PhotoShop创建复古型网页设计制作教程
发布时间:2015-05-12 来源:查字典编辑
摘要:首先给大家看下整体效果。2.启动本教程你将需要创建一个新文件。使用任何你想要的值,但是我建议你创建一个文件的最小宽度为1100*1163像素...
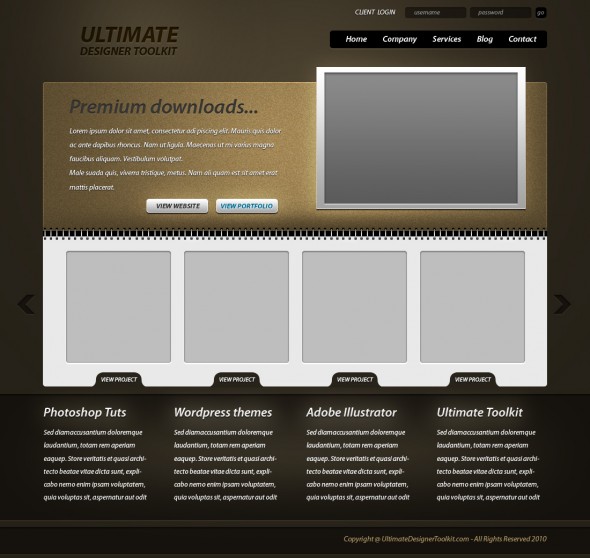
首先给大家看下整体效果。

2.启动本教程你将需要创建一个新文件。使用任何你想要的值,但是我建议你创建一个文件的最小宽度为1100*1163像素。
背景填充#252118。

3.原教材玩神秘没有写怎么做,我用我的方法做了一下,你可以复制一个刚刚做的图层,选择画笔工具,大小设成1100px,硬度0%。
柔光,把这个图层透明度调到60%就ok了.

4.在中间用圆角矩形画个995*295的圆角矩形。填充#52442b.

5.复制一个上面图形,把颜色改成#e9e9e9。