本文由 中国教程网 bage97(八哥) 编译,转载请保留此信息!
在 英文频道 看到这个效果,觉得不错,翻译过来和朋友们分享~
提示 本教程中用到的工具:钢笔、蒙板、图层样式
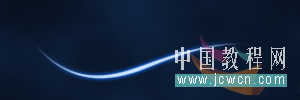
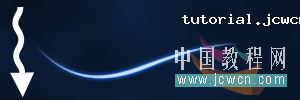
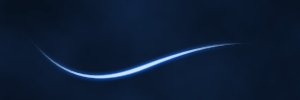
效果图

第1步:按CTRL + N创建一个新的图层,长300,宽100 像素,透明背景

第2步:设置背景颜色为# 000000 (黑)和前景# 122c52 ,设置滤镜-渲染-云彩,效果如下

第3步:选择钢笔工具,确保“路径”选项 。得出以下形状

#p#
本文由 中国教程网 bage97(八哥) 编译,转载请保留此信息!
在 英文频道 看到这个效果,觉得不错,翻译过来和朋友们分享~
提示 本教程中用到的工具:钢笔、蒙板、图层样式
效果图

第1步:按CTRL + N创建一个新的图层,长300,宽100 像素,透明背景

第2步:设置背景颜色为# 000000 (黑)和前景# 122c52 ,设置滤镜-渲染-云彩,效果如下

第3步:选择钢笔工具,确保“路径”选项 。得出以下形状

#p#
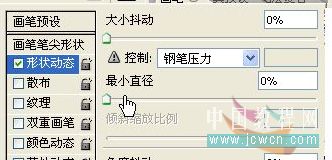
第4步:按Ctrl + Shift + N创建一个新的层(图层 2)。选择画笔工具,设置前景颜色为# ffffff (白) ,画笔大小4像素、硬度为100 % 。按f5调出画笔面板,在形状动态栏-控制-选择钢笔压力,如图

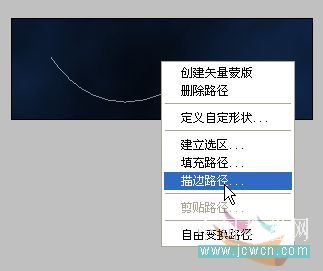
第5步:选择钢笔工具,右键点击图层2(注意是在图像中),点选描边路劲。如下图

设置以下选项中的画笔,并勾选模拟压力,点击确定。

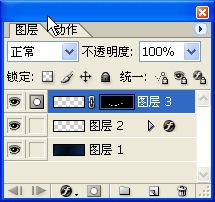
第6步:按Ctrl + Shift + N创建第三层。选择画笔工具,笔画大小5像素 。选中第三层
第7步:按照第5步的做法重做一次,所不同的是画笔设为了5像素。
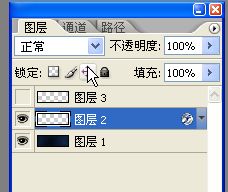
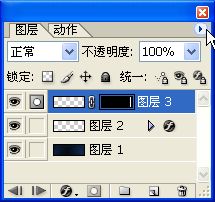
在图层面板隐藏第3层前的眼睛

#p#
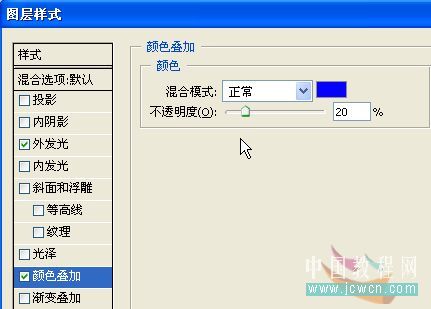
第8步:在图层面板选中第二层,然后双击调出图层样式对话框 ,并设置以下设置(外发光和颜色叠加) 如下图:


第9步:下面就是通过以上步骤得到的结果。

#p#
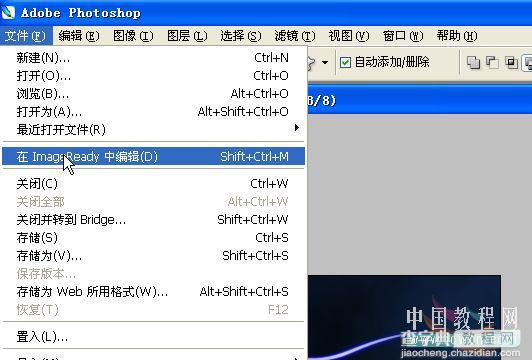
现在,我们将转到ImageReady编辑,在photoshop 文件的下拉菜单中点击“在ImageReady中编辑”

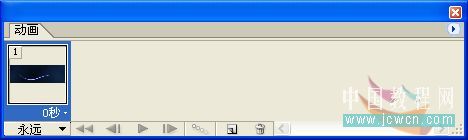
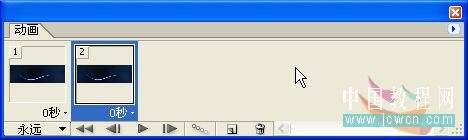
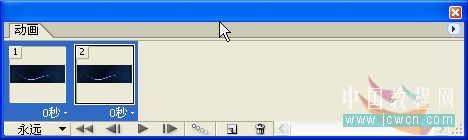
第10步:在ImageReady中窗口-动画,将弹出如下画面

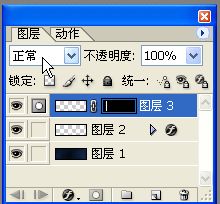
第11步:将第三层前面的小眼睛点出来,并拖曳3层在图层面板的“添加蒙版”按钮,建立一个带有蒙版的图层。 选择画笔工具(前景黑色),将蒙版区域的白色涂抹调。然后取消蒙版的链接

#p#
第12步:选择画笔工具,设置前景颜色为# ffffff (白) ,柔角13像素。

第13步:选中图层3的蒙版,用白色的画笔在图的左边从上画一条直线 。

注意画的这条直线在图上是看不到的,只能在蒙版上看到如图:

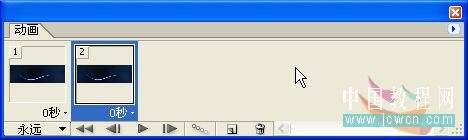
第14步:取消蒙版的链接(很关键),在动画面板选中第一帧,并按下“复制当前帧”图标复制一份

#p#
第15步:选中第3层的蒙版,选择移动工具,按着shift+右方向键,直到把竖着的白色线条移到右边。

选中第二帧再按住CTRL ,然后点击第一帧 ,使它们都选中。

再点击下面的过渡按钮,设置如下

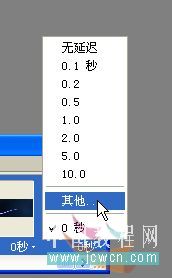
第16步:选择第一帧,滚动到末尾,按住SHIFT点最后一帧使之全部选中 , 点击右下角“选择帧延迟时间”,在下拉菜单中点击其他(other)

#p#
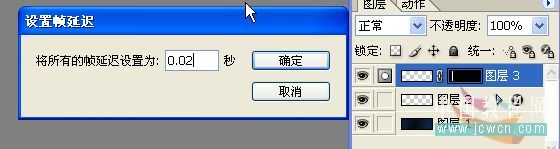
输入0.02秒的延迟时间,如下图

第17步:选择最后一帧,将其延迟到5秒 。

第18步:选择面板上的优化面板,如果没有请从菜单窗口打开。设置如下:

我们可以先看看效果, 点击播放按钮试试看。

最后一步,保存,注意选择--将优化结果存储为--选项
哎~~,第一次翻译教程头都搞大啦,如有不周之处请多多包涵,有不妥之处请各位大虾指教。先谢了。


