Photoshop设计粉色金属质感的字体教程
发布时间:2015-05-12 来源:查字典编辑
摘要:程主要使用Photoshop设计红色金属质感的艺术字教程,很酷帅的一种字体界面图,字体是简单的图层样式制作出来的,背景那些用素材合成,教程挺...
程主要使用Photoshop设计红色金属质感的艺术字教程,很酷帅的一种字体界面图,字体是简单的图层样式制作出来的,背景那些用素材合成,教程挺简单,喜欢的同学可以拿素材将自己的字体做上去,是不是很酷呢。
教程素材:MissYuan_教程素材.rar
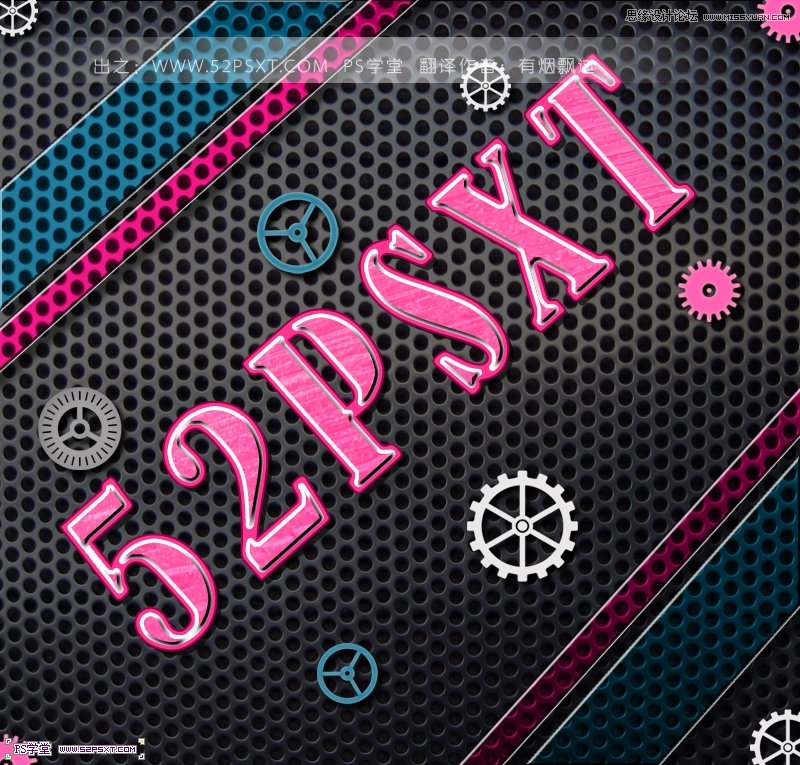
先看看效果图

素材:
1.新建800*750px大小的文档,编辑填充颜色#666666

2.拉入铁素材1,将图层模式改为正片叠底

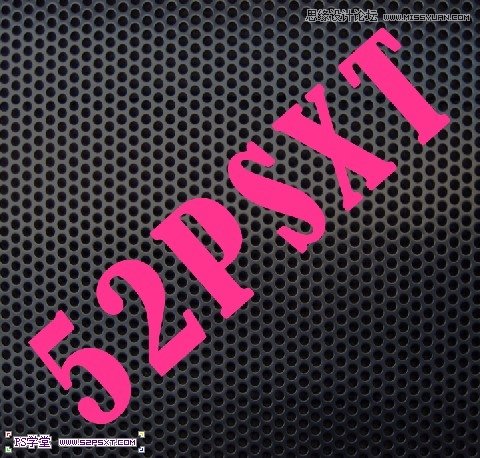
3.选择字体颜色#ff348f,字体使用“‘Bernard MT Condensed’(回复即可下载素材)
打上文字,摆放好位置

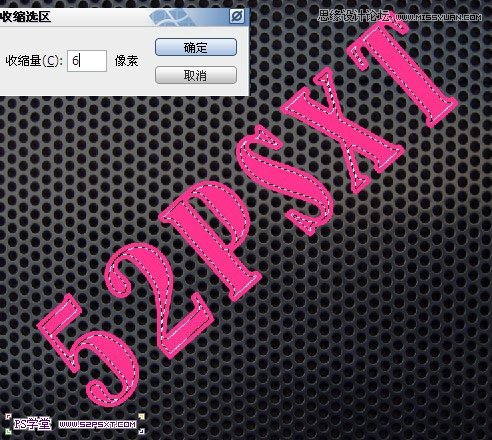
4.复制字体图层,右击栅格式化文字。将原始字体图层眼睛关掉,按住shift键点击字体图层,得到字体选区,选择--修改--收缩6~7