最终效果

1、为了使造型更加准确,我们先画好草图。

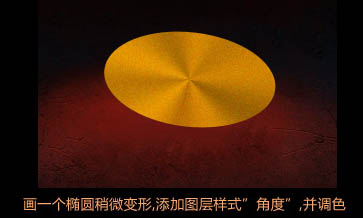
2、画一个椭圆,稍微变形,添加图层样式,选择渐变叠加,选择好渐变方式并调色,效果如下图。

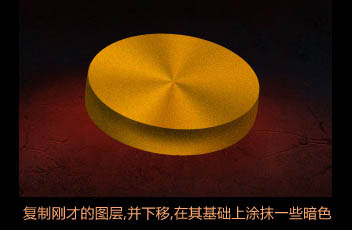
3、复制刚才的图层,并向下移,在其基础上涂抹一些暗色。

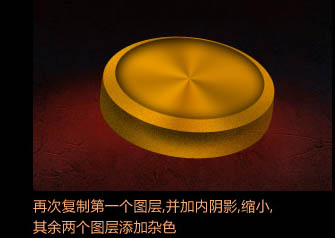
4、再次复制第一个图层,并加内阴影,缩小其余两个图层添加杂色。

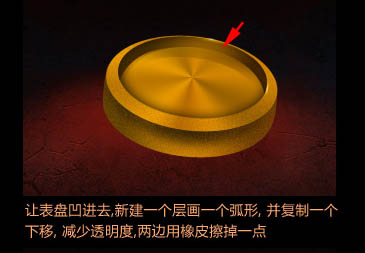
5、让表盘凹进去,新建一个图层画一个弧形,并复制一个下移,减少透明度,两边用橡皮擦掉一点。

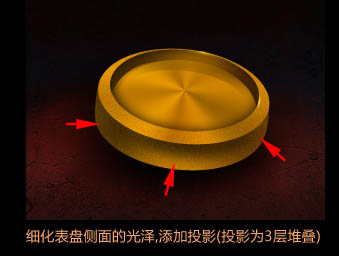
6、细化表盘侧面的光泽,添加投影,投影为3层堆叠。

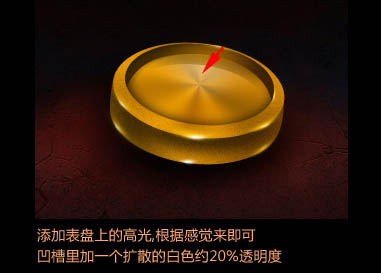
7、添加表盘上的高光,更加感觉来即可。凹槽里加一个扩散的白色约20%透明度。

8、先画一个椭圆,目的是提供一个弧度。

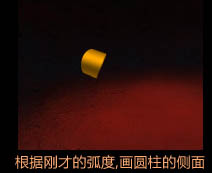
9、根据刚才的弧度画圆柱的侧面。

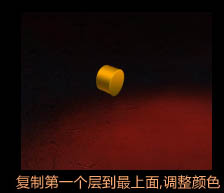
10、复制第一个层到最上面,调整颜色。

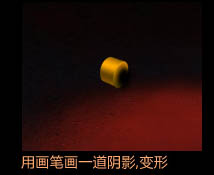
11、用画笔画一道阴影变形。

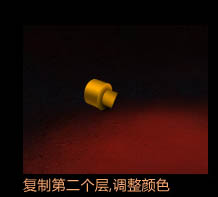
12、复制第二个层,调整颜色。

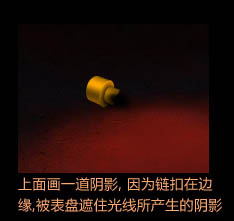
13、上面画一道阴影,因为链扣在边缘,被表盘遮住光线所产生的阴影。

14、画一个椭圆,设置渐变叠加。

15、用画笔在椭圆顶部稍涂抹,再用橡皮稍稍调整。

16、用形状工具画一个六边形,稍稍压扁,根据圆弧的角度复制六边形,并作出相应的变形。

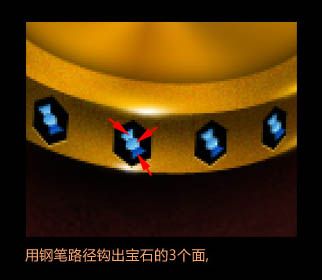
17、用钢笔路径勾出宝石的3个面。

18、两层复制,适当进行变形。

19、加上高光。

20、输入一些英文字符,根据透视感觉调整每个字符的角度,之后设置内阴影,距离1,大小为3像素。

21、加上中间的镜子。

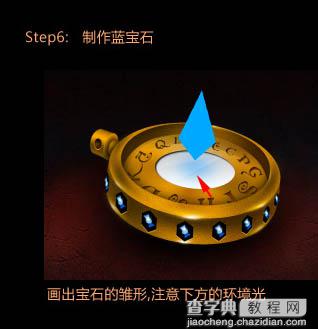
22、画出宝石的锥形,注意下方的环境光。

23、用钢笔工具画出宝石的各个面。

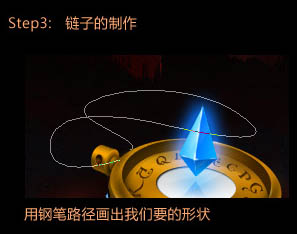
24、用钢笔路径画出我们要的形状。

25、使用描边路径,并将已描好的线条进行暗处理,宝石的背后要少许暗一点,位置远的部分也要暗。

26、复制刚刚的那一层,增加白色,用橡皮擦慢慢擦除暗的部分。保留亮的部分。

27、第三个层与第二个层叠加产生的效果。

28、添加投影。

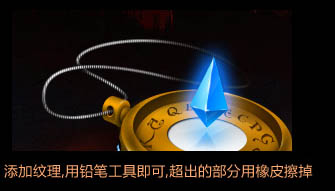
29、添加纹理,用铅笔工具即可,超出的部分用橡皮擦除。

30、用钢笔工具勾出裂痕,这里需要一点点耐心。

最终效果:



