导航的方式多样,今天着重聊聊侧边导航。如何在大小、形式、色彩以及排版方面将导航玩出不一样的姿态,来看高手的作品跟@AnyForWeb_UED 同学细致专业的分析 >>>
导航在网站设计中的重要性已经毋庸置疑,但重要不意味着它必须高调,安静与显眼兼具的导航才最符合用户的使用体验,而侧边导航恰巧同时满足了这两点。网站侧边导航的好坏与否很容易判断,主要取决于它的大小、形式、色彩和排版。
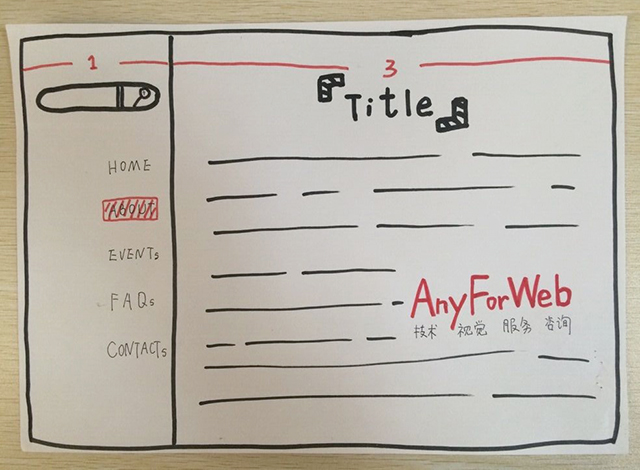
一般来说,侧边导航的宽度尺寸控制在内容部分宽度的三分之一左右;
主要表现形式有抽屉式导航、固定式侧边导航和隐藏式侧边导航等;
色彩上要与页面整体风格互相协调融合,避免过于亮眼的颜色。虽然导航应该显眼,但通过色彩来实现却不是一个好方法,通过排版、形式、字体等方式同样能达到目的;
侧边导航的排版布局比较简单,分为左侧导航和右侧导航。一般将导航置于左侧的居多,这样能获得更多的关注度。

Fine Goods

逼真的拟物化设计加上木质纹理背景,案例网站中的侧边导航应用变得格外应景。导航与网页整体设计风格很融合,同时用纹理的细微变化以示区别,不仅让用户获得视觉上的舒适感,也让导航更加与众不同。
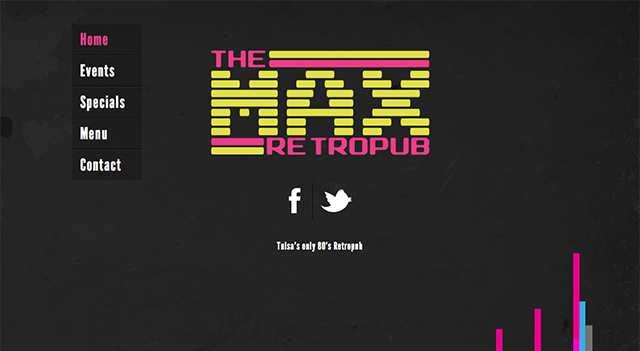
The Max

这个案例中体现的是导航设计中的惯用手法,使用与背景色反差较大的颜色来点缀页面中的重要元素,同时起到提亮导航的作用。由于背景色选择了深沉的闷黑色,所以导航的颜色也选用了同色系的黑色,但相对亮一些,整体效果既不唐突,也能很快速、自然的吸引用户视线。
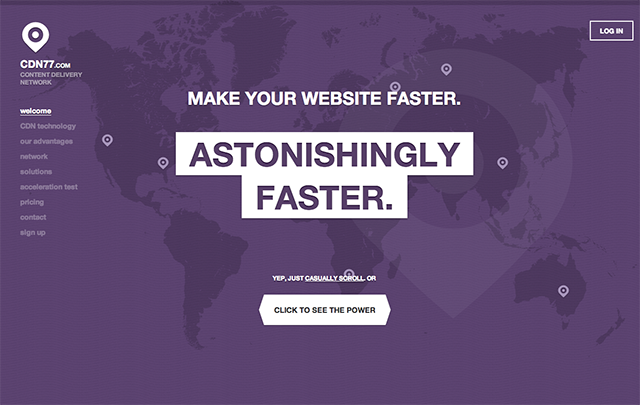
CDN77

这个是一个比较单一的网站配色,导航设计的比较随性,所以让整体效果神秘中带着休闲。设计师将网页打造成少线框的体验,让页面更加自由而无拘束,同时突出了右上角“LOGIN”幽灵按钮的设计,引导用户登录点击。
DHIRAJ

这个网站没有遵循导航尺寸介于内容三分之一到二分之一大小的规律,因此视觉上会让用户造成内容部分有些压抑的感觉。但这个案例中的某些细节很值得我们借鉴,比如内容板块顶部的自然阴影设计;大标题中的水印字样等,这些元素都令网站看起来更加自然亲切,拉近了网站与用户之间的距离感。
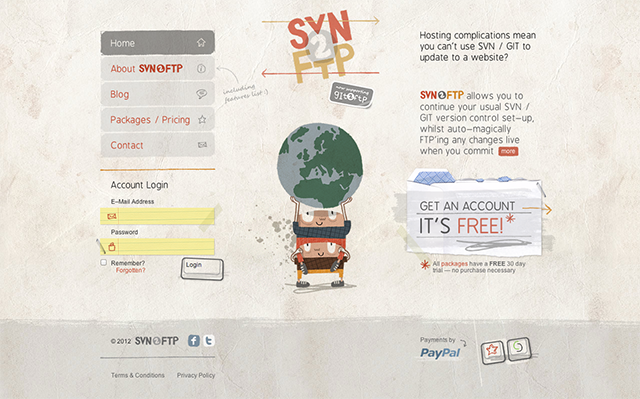
SVN FTP

纯手绘风格的网页设计可能会让网站显得太过童真,而下面的案例却表现出了手绘风格的另一种形态。设计师没有将网站中的文字都设置成手写涂鸦的状态,因此网站的用户体验并没有因为风格的原因受到任何影响。尤其导航部分,与底色同色系的浅灰色底纹将导航和背景很好的区分开来,视觉流畅不违和。
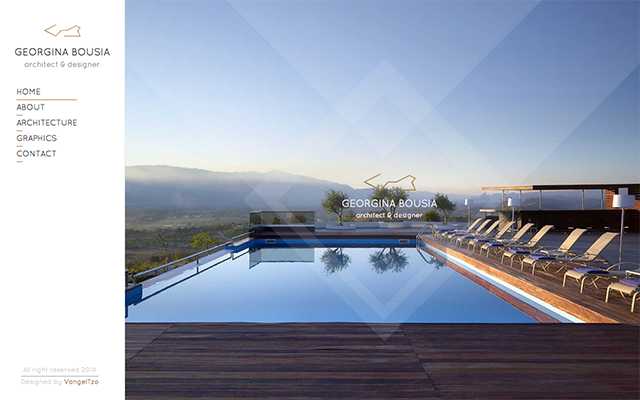
GEORGINA BOUSIA

Georgina Bousia的网站很直观的给用户一种清新平静的感觉。干净简单的导航也能为网站带来高端大气的感觉,但也不可否认设计师在其中花了很多小心思。内容大图上有轻微的半透明几何阴影效果,让图片中的风景多了一些阳光洒落的设计感。
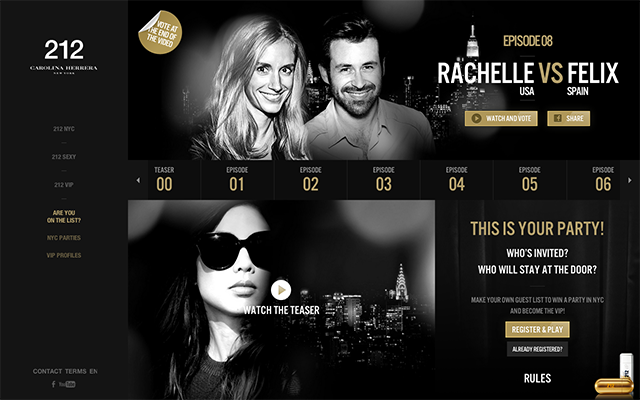
212

网站导航也能设计出一种场景交错的感觉。内容部分的某一环节与导航自然衔接,黑色的使用不仅没有显得乏味单调,反而制造出了一种独特的复古时尚感。两者之间的垂直视差效果更利于吸引用户。
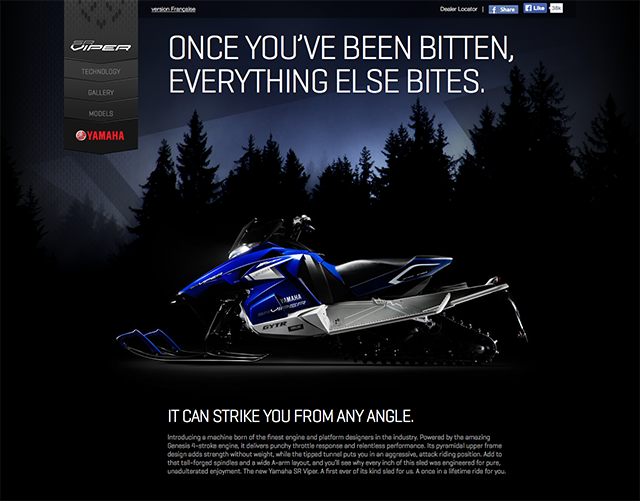
VIPER

这是一个很特别的网站导航设计,设计师用下拉的形状侧面体现了导航的简易性和适用性。导航在网站整体中表现得比较隐蔽,更像是一个页面中的补充设计。
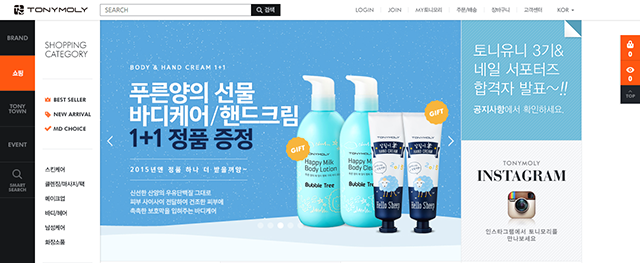
ONYMOLY

T
ONYMOLY的网站导航采用了双层设计,再加以简单的图标设计,这样的好处是让用户更清晰的查看到网站的内容分类。色彩上,设计师使用了中性的黑白搭配,将对主内容区域的视觉影响降到最低。
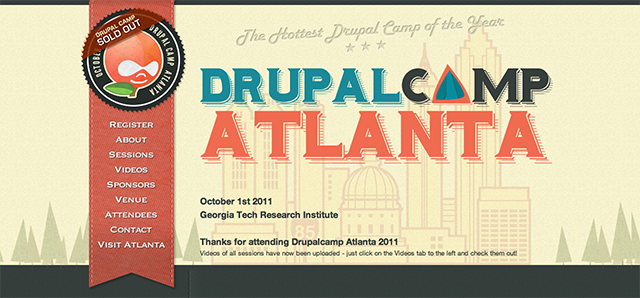
ATLANTA

如果你觉得网站导航只是静静的安置在页面侧边看起来太正统的话不妨试试下面这个案例的做法。设计师在导航周围添加了丝带效果,让页面看起来瞬间充满活力。
有时候,只需要一些别出心裁的小效果就能让导航变得与众不同。但基于导航对整个网站的重要性,舒适的用户体验与美观度之间的取舍需要设计师仔细考量。


