网站的参与感也属于用户体验的是否到位的衡量标准之一。我们所认知的用户体验可能只是如何让用户浏览时更顺畅舒适?又或是如何让用户减少思考和点击?而这些都只是于网站操作的用户体验,还有一种情感上的用户体验同样需要设计师的关注。
以下是AnyForWeb为大家搜集的一些能体现网站参与感的相关案例,希望大家能从中学习借鉴。
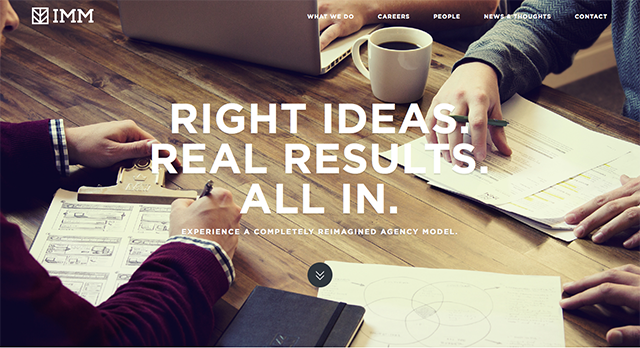
1.给用户一个贴近生活的真实场景
对于贴近自己生活的事物会有一种自然而然的亲近感。因此,如果能将这些场景融入网站的设计中,很容易让用户产生一种愿意自我带入情境的感觉,有利于引起他们对网站中的其他内容的兴趣。
IMM

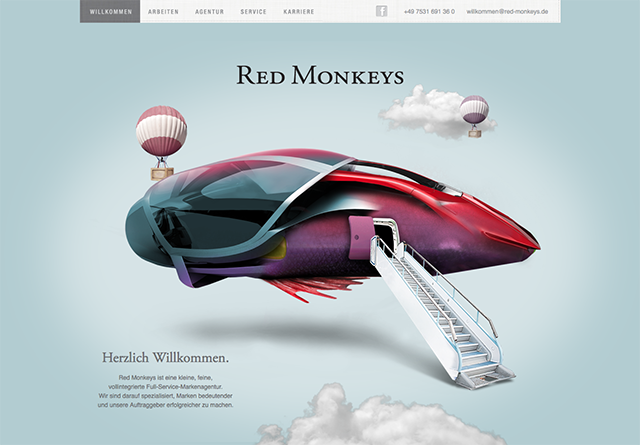
2.拟物化场景
拟物化的场景设置很有利于增加画面的代入感,同时又不失网页应有的设计感。逼真是拟物化设计的主要特点之一,因此将画面质量尽可能的接近真实,但又必须很大程度的保证最初的视觉焦点,这是很关键的一点。
RedMonkeys

3.营造具有空间感的立体视角
立体的画面能令用户有身临其境的感觉,正如下面这个网站案例所表现的。远近交错的人物和风景让画面顿时有了空间感,换一个角度看同样的场景能带给用户完全不一样的视觉冲击力。
Mizone

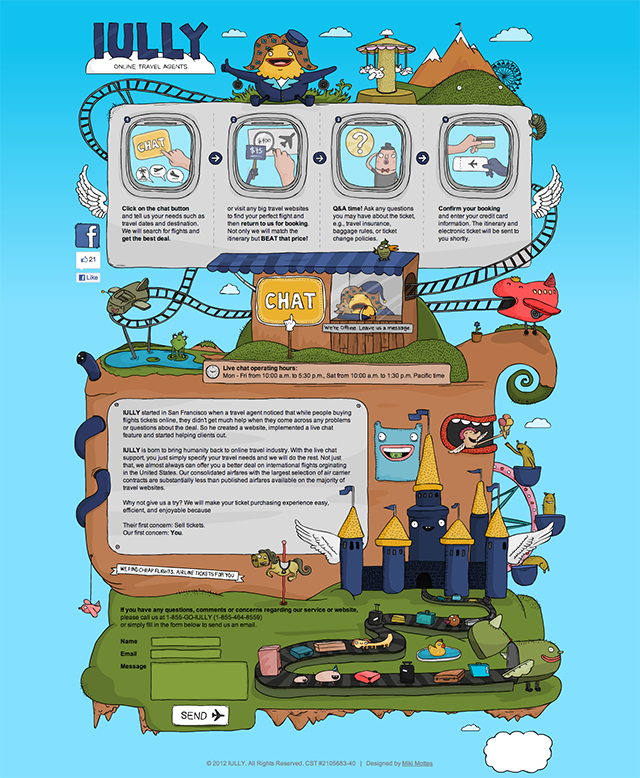
4.故事化网页设计
故事化网页设计主要体现的是一种情节。生动有趣的情节能够将用户吸引到整个故事中,这对引起用户情感上的共鸣有很好的效果,故事情节不仅可以带动用户的情绪,也让用户顺势展开想象。
IULLY

5.现实与虚拟的结合
手绘风格与真实事物的结合一直被不断使用,这样的效果既能把画面所传达的含义表现的很清楚,也不会让画面设计看起来很沉闷。
Kurka Wolna

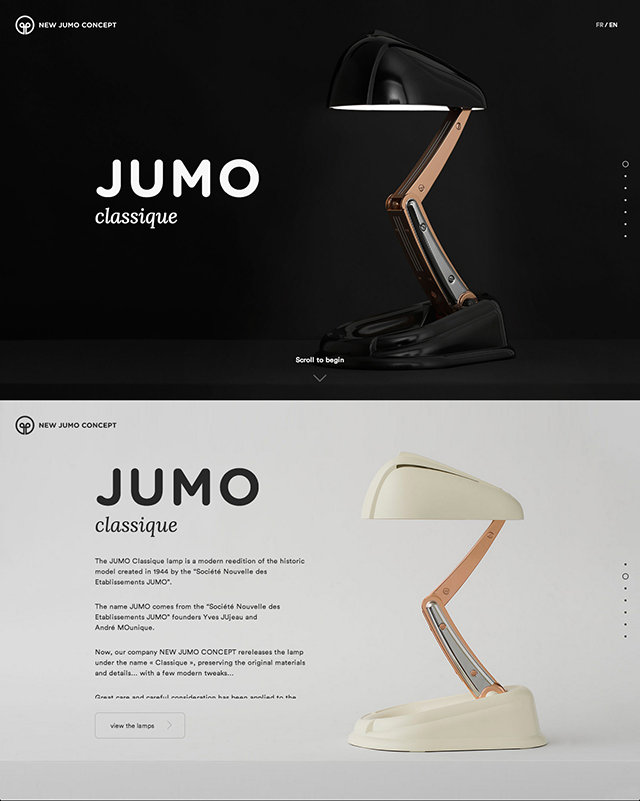
6.留白设计让用户更有期待
留白能为用户带来参与感?你没看错!留白设计能让用户获得更多的想象空间,而参与感实际表达的意义就是让用户在浏览网站的时候不觉得无聊。不一定要让用户的视线不断查找些什么,也不需要让用户的鼠标不停地点击,让他们自由想象,也许正是情感化设计最终的设计目的。
NewJumo Concept

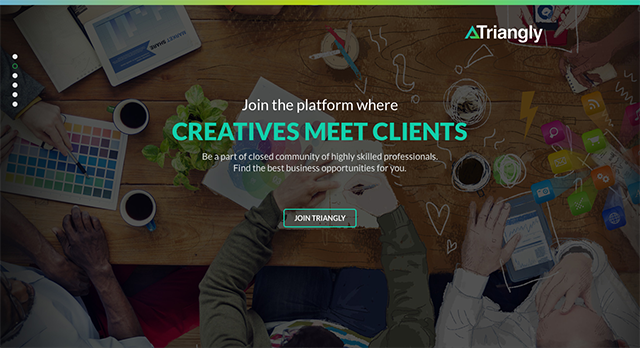
7.增强人物代入感
为用户模拟一个尽可能熟悉的情境,比如案例中的办公室,设计师用虚实结合的手绘风格设计让画面更加生动。这种方法能够有效的迅速拉近用户与网站之间的距离,并且不落俗套的产生内心共鸣。
Triangly

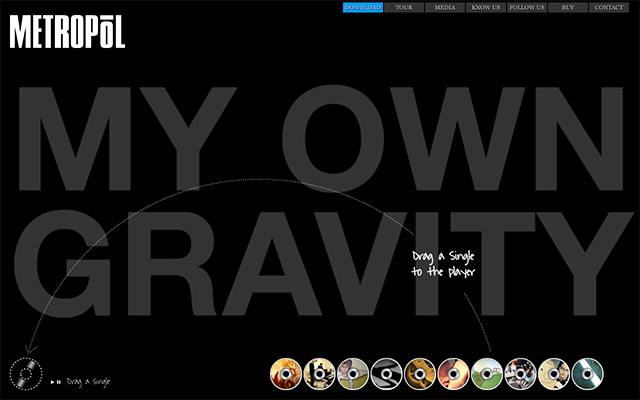
8.突出用户想看的内容
让用户能够一眼就能看到最需要的内容是吸引用户最直接的方法,而要达到这种效果最简单常用的设计手法就是将这部分内容尽可能的最大化。
MetropolBand

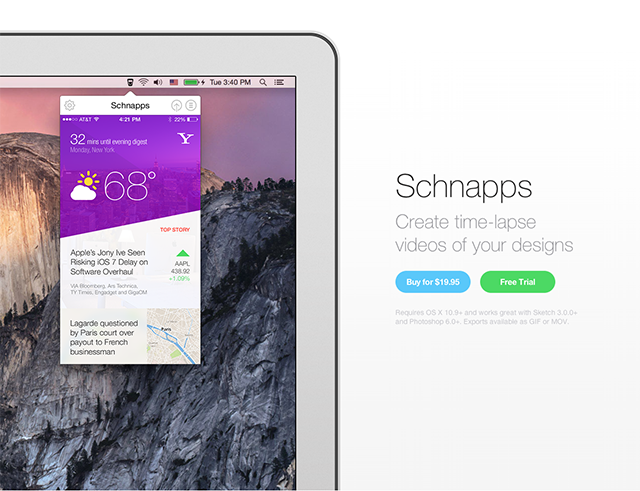
9.为内容搭建一个适合的“家”
只是将相对乏味的文字默默地放在页面上,那么,即使再精彩的内容也很可能被忽视。但如果设计师能为这些内容设计一个生动有趣的框架或载体,也许用户会对此产生更加浓厚的兴趣,同时也起到了吸引关注的作用。
Schnapps

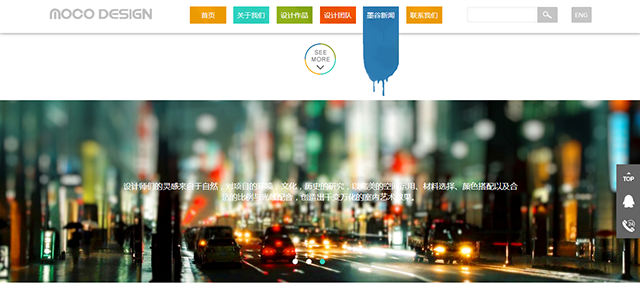
10.用户操作后产生交互反应
在用户操作之后发生一些适当的交互效果,这是最能让用户感受到自身存在感的方法之一,正如AnyForWeb为MOCO Design设计的网站。鼠标悬停在导航位置时出现油漆状的效果,不仅在美观度上加分不少,也让用户及时获得了他们所希望的简单反馈。团队介绍页面摒弃了常规的设计模式,使用了手绘风格的表现形式,也在鼠标悬停时产生了图片放大效果。
MOCO


参与感,听起来可能有些难掌控,但只要把握一些关键的要点,网站参与感就能瞬间增加,让每一位用户都觉得我自己拥有VIP般的用户体验。
来源:http://design.anyforweb.com/newsDetail389.shtml


