为达到最好的效果,我们将用一个深色的背景。背景应该有些许颜色,应避免太黑太暗的颜色(如纯黑)。我们将用暗紫色(#120612)作为背景色。
你会注意到这个教程中所达到的效果能用许多不同的方法实现——这只是我发现的最简便的一种方法。

废话不说 直接开讲!GO!
步骤1:选择一个背景
步骤2:设置风格
我们将设置一个不怎么传统的风格类型~这将使我们能够得到一个特殊的分层。
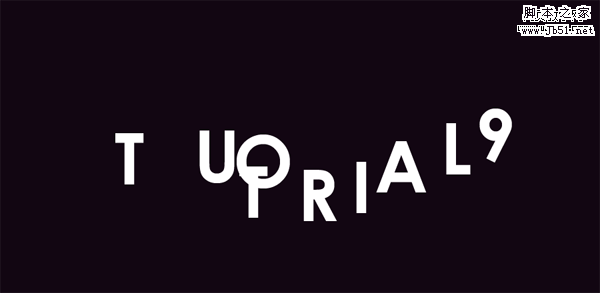
使用文字工具,输入任何你想应用的效果,但每一层只能输入一个字母。意思就是:你需要输入一个字母,创建一个文本层;然后下一个字母再创建一个新文本层。完成之后,你的每一个字母都是一个独立的层。
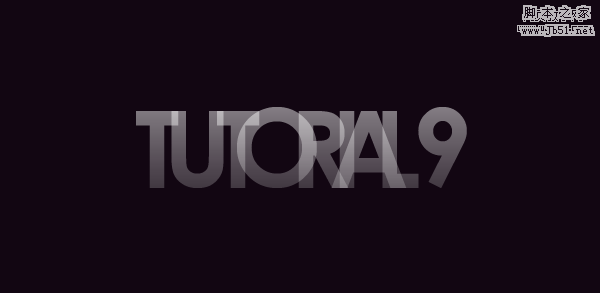
你的图像可能看起来像这样(注:下面的文字使用的是Century Gothic字体)。

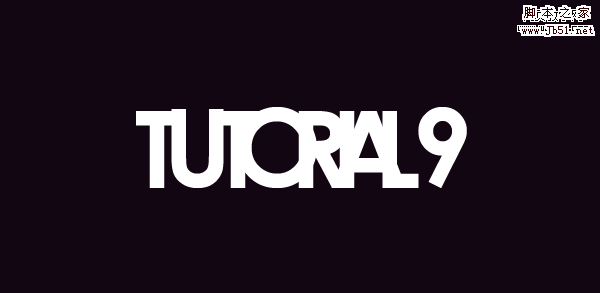
与其浪费时间把字母排列完美,还不如用这个快速步骤:选择移动工具。在第一个字母周围创建一个选区(在图层调色板上按Ctrl +单击图层缩略图)。接下来,选择所有的文本图层(点击最下面一个文本层的名字,按住shift,然后点击顶端的文本图层)。现在,在选项栏里点击“对齐底边”——这个图标看上去就像这样。

取消所有选择(按Ctrl + D),现在开始移动个别的字母,使它们略微重叠在一起。

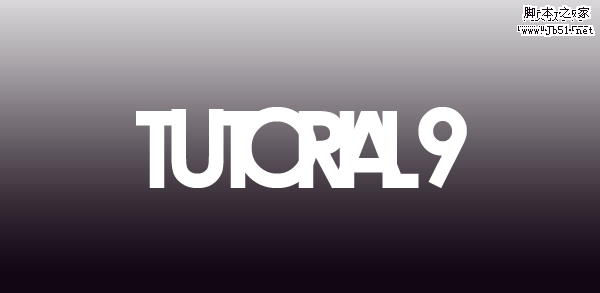
步骤3:添加渐变
在文本图层上创建一个新层。使用渐变工具:一个白色的通透的渐变,填充在工作区域使渐变或是重叠的文本不那么太不透明,但又显得有些褪色。渐变应从上到下移动,顶部最不透明(按住shift键做一条完美的笔直的渐变)。

步骤4:剪切出字母
想象我们是在做曲奇的形状。从某种意义上说,渐变是我们的生面团,而字母将是我们切饼干的刀具。这些早期创造的独立的字母层是我们用来创建渐变形状的工具。
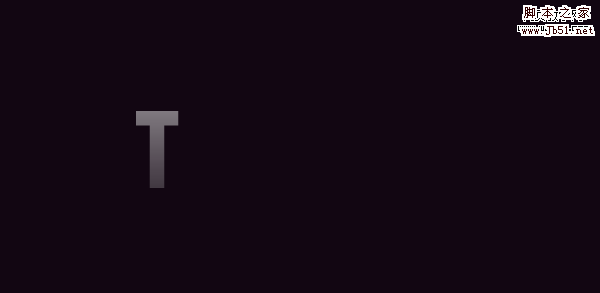
咱们去一步一步实现它,看看它是否会更有意义。在你第一个字母图层上创建一个选区(在图层调色板中按Ctrl +单击图层缩略图)。现在,选择渐变图层(“选择”的意思是单击图层——而不要选中图层的内容。我们要保持选择了第一个字母)。复制(按Ctrl +C)和粘贴,这样你已经在第一个字母图形上创建了一个渐变。如果你被禁用所有的图层除了这个你创建的新层和背景的话,you’d now have this:

在其余的字母上重复这一过程,要确保选用之前从你的图层中剪切出来的渐变图层。当你完成这些之后,移去所有的字母和渐变图层(删除它们,或者把它们隐藏起来)。

步骤5:添加颜色
在你所有的渐变字母图层之上创建一个新层。使用油漆桶工具,选一个明亮的颜色(我以#7fff5d色开始)。在你第一个渐变字母上创建一个选区(忽略任何你可能看到或看不到的关于没有选区可显示的信息),在新图层中填充你所选择的颜色。设置这层的混合模式为屏幕。

其余的字母都重复这个过程(在每个新图层上使用一种新的颜色)。可以时不时的多次利用同一种颜色。

步骤6:合并
当你确定字母正确设置之后,合并所有的渐变字母图层(选择图层,按Ctrl + E)。然后合并所有的颜色层为一层(确保混合模式仍设置为屏幕)。
你现在应该只有两层——一个简单的渐变图层,另一个是字母的颜色图层。这不是必要的步骤,这样只是更容易管理罢了。
步骤7:设置发光
复制你的渐变字母图层(而不是颜色层)。应用高斯模糊,值设置为1 - 3。

重复这个步骤(复制&模糊你的颜色图层)。设置这层为亮光或屏幕(用看起来最好的效果)。根据饱和度以及颜色的强度,你可以再次复制选择你的颜色图层。

步骤8
使用橡皮擦工具,用一个软笔刷擦除颜色图层的一部分,这样字母似乎是在诡异的白色中褪色。

步骤9:反射
选择所有被用于文本效果的图层,然后复制它们。合并复制的版本到一个图层。使用流行的表面反射和折射效果镜像我们的字母。

步骤10:调整
从这里开始,我将让你们展示自己的想要的效果。我建议大家在背景上使用柔光效果——做些简单的事情譬如在文本后添加一些高光等等……我相信大家一定能行!
运用额外的模糊也可以给文本添加一点生动效果。复制图层,并尝试运用动态模糊来看看~


