Photoshop打造七彩缤纷多层水晶立体字
发布时间:2015-05-12 来源:查字典编辑
摘要:多层的七彩水晶字体效果,非常漂亮,这个教程能让我们学到很多新鲜东西,来吧,跟着我开始这个教程:效果图步骤一:创建一个新文件900px&tim...
多层的七彩水晶字体效果,非常漂亮,这个教程能让我们学到很多新鲜东西,来吧,跟着我开始这个教程:

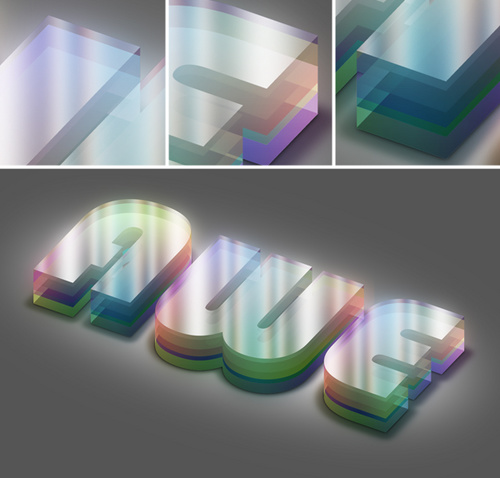
效果图
步骤一:创建一个新文件
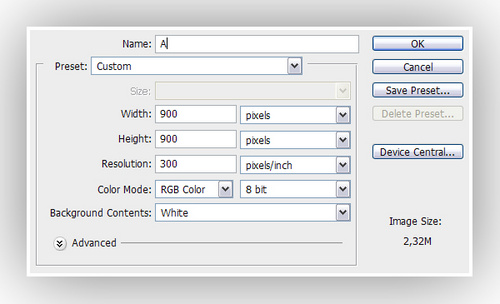
900px×900px 分辨率为300像素/英寸,颜色为RGB,文件命名为“A”,如图1

图1
步骤二:
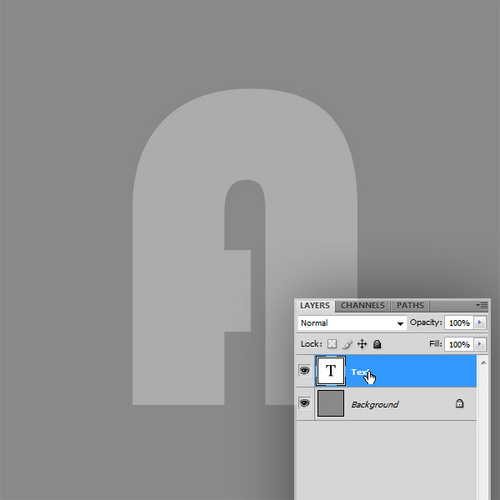
用灰色填充背景,找一个你喜欢的字体,输入字母“A” 设置成合适大小,把字体层命名为“TEXT”,如图2

图2
步骤三:
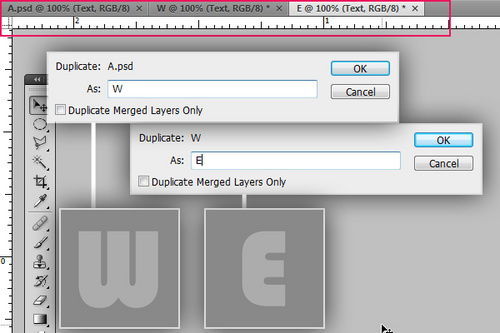
去图像–复制,改名字为“W”,点击确定,就会出现一个副本,把副本里的“A”字改为“W”。(这里能明白吗?) “E”也是这么出来的。看看图3:

图3
步骤四:
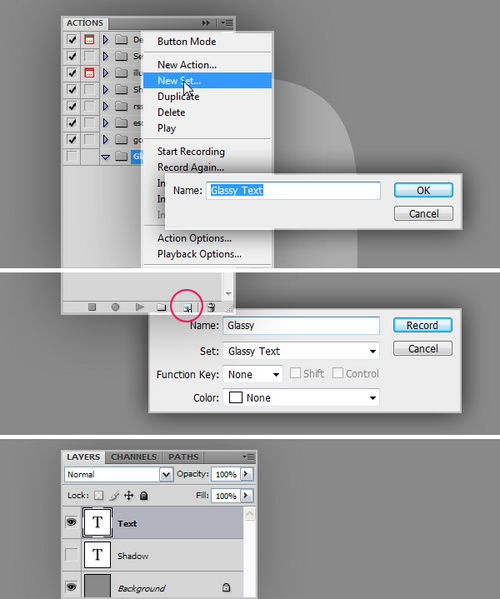
回到我们第一个做出来的 “A.psd” 文件,现在我们开始进行动作设置:打开窗口–动作(或者直接按ALT+F9)新建组,命名为 “ GlassyText ” 然后点击“创建新动作”按钮,命名为 “ Glassy ”,回到图层,复制 Text 层,改名字为“ shadow ”(阴影)并隐藏这层。看图4:

图4


