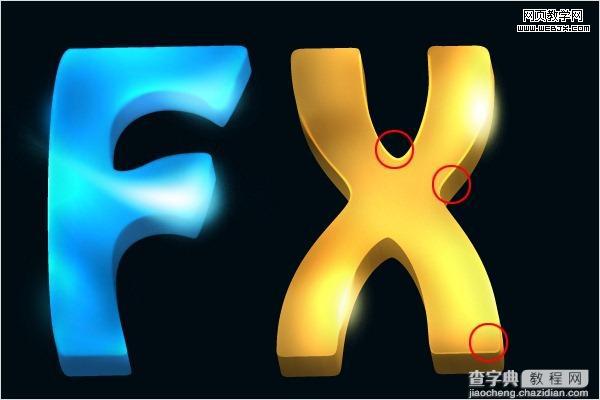
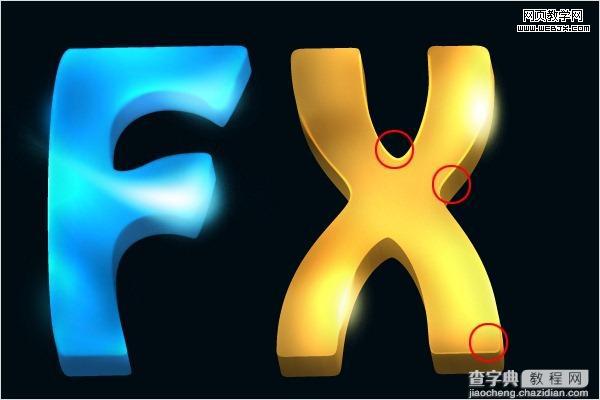
最终效果:

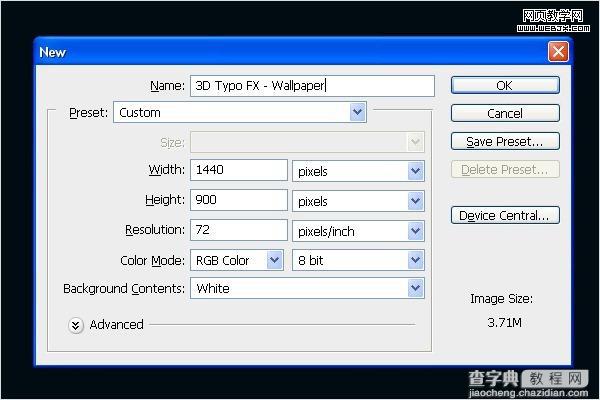
步骤1 - 创建一个新文档
打开Photoshop。选择文件>新建或按Ctrl/Command+ N,我设置的大小为1440px(宽)× 900px(高)。

步骤2- 创建3D文本
我们要在Illustrator中创建3D文本。首先,你需要在Illustrator中输入文本。我输入的文字是“FX”。打开Illustrator,选择文字工具,键入文字。输入字体更改为“ Hobo Std Medium ”。

步骤3- 文本着色
更改文字的颜色。“F”我们使用蓝色(#094569),“X”使用深橙色(#AB7D1B)。你的图像看起来应该像下图。

步骤4- 给文字添加3D效果
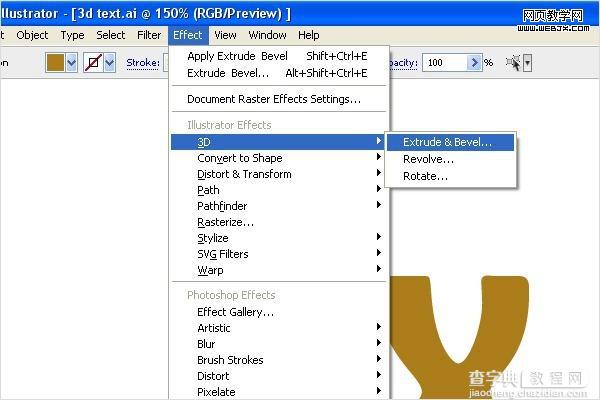
我们需要创建3D文本。去菜单>效果>3D>挤压与斜角...

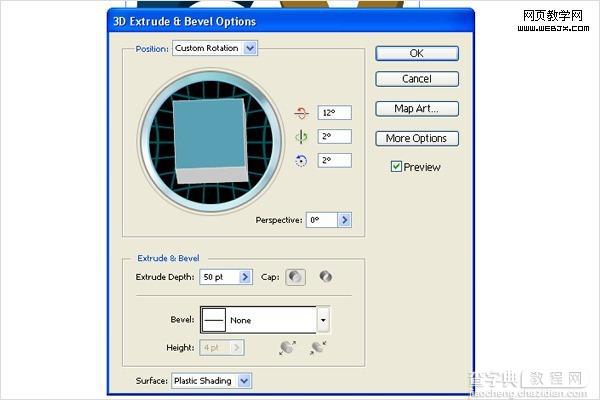
按下图设置:

步骤5- 背景着色
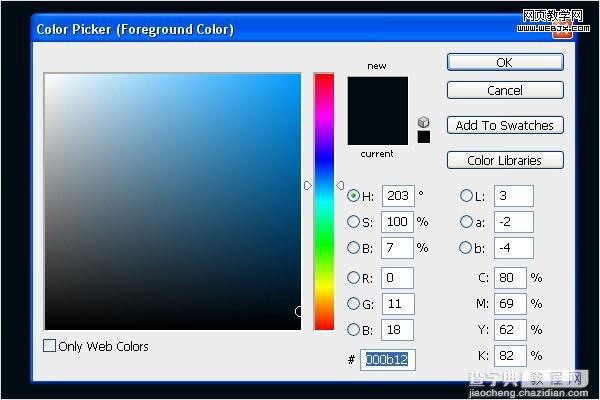
完成3D文字之后,回到Photoshop中,改变背景颜色为蓝色(#000b12)。

步骤6- 在Photoshop中放置3D文本
从Illustrator里复制文本并把它粘贴到Photoshop中。选择文本图层,右击它选择栅格化图层。

步骤7- 分离文本
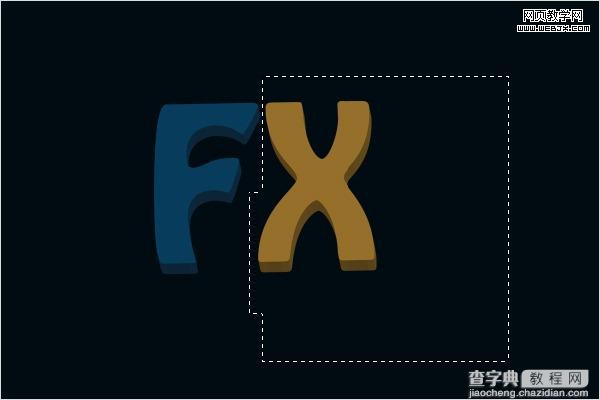
现在我们要把文本分成两部分。选择矩形选框工具(M),对字母“X”做选区。 按Ctrl + X剪切,Ctrl + V粘贴文本。对齐文本。

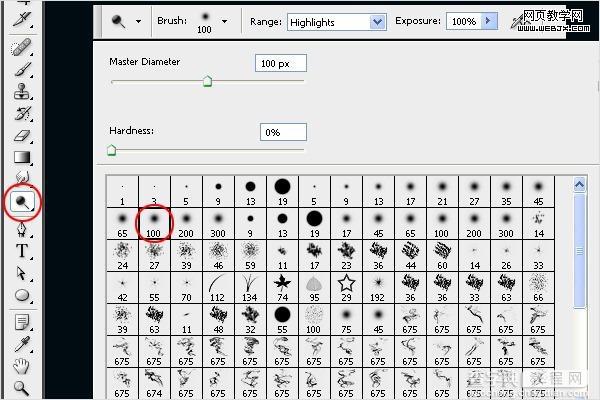
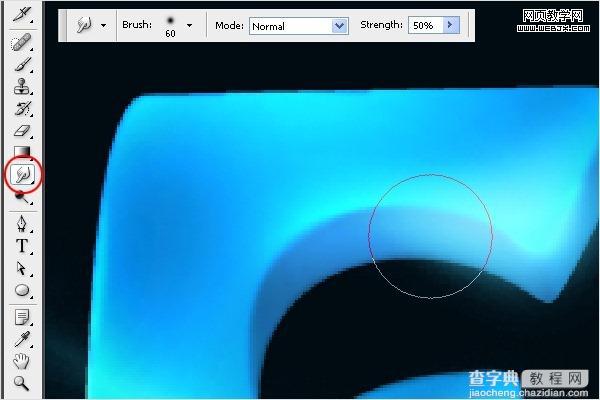
步骤8- 减淡工具的设置
我们需要在文本中创建高光。从工具里选择减淡工具(O),按下图设置笔刷。

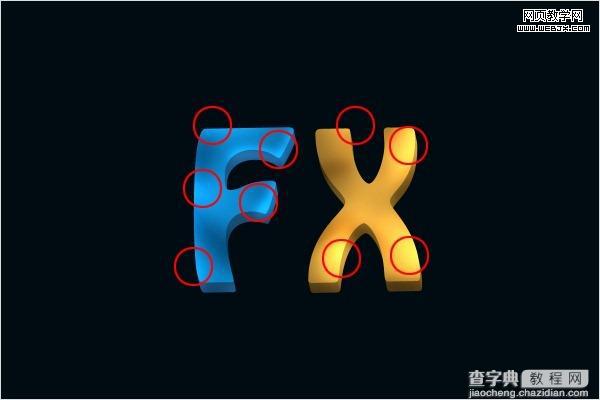
步骤9- 添加高光
使用减淡工具涂抹需要高光的区域。你可以参照下图。

步骤10-添加更多的高光
参照步骤9,按下图创建更多的高光。

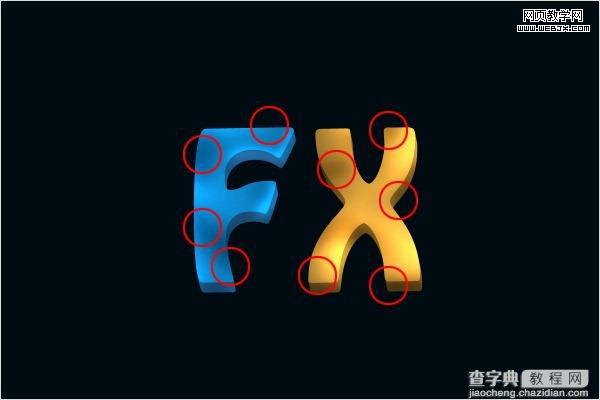
步骤11- 添加阴影
现在我们要在相反的区域创建阴影。选择加深工具(O),描绘阴影。

步骤12- 添加更多的阴影
参照步骤11,按下图添加更多的阴影。

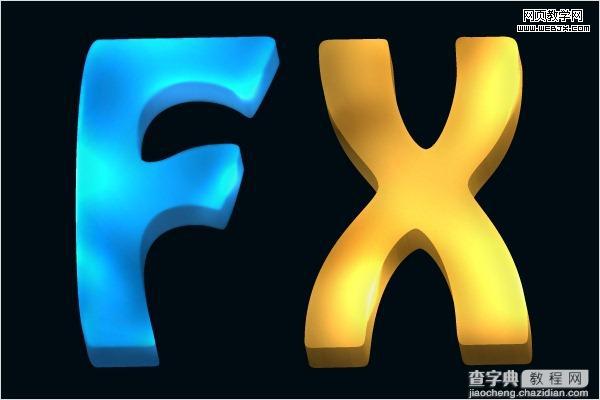
步骤13- 增加强度
为了给文本添加更多的对比度,选择减淡工具(O)。增加画笔的大小为800px,然后在整个字母“F”上点击,再点击字母“X”,你会得到下图所示的效果。

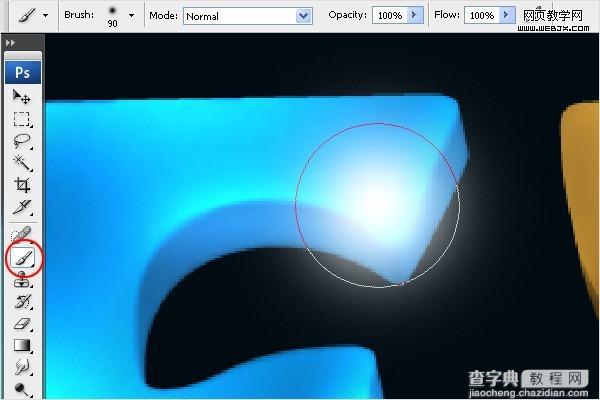
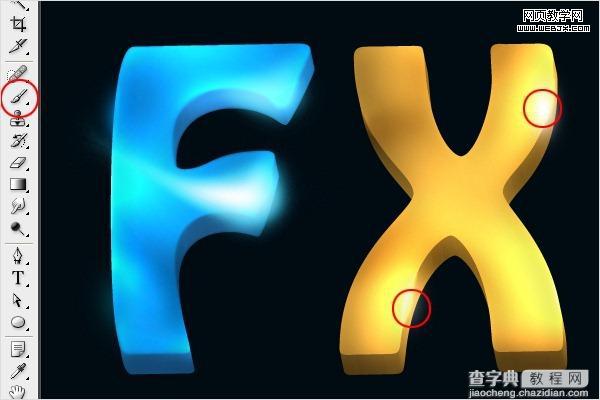
步骤14- 添加角落的光
现在我们将添加一些点光使文字的边角更亮。选择画笔工具(B)。使用主直径为90px的柔软的圆形笔刷。选择白色为前景色,创建一个新层。在文字的边角里描绘。如下图:

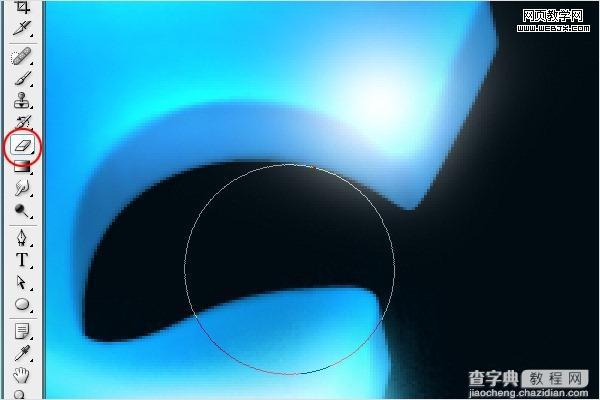
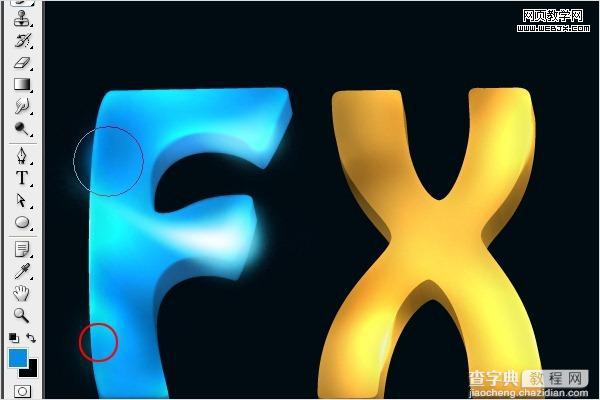
步骤15- 擦除
擦除那些不小心添加在背景上的光。

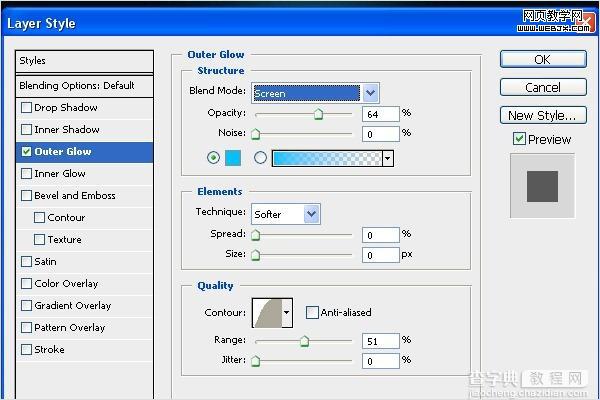
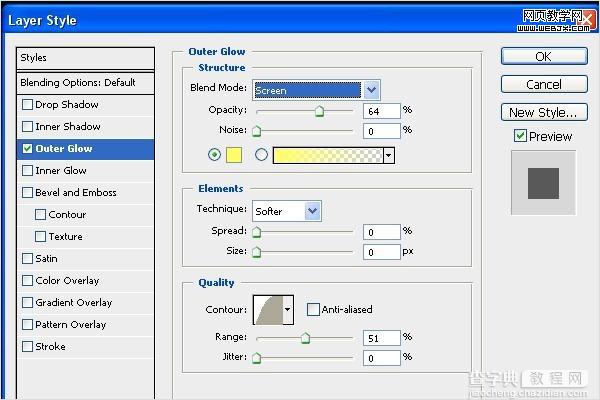
步骤16- 添加外发光
点击添加图层样式按钮。选择外发光选项,并按下图设置。点击OK。

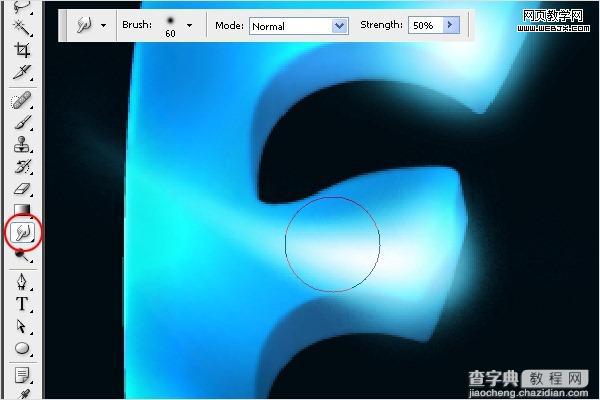
步骤17- 复制点光
现在复制步骤14中创建的光。选择涂抹工具(R),从右至左拖动画笔,光就散布在文本上了。参照下面的图片就知道我的意思了。

步骤18- 混合发光
选择涂抹工具(R),在文本的边角拖动光。如图。

这时你的图像应该如下图:

步骤19- 添加羽化发光
现在我们将在文字的边缘添加一些光。选择画笔工具(B)。使用主直径90px的柔软的圆形笔刷。创建一个新层,按下图在边缘周围描绘光。

步骤20- 对“X”添加高光
在这一步,我们将把焦点放在字母“X”上。用与步骤14和15同样的方式制作点光。参考下图。

步骤21 - 添加外发光
对点光添加外发光。点击添加图层样式按钮,选择外发光,并应用以下设置。

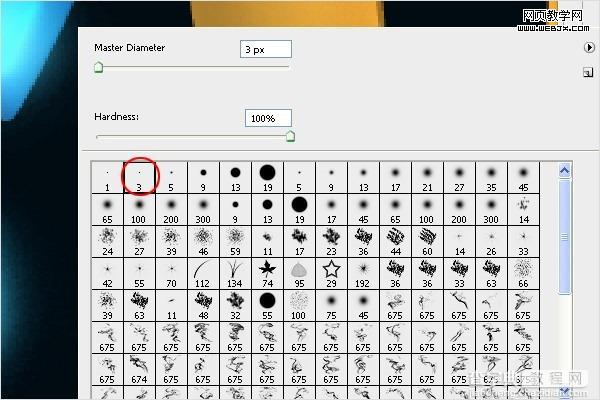
步骤22- 选择笔刷
选择画笔工具(B)。使用主直径3px的硬的圆形笔刷。参照下图。

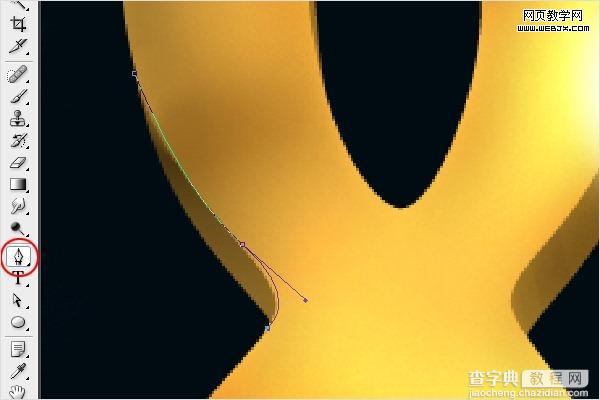
步骤23- 创建路径
使用钢笔工具(P),按下图创建路径。

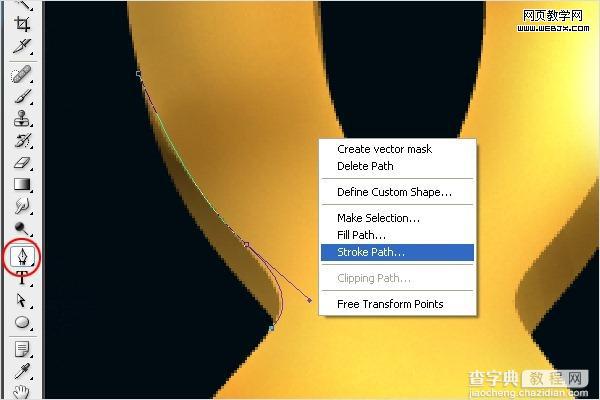
步骤24- 添加描边路径
现在,右键单击,选择描边路径选项...

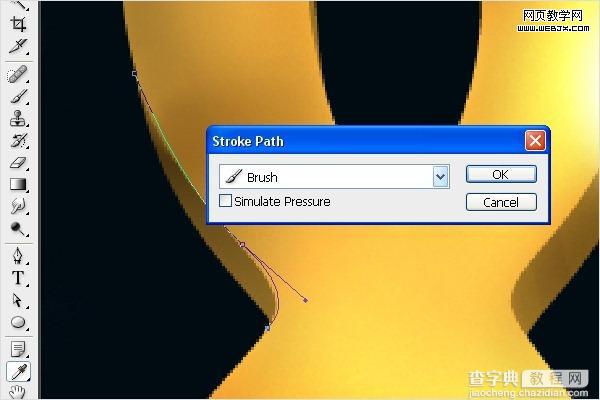
步骤25 - 添加画笔描边
从列表中选择画笔,然后点击确定。

步骤26 - 添加更多的描边路径
重复步骤22 - 25,添加更多的描边。