PhotoShop制作3D立体Logo与网站导航教程
发布时间:2015-05-12 来源:查字典编辑
摘要:Hi~在这辑StepbyStep中,我将教大家使用几个简单的渐变和图层样式制作超酷的3D网页,如果你想让你的网页脱颖而出,那你绝对不能错过这...
Hi~在这辑Step by Step中,我将教大家使用几个简单的渐变和图层样式制作超酷的3D网页,如果你想让你的网页脱颖而出,那你绝对不能错过这辑,
开始吧~
效果图:

Step 1
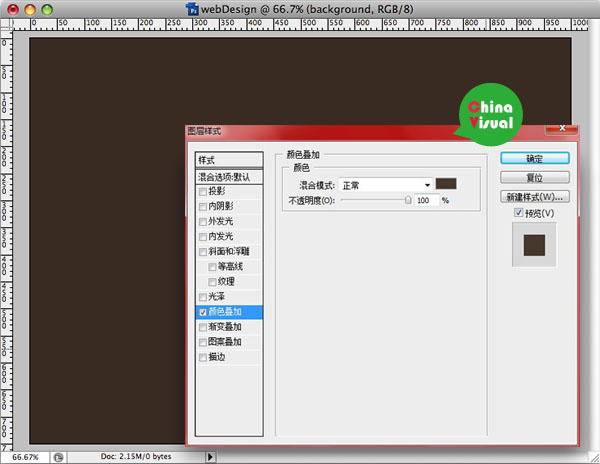
创建一个 1000x750像素大小的文件,双击背景图层将其变为可编辑的图层,并打开图层样式>颜色叠加,用#47382e叠加。

Step 2
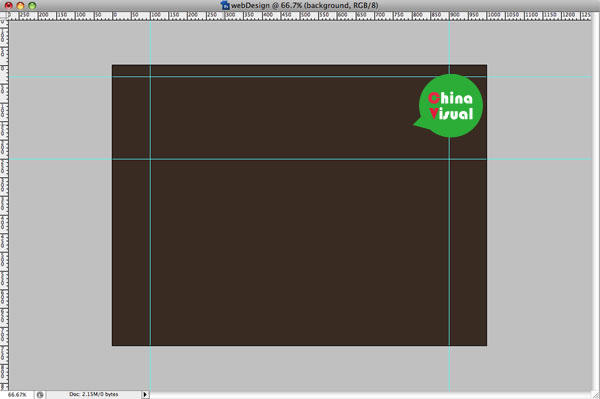
打开标尺(视图>标尺),按下图添加一些参考线

Step 3
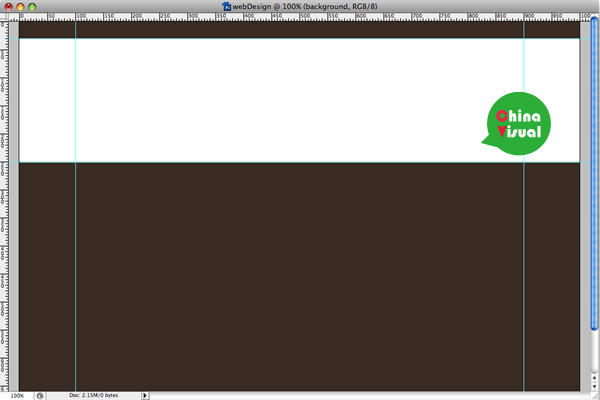
用矩形工具创建一个矩形,将该图层命名为header.

Step 4
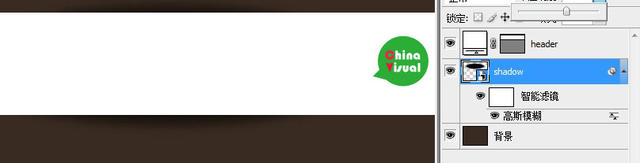
将前景色设为黑色,选择椭圆工具创建一个阴影区域,大小要高于白色的矩形。将椭圆形图层命名为shadow,并将其置于header图层下面。
然后打开滤镜>转换智能滤镜,之后滤镜>模糊>高斯模糊,半径为10像素,并把不透明度设为60%,得到下图效果:


Step 5
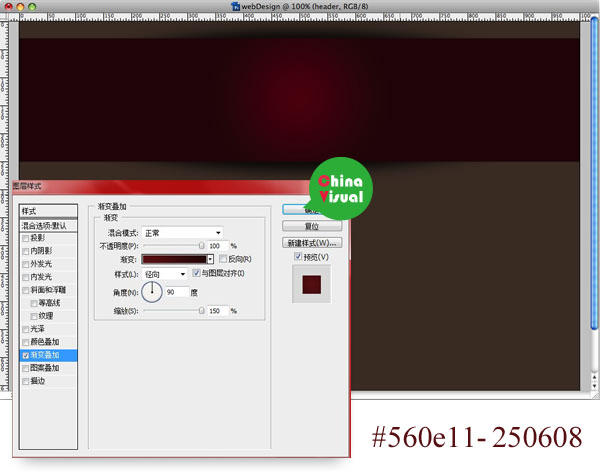
选中header图层,双击打开图层样式,选择渐变叠加,按照下图参数设置。

Step 6
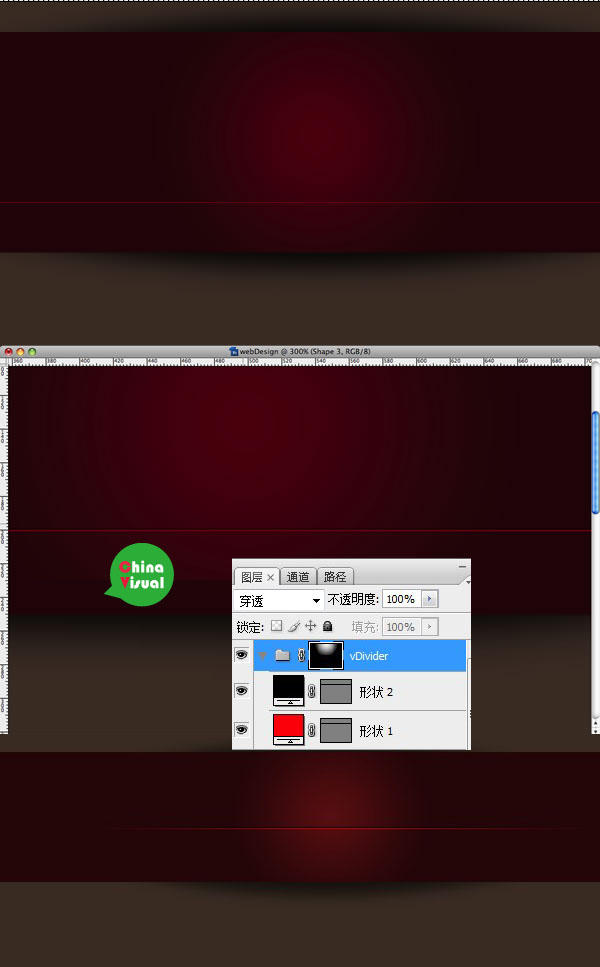
使用直线工具画一条亮红色直线,然后再用黑色画另外一条直线(1像素),之后将红线和黑线图层编组,组命名为 vDivider。打开图层>图层蒙版> 现实全部。
使用径向渐变工具,从黑色到白色,自上而下拉去,在组上添加渐变效果。

Step 7
使用文字工具创建导航栏(字体白色)。然后将所有标签编组,命名为White Links。复制这个组,将其置于white links组下面,将字体颜色设为黑色,
然后将其向上和向左移动1像素大小的位置。这样是为了制作3D效果。

Step 8


