Photoshop 绘制透明玻璃效果的网页按钮
发布时间:2017-01-10 来源:查字典编辑
摘要:这就是我们最终的结果。好了,让我们开始吧。在photoshop中新建文档,尺寸为430×430,白色背景。STEP-01新建图层...
这就是我们最终的结果。好了,让我们开始吧。在photoshop中新建文档,尺寸为430×430,白色背景。

STEP-01
新建图层,命名为 “box”。用圆角矩形工具 (U)创建一个圆角矩形。点击ctrl+回车创建选区,填充为白色。

STEP-02
给这个形状创建图层属性-渐变叠加,内发光和描边。

STEP-03
给这个形状创建渐变叠加。渐变颜色为-左边(#B1DB08) 中间(#66AB04) 右边(#B1DB08).

STEP-04
添加内发光,设置颜色为(#D9FF4E).

STEP-05
添加描边-设置边的颜色为(#A8D508).

STEP-06
创建一个新的图层,命名为 “light”。创建一个圆角矩形选区。填充为白色。

STEP-07
设置扭曲滤镜(滤镜“>扭曲>锯齿)。按照下面的参数进行设置。
STEP-08
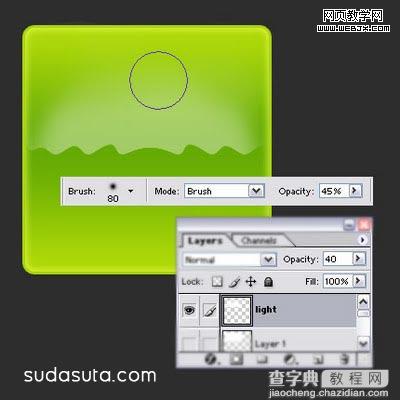
设置图层透明度为40%。用橡皮工具(E)擦除边缘。最后你将会得到我们想要的结果。


好了,这就是我们最终的结果。很容易吧。


