Imageready蝶恋花 动画制作教程
发布时间:2017-01-09 来源:查字典编辑
摘要:今天让我们用Imageready来做一个蝴蝶飞过鲜花的动态图,先看下效果吧:制作步骤:1、打开一张荷花图片做背景。2、打开一张蝴蝶图片,用魔...
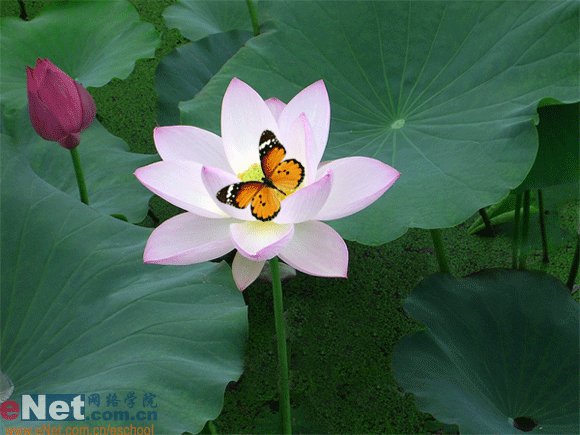
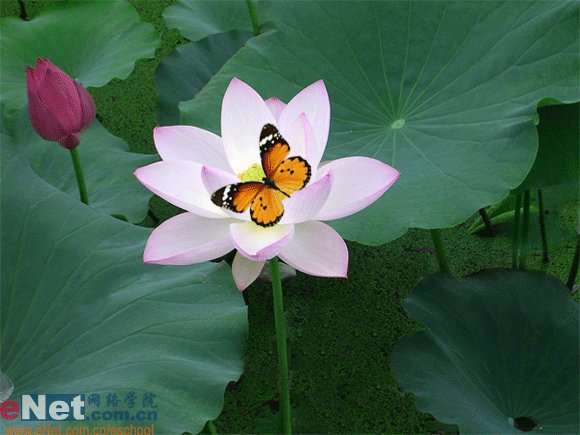
今天让我们用Imageready来做一个蝴蝶飞过鲜花的动态图,先看下效果吧:

制作步骤:
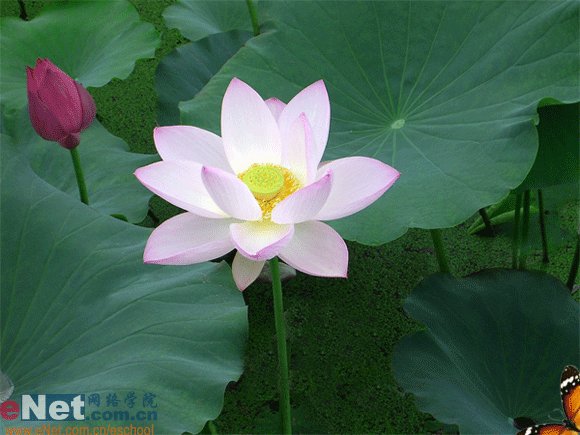
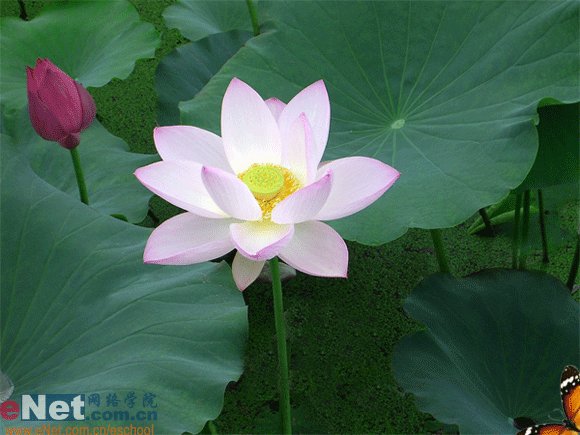
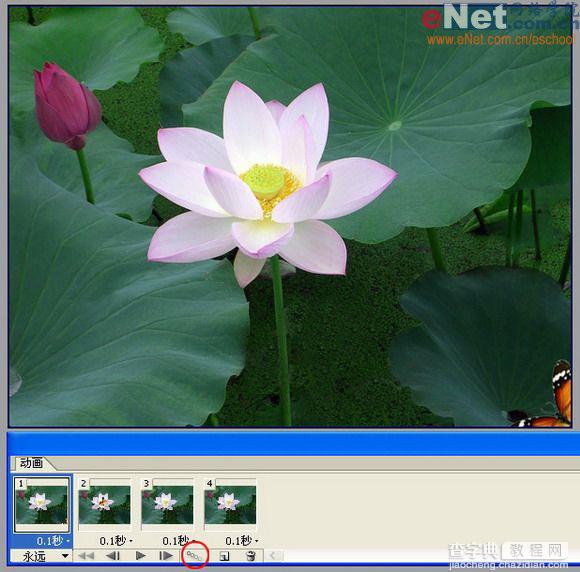
1、打开一张荷花图片做背景。

2、打开一张蝴蝶图片,用魔棒工具在白色区域点一下选中背景,Ctrl Shift I反选,就选出了蝴蝶。


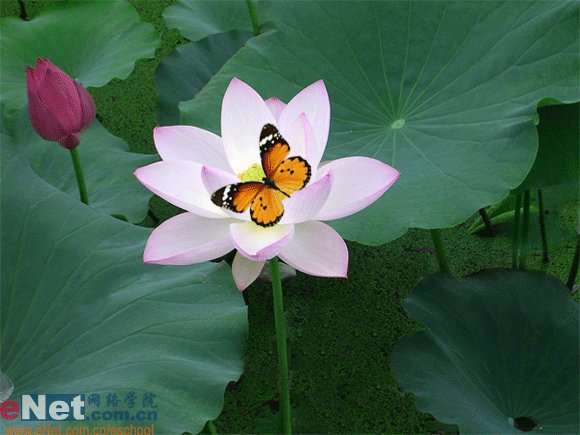
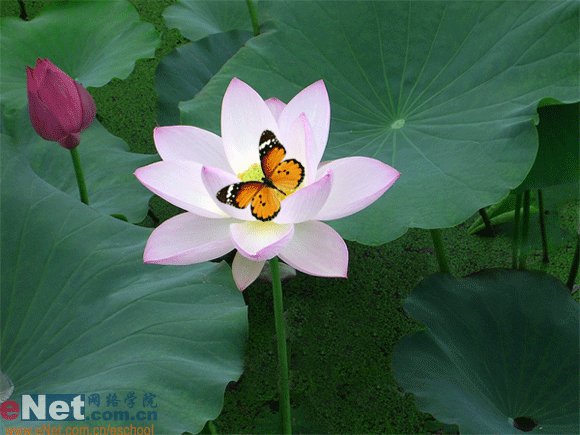
3、用移动工具将蝴蝶拖入荷花图片中,Ctrl T调整大小和角度到如下位置。

4、按shift ctrl M导入Imageready做动态。在动画窗口中选择第一帧,将蝴蝶拖到右下角,显示时间设为0.1秒。点红圈内复制按钮复制出另外3帧。

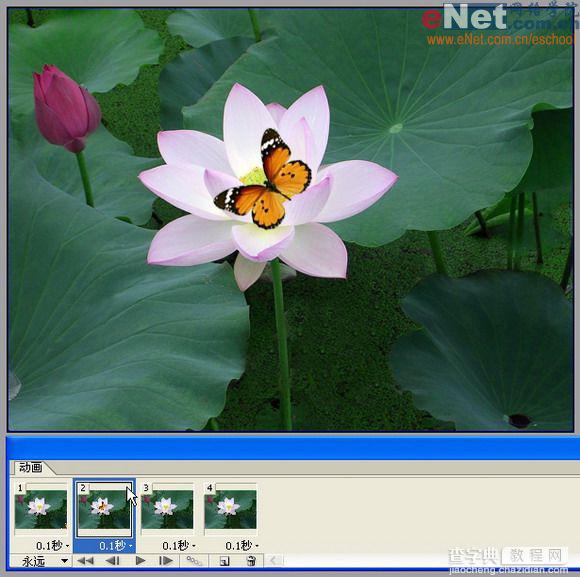
5、选择第2帧,将蝴蝶拖到花心上。

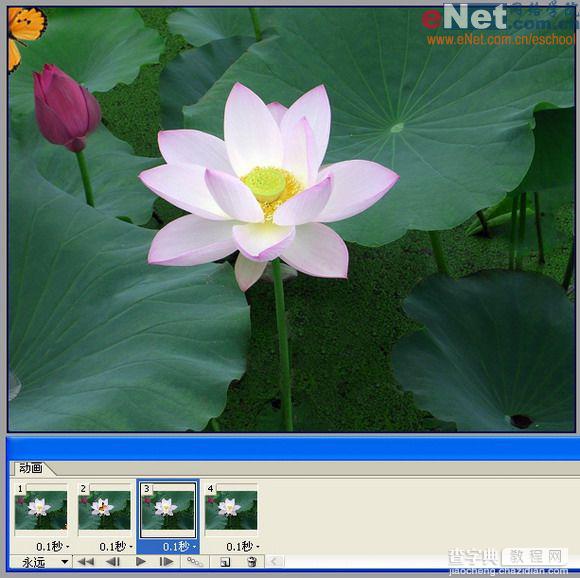
6、选择第3帧,将蝴蝶拖到左上角。

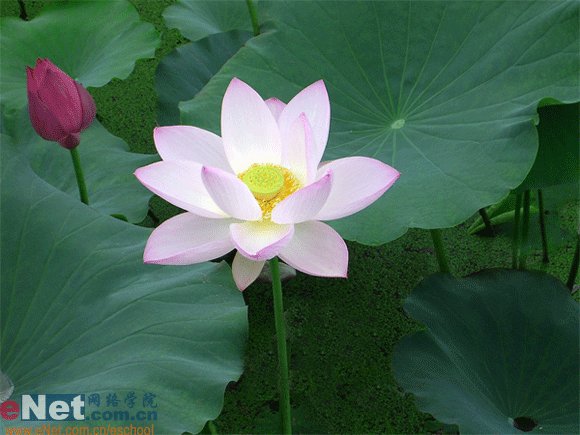
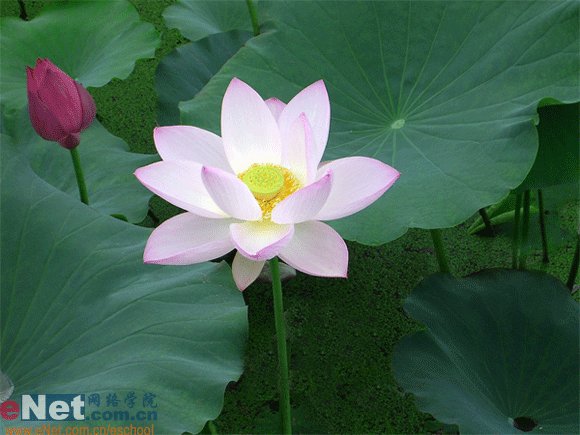
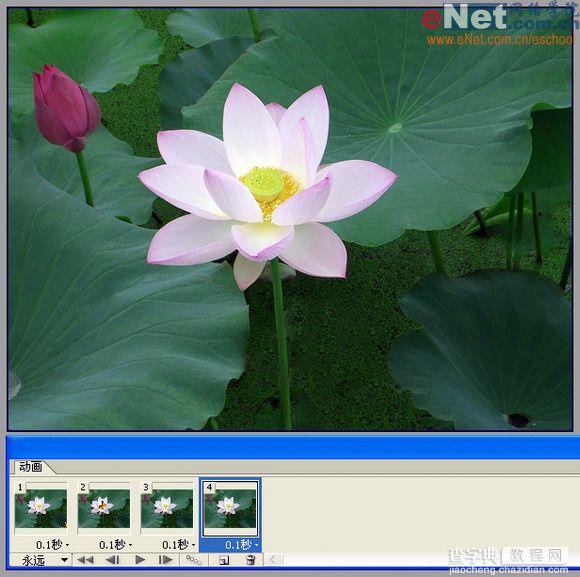
7、选择第4帧,将蝴蝶隐藏,方法为在图层面板关掉蝴蝶图层前的眼睛图标。

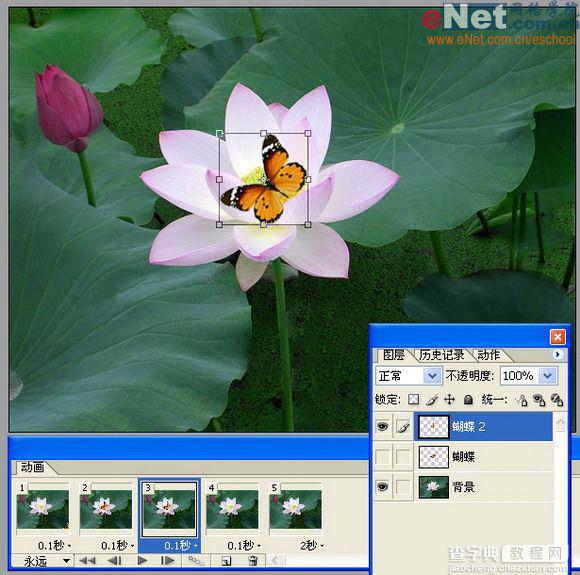
8、选择第2帧,复制出一帧,在图层面板选择蝴蝶图层,Ctrl J复制一层,命名为蝴蝶2。Ctrl T自由变换蝴蝶2,按住Shif Alt键将它等比例缩小一点,然后隐藏蝴蝶图层。

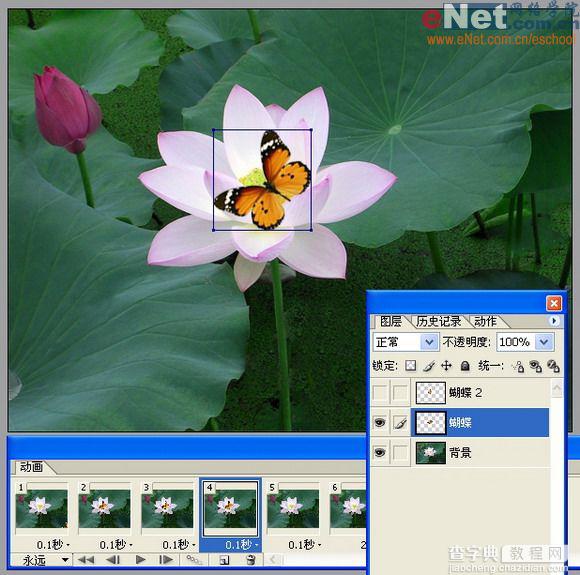
9、复制第2帧,拖到第3帧之后成为第4帧,此时的2、3、4帧用来模拟蝴蝶振翅的效果。

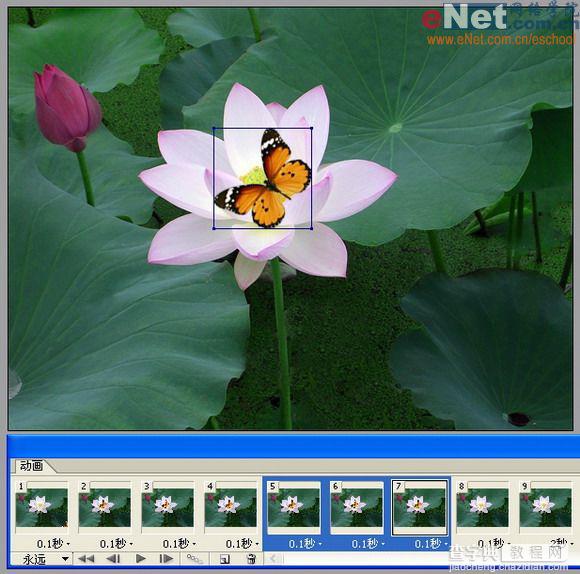
10、我想让它振翅2次,所以按住shift键同时选中2、3、4帧,点复制按钮再复制出三帧。

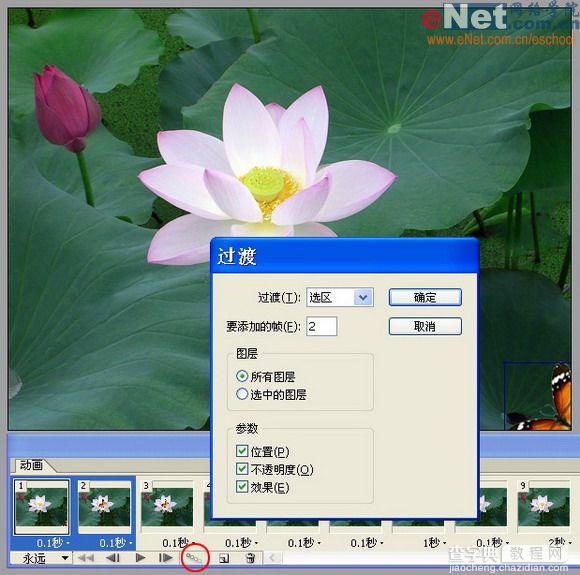
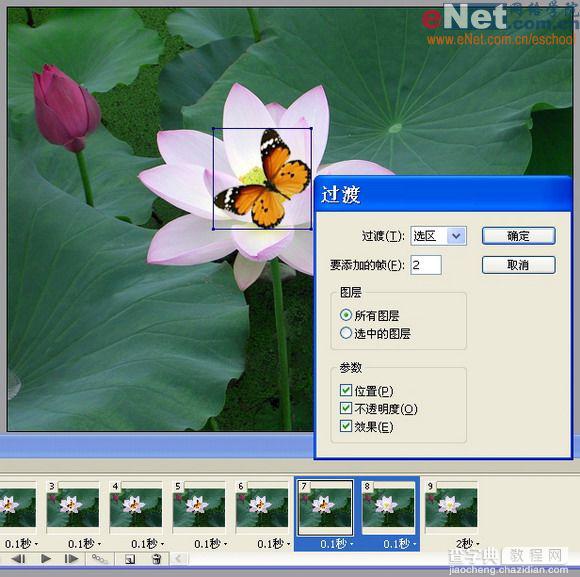
11、同时选中前2帧,点红圈内过渡按钮设置如下过渡,这样能使蝴蝶飞得更平稳。

12、同时选中7、8帧,设置同样过渡。

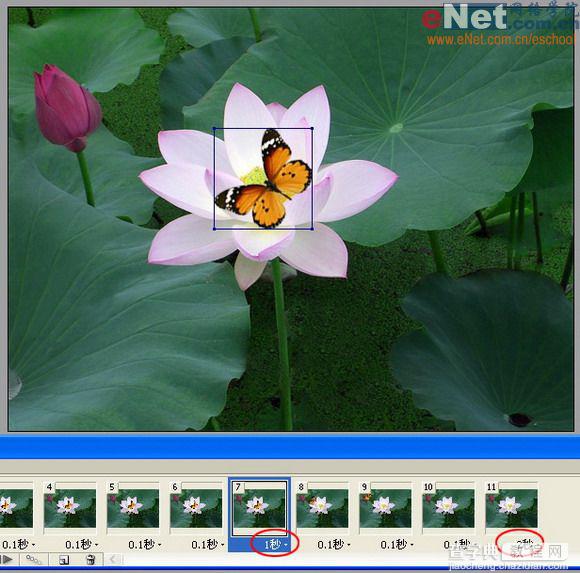
13、设第7帧显示时间为1秒,让蝴蝶振翅之后在花上停留一会儿,设最后一帧显示时间设为2秒,执行菜单/文件/将优化结果存储为,保存,完工!

最终效果: