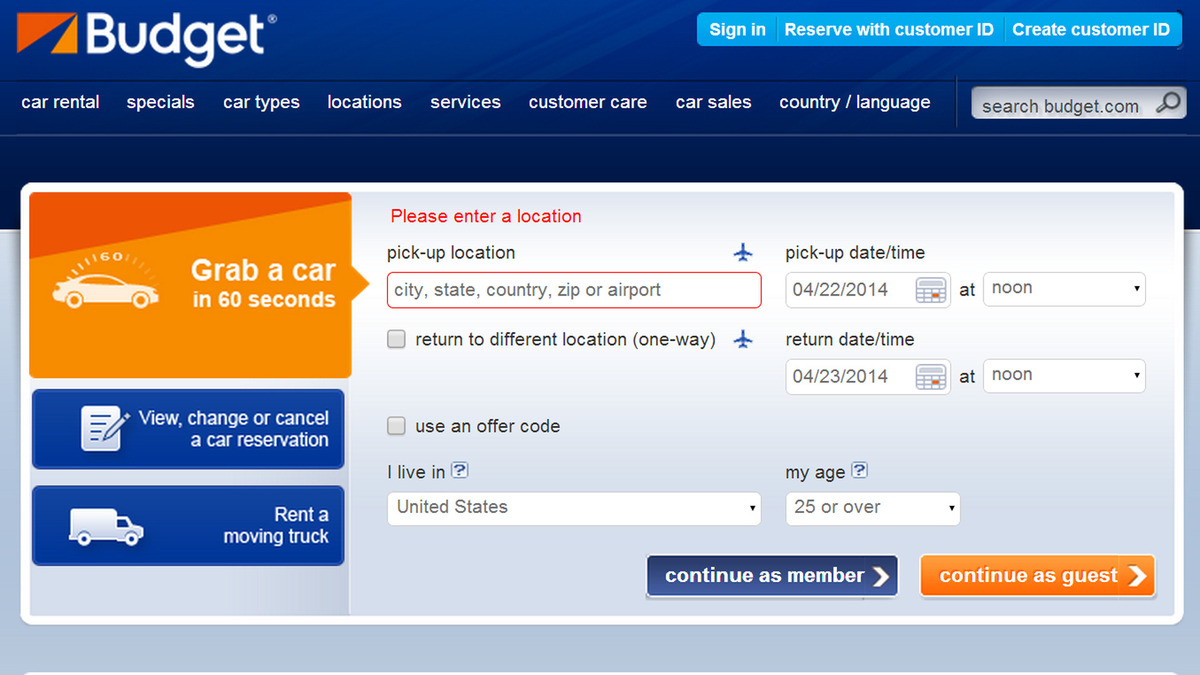
再看一个来自Budget主页预订表单的示例,这里我点击了“以客人身份继续”的按钮,收到了错误信息。在这种情况下,红色的错误信息表现为红色文案遮盖住了输入框的标签,同时实际输入框外面有一圈红色边框。

IMAGE:BUDGET
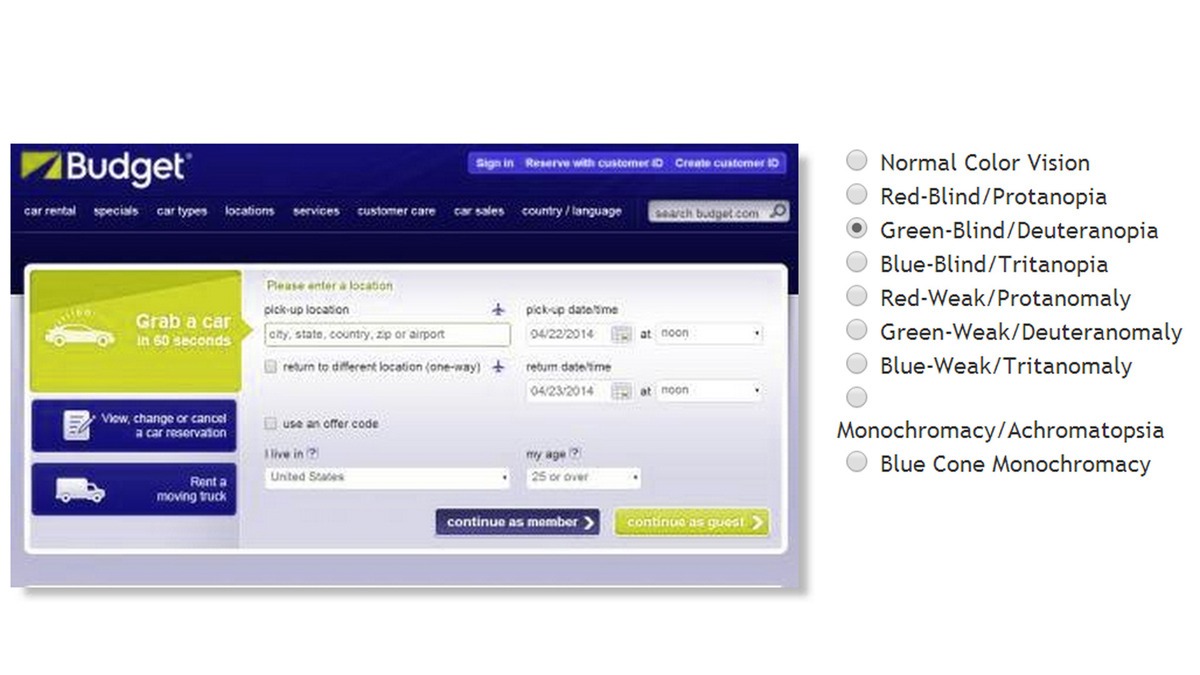
下面我们使用色盲模拟器看看透过绿色色盲用户的眼睛看是什么效果。

IMAGE:COLBLINDER
我们发现红色看不见了,取而代之的是淡绿色。绿色的文案没有足够的对比效果,无法引起人的注意,同时输入框的边界也没有了高亮效果。
结束语
不要单纯依靠颜色来传递网上的信息。相反,要结合文字、形状、网格和空间等多种设计基本要素,并给重要的元素分配较多的重量。
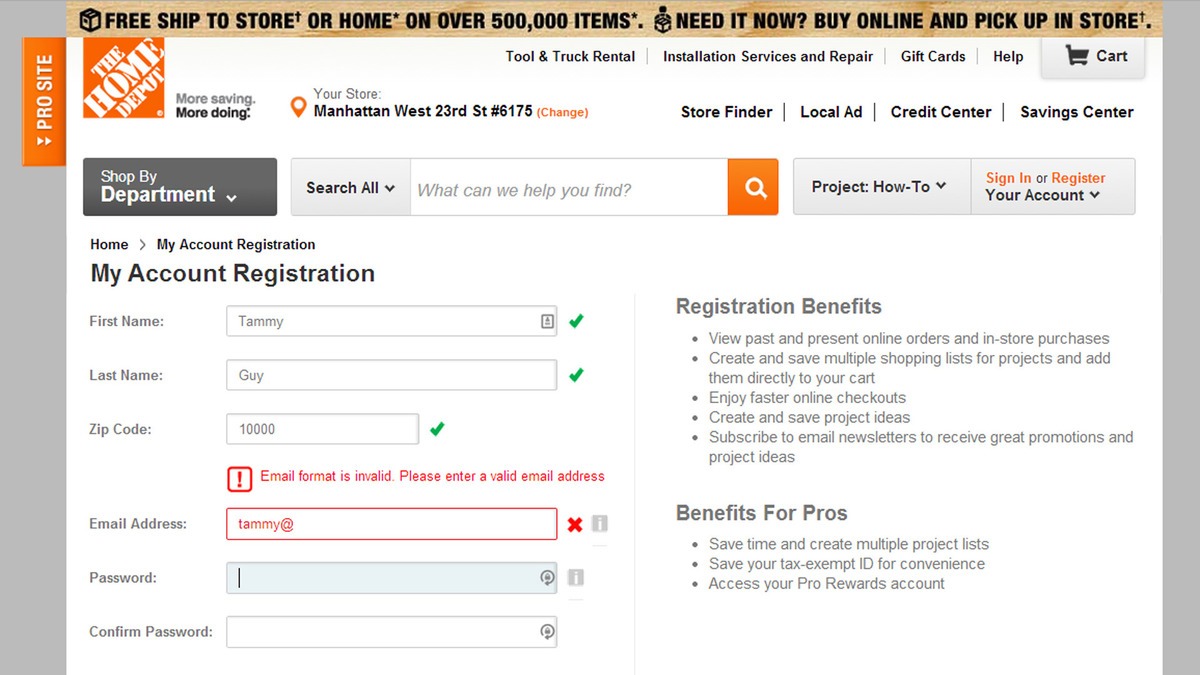
The Home Depot的账户注册表单就在颜色的基础上采用了形状来指示问题。其会在方形的框内,错误信息文案之前显示感叹号,同时会在相关输入框旁边显示“x”来指示发生错误的地方。

IMAGE:HOME DEPOT
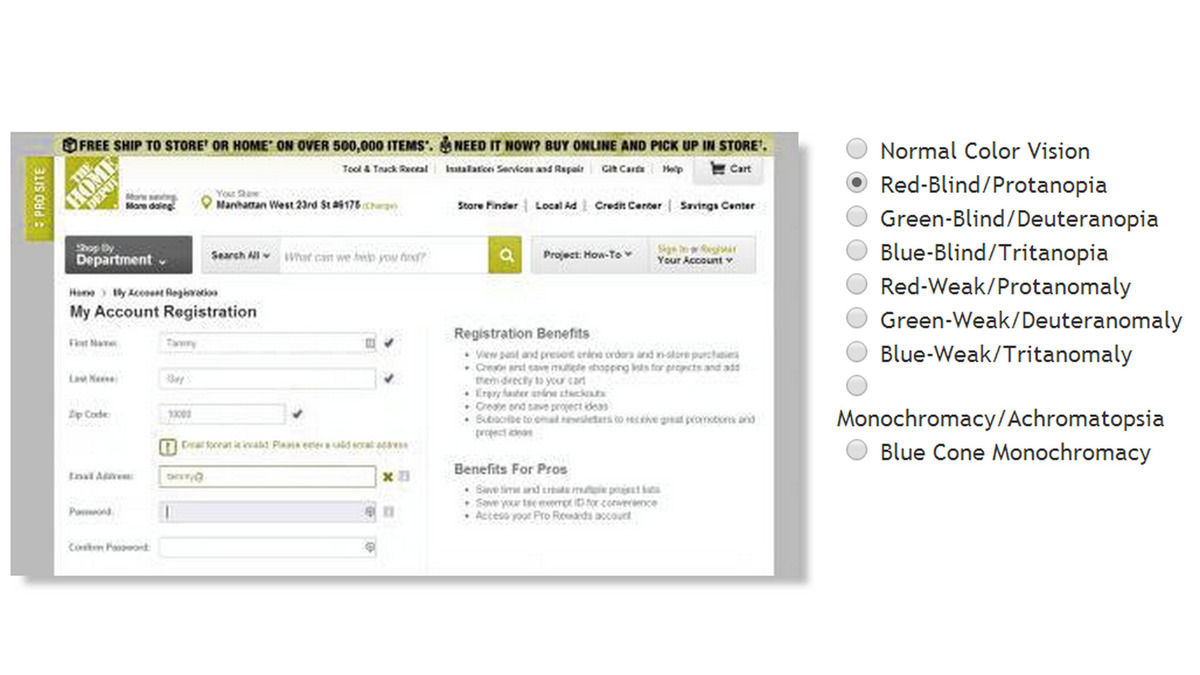
通过Colblindor的模拟器看,我们也会发现红色和绿色色调没有了,但是用户仍然可以通过形状来分辨操作是否有问题。

IMAGE:COLBLINDER
所以建议大家借助Colblindor对页面进行测试,或者简单地把设置改成灰色来确保实用性不会因颜色问题而受到影响。


