本例介绍使用Flash的遮罩功能制作无脚本软翻书效果,通过制作软翻书效果来了解遮罩功能的运用,有兴趣的朋友就一起学习吧。
本文由中国教程网 zctmh0336(诚信为人) 原创,转载请保留此信息!
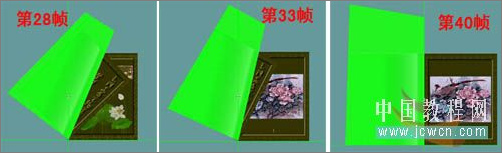
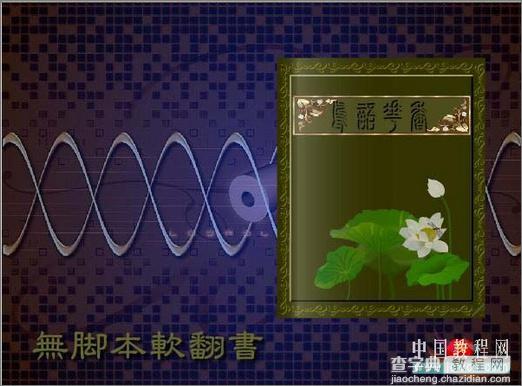
先看看效果示例图:
效果示例
知识点:遮罩的运用
学习无脚本软翻书教材前请先看看遮罩的知识:
1、遮罩动画的概念
(1)什么是遮罩?
“遮罩”:顾名思义就是遮挡住下面的对象。在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用?
在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2、创建遮罩的方法
(1)创建遮罩
在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素
遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。被遮罩层中的对象只能透过遮罩层中的对象被看到。在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
下面开始本教程
打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。
素材准备:
1、准备20张图片,用PS处理成:200*150像素。
2、准备1张背景图片,PS处理成:600*450像素。
3、以及兰花、荷花的动画。
4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。
新建位图文件夹,将位图全部导入。
第一部分: 制作“页”影片剪辑元件
1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。
1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。如图:
图1
1-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。
1-3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10.8*18.5,颜色:#666600,复制多枚排列成236*292如图:

图2
1-4、花边图层第1帧把花边图案元件拖入,全居中,点图案打开滤镜面板增加投影效果,模糊设为:0,颜色设为:#999900,距离设为:1,挖空打勾。其它默认。
1-5、边线图层第1帧用矩形工具,笔触设为:2,颜色为:#999966,填充色关闭,画一矩形宽210高260全居中,选中右边线和下边线颜色换成#000000,选中全部边线转为图片元件名为“页边线”。
1-6、字框图层第1帧制作字框大小:205*45,X轴-102,Y轴-106.2。如图:

图3
1-7、字图层第1帧用文本工具写上鸟语花香(也可写其它)字体:方正小篆体,大小35。颜色#336600。
1-8、图片图层(动画)第1帧将库中准备好的荷花动画拖入,放在右下角的位置,调整后大小。
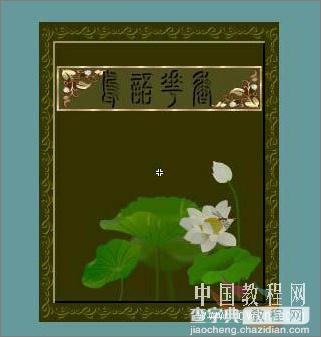
1-9、遮罩图层第1帧用矩形工具,笔触禁止,颜色随意,画一矩形宽190高162的遮罩片,放在右下角,遮罩片的右靠近右边线,遮罩片下边靠近下边线。右键遮罩层设为遮罩。这样“封面”影片元剪辑件就完成了,最后效果如图:

图4
2、制作“首页” 影片剪辑元件,将库中“封面”直接复制改名为“首页”。
2-1、双击进入“首页”编辑场面,自下至上分别是:背景、花边、边线、字、4个图层。删除字框、图片、遮罩图层。
2-2、打开字图层,用“毛体”书写两排诗词。
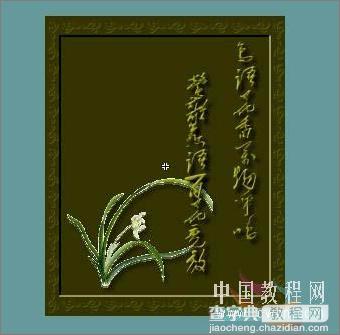
2-3、打开边线图层,选中右边线和下边线将颜色替换成#999900,选中左边线和上边线将颜色替换成#FFFFFF。将库中兰花图拖入场景,调整后大小、位置。点中第1帧,修改—组合,点图片转换为图片元件名为图片,将边线图层改为图片,最后效果如图:

图5
3、制作“封底” 影片剪辑元件,将库中“首页”直接复制改名为“封底”。
3-1、双击进入“封底”编辑场面,自下至上分别是:背景、花边、图片、字、4个图层。在图片层上增加签名图层,在字图层上增加遮片层、遮罩层。最后如下背景、花边、图片、签名、字、遮片、遮罩7个图层。
3-2、签名图层第一帧用文本工具写上自己的名字和制作日期。字体颜色#999900,字体大小20。
3-3、字图层第1帧用文本工具写上谢谢观赏(也可写其它),字体颜色#999900,字体大小35,点第一帧复制帧,点遮罩图层(第7层)第一帧粘贴帧。
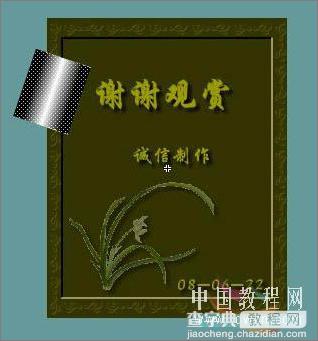
3-4、遮片图层第1帧用矩形工具画一矩形,宽50高60,笔触无,线形填充左色标:#FFFFFF,Alpha值为0,中色标:#FFFFFF, Alpha值为100,右色标:#FFFFFF,Alpha值为0,打开变形面板旋转为25度。20帧插入关键帧,第一帧矩形放在字的左边,20帧放在字的右边,回到 1帧创建形状补间,所有图层延长到20帧。在遮罩图层右键设为遮罩。最后效果如图:

图6
4、制作“页1” 影片剪辑元件,将库中“首页”直接复制改名为“页1”。
4-1、双击进入“页1”编辑场面,自下至上分别是:背景、花边、边线、字、4个图层。
4-2、边线图层点第一帧修改—分离,分离两次,点场景释放鼠标,删除兰花图片,将库中准备好的位图拖入全居中。
4-3、字图层点第1帧,选中文字删除,最后用文本工具在边线下部中间位置写上“1”的页码,颜色#999900。如图:

图7
接下来制作“页2”“页3”依此类推一直至“页20”,怎样所有的第一部分 制作“页”影片剪辑元件就完成了,喜欢的朋友们可以先搜集素材,先把“页” 影片剪辑元件完成,待我继续写第二部分“翻书”影片剪辑元件。
第二部分: 制作“翻书”影片剪辑元件
在制作“翻书”影片剪辑元件前先在库面板建“页”文件夹,将所有“页”影片剪辑元件放入文件夹,以便以后做动画时容易交换元件。
1、制作“翻封面”影片剪辑元件。
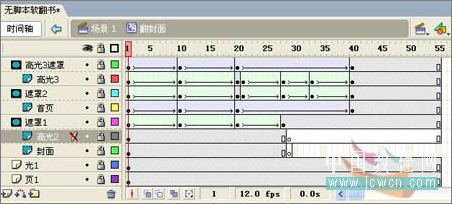
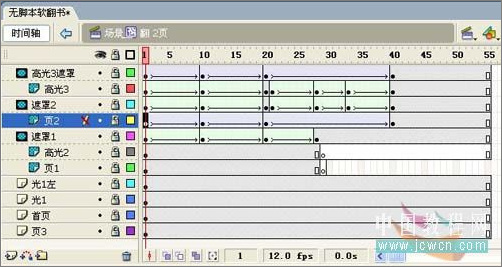
1-1、插入影片剪辑元件名为“翻封面”新建8个图层,自下而上分别是:页1、光1、封面、高光2、遮罩1、首页、遮罩2、高光3、高光3遮罩共9个图。如图:

图8
1-2、页1图层第1帧将库中“页1”影片剪辑元件拖入,左对齐、垂直中齐,x值:0,Y值:-150,延长至55帧,上锁。
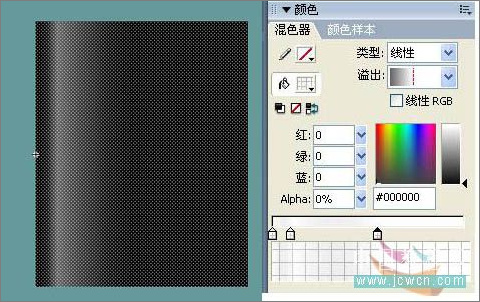
1-3、光1图层第1帧用矩形工具画一矩形,无笔触,填充为线性。打开颜色面板,中间添加一个色码:从左至右的色码依次为:#010101,Alpha值为0,#F9F9F9,Alpha值为25,#000000,Alpha值为0,矩形大小设为宽 240高300,X值为0,Y值为-150。设置如图:

图9
1-4、封面图层第1帧将“封面”页影片剪辑元件放入,X值为0,Y值为-150。第28帧延长帧,第29帧插入空白关键帧,图层上锁。
1-5、高光2图层点高光1图片右键复制,点高光2后点场景右键粘贴到当前位置。第28帧延长帧,第29帧插入空白关键帧,图层上锁。
1-6、遮罩1图层第1帧用矩形工具,笔触无,填充色随意,画一矩形遮片宽240高300,X值为0,Y值为-150,右下角用线条划一斜线去掉小角。如图:

图10
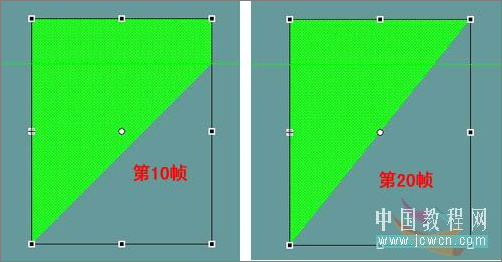
第10帧、第20帧、第28帧插入关键帧,在第10、20帧处用线条工具划一斜线后去掉右下部分及线条如图:

图11
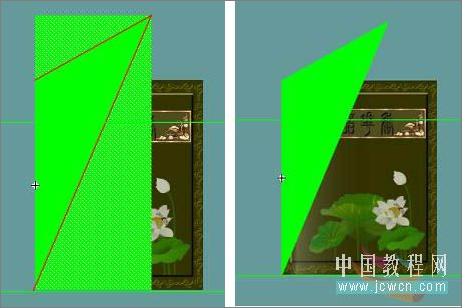
第28帧处用变形工具把遮片调成宽166.5高392.5,X值为0,Y值为-242.5,再用线条工具画二条斜线。去掉下部分和左上部分,选中遮罩1图层创建形状补间,第55帧延长帧,删除第28帧后的形状补间。如图:

图12
1-7、首页图层第一帧将库中“首页”影片剪辑元件拖入,X值为225,Y值为135,打开变形工具把“首页”影片剪辑元件的注册点移到页的右下角,“首页”影片剪辑元件的左下角与“封面”影片剪辑元件的右下角交叉摆放,第10、20、40帧插入关键帧,第10帧移动“首页”影片剪辑元件右下角与“封面”影片剪辑元件的左下角对齐,X值为0,Y值为-90。第20帧移动“首页”影片剪辑元件左上角与“封面”影片剪辑元件的右上角对齐,X值为-52.1,Y值为-150,也可打开变形面板,约束打勾,旋转设为77.4。第40帧“首页”影片剪辑元件垂直中齐、右对齐,X值为 -240,Y值为-150,第55帧延长帧。如图:

图13

图14
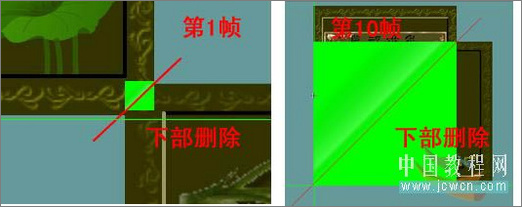
1-8、遮罩2图层打开标尺,在“页”的底部和“页”的左面各拖一标尺线,第1帧用矩形工具,笔触无,画一矩形,笔触无,填充颜色随意,画一正方矩形大小16*16,X值为224,Y值为134。放在封面页的右下角用线条工具斜角对斜角画一直线删除下半部并删除直线。也可用黑剪头选择工具放在矩形右下角,待鼠标出现小三角符号时向上推。如图:左图。
第10帧插入空白关键帧,用矩形工具,笔触无,画一矩形,笔触无,填充颜色随意,画一正方矩形大小240*240,X值为0,Y值为-90。用线条工具斜角对斜角画一直线删除下半部并删除直线。也可用黑剪头选择工具放在矩形右下角,待鼠标出现小三角符号时向上推。如图:右图。

图15
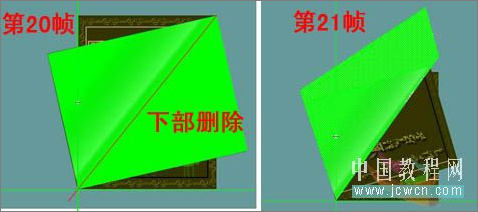
第20帧插入空白关键帧,用矩形工具,笔触无,画一矩形,笔触无,填充颜色随意,画一正方矩形大小300*240,X值为 -50,Y值为-145。把矩形左下角移到“封面”页上左下角压在竖标尺与横标尺之间,打开变形工具旋转-12度,调整好位置使矩形覆盖整个“首页”,用黑剪头选择工具放在矩形右下角,待鼠标出现小三角符号时向上推。或用直线工具划线删除。
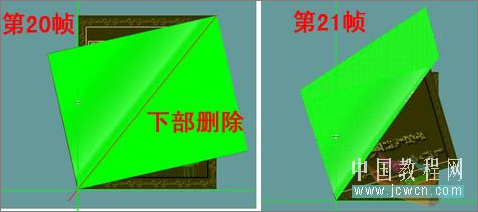
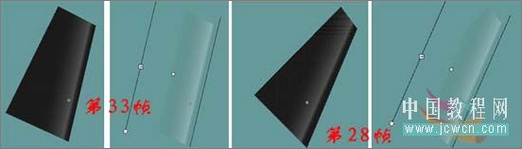
第21帧插入关键帧,用黑剪头选择工具放在矩形上,待鼠标出现小三角符号时,调整矩形,如图:

图16
第28帧插入关键帧,用黑剪头选择工具放在矩形上,待鼠标出现小三角符号时,调整矩形。
第33帧插入关键帧,用黑剪头选择工具放在矩形上,待鼠标出现小三角符号时,调整矩形。
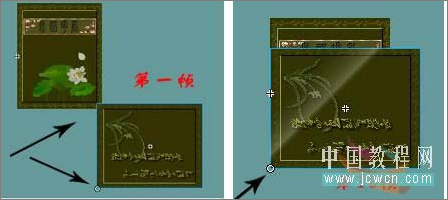
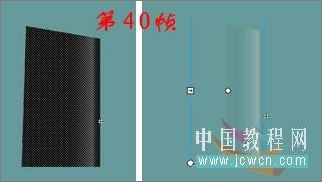
第40帧插入空白关键帧,用矩形工具,笔触无,画一矩形,笔触无,填充颜色随意,画一正方矩形大小258*462,把矩形右下角移到“页1”页上左下角压在竖标尺与横标尺之间,用黑剪头选择工具放在矩形的右上角上,待鼠标出现小三角符号时,调整矩形。第55帧延长帧。如图:

图17
1-9、高光3图层做法和遮罩2的做法一样,第1 帧、第10帧(插入空白关键帧)、第20帧(插入空白关键帧)第21帧(插入关键帧)、第28帧(插入关键帧)、第33帧(插入关键帧)、第40帧(插入空白关键帧),第55帧延长帧。不同地方是矩形用线形填充,笔触无,从左至右的色码依次为:#010101,Alpha值为0,#F9F9F9, Alpha值为25,#000000,Alpha值为0,如图:

图18

图19

图20

图21
1-10、高光3遮罩图层,做法与首页图层基本一样,第一帧用矩形工具,笔触无,画一矩形宽240,高300,X值为 225,Y值为135,打开变形工具把矩形的注册点移到右下角,矩形的左下角与“封面”影片剪辑元件的右下角交叉摆放,第10、20、40帧插入关键帧,第10帧移动矩形右下角与“页1”影片剪辑元件的左下角对齐,X值为0,Y值为-90。第20帧移动矩形左上角与“页1”影片剪辑元件的右上角对齐,X值为-52.1,Y值为-150,也可打开变形面板,约束打勾,旋转设为77.4。第40帧矩形垂直中齐、右对齐,X值为-240,Y值为-150,第55 帧延长帧。参照例图在图层上设好遮罩。
2、制作“翻页3”影片剪辑元件,库中直接复制“翻封面”改名为“翻页3”,双击进入编辑场景。
2-1、增加和调整图层,从第1层开始,页1图层改为页3图层,在页3图层上增加首页图层,在光1图层上增加光1左、封面图层改为页1,首页图层改为页 2,自下而上分别是:页3、首页、光1、光1左、页1、高光2、遮罩1、页2、遮罩2、高光3、高光3遮罩共11个图。如图:

图21
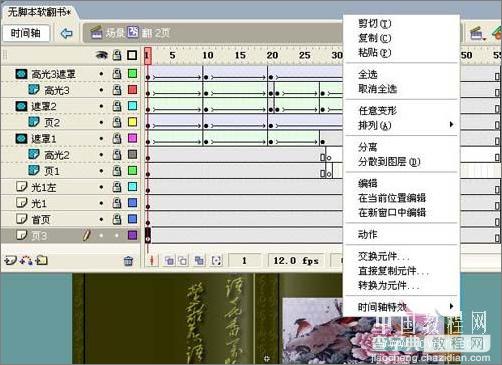
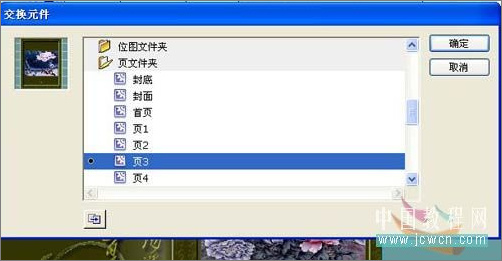
2-2、页3图层上(直接复制过来时是页1)增加首页图层,打开页3图层的锁,点第1帧后点场景中的图元件,点右键交换元件换成“页3”影片剪辑元件。点首页图层第1帧从库中拖入“首页”影片剪辑元件,设X值:-240,Y值:-150。第50帧延长帧。如图:

图22

图23
2-3、光1图层上增加光1左图层,点光1图层第一帧复制帧粘帖到光1左图层第1帧,修改—变形—水平翻转,最后移动到位置至X值:-240,Y值:-150。
2-4、页1图层(复制时是封面)点第1帧、点场景图元件,点右键交换元件换成“页1“,延长帧至28帧,29帧插入空白关键帧。
2-5、页2图层(复制时是首页)点第1帧、10帧、20帧、40帧,点场景图元件,点右键交换元件换成“页2“,延长帧至55。这样“翻页3”影片剪辑元件就完成了。
3、制作其它翻页影片剪辑元件,库中直接复制“翻页3” 影片剪辑元件改名为“翻页5”,双击进入编辑,页3图层改为页5同时交换元件,首页图层改为页2同时交换元件,页1图层改为页3同时交换元件,页2图层改为页4图层同时交换元件。最后库中直接复制“翻页5”改为“翻页7”修改方法同上,依此类推制作“翻页9”、“翻页11”、“翻页13”、“翻页15”、 “翻页17”“翻页19”。只要掌握每图层交换元件时页数间隔1位,如页1交换页3、页2交换页4。
4、制作“翻封底”影片剪辑元件,从库中直接复制“翻页19”,双击进入编辑,按上面方法交换元件,所有图层延长到110帧。在最上面的图层(高光3遮罩层)的110帧上插入空白关键帧,点右键进入动作面板添加stop();代码。所有的“翻页”影片剪辑就完成了,下面要进入场景组合了,等待我在明后两天完成。

图24
第三部分: 场景组合
在库中新建翻页文件夹把所有“翻页”影片剪辑元件放了文件夹中。
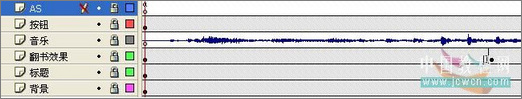
1、进入场景编辑,新建5个图层自下而上分别是:背景、标题、翻书效果、音乐、按钮、AS共6个图层。如图:

图25
2、背景图层。插入新建元件名:背景,类型:影片剪辑,背景影片剪辑元件图层1第1帧用矩形工具,笔触无,填充放射状,颜色:左色标:#0033cc,右色标:#000000,在场景中画一矩形大小设为600*450,全居中,第20、40、60、80帧插入关键,第20帧改变填充颜色左色标:#FFFF99,右色标:#000000,第40帧改变填充颜色左色标:#CC0000,右色标:#000000,第60帧改变填充颜色左色标:#CCFFFF,右色标:#000000,第80帧改变填充颜色左色标:#0033CC,右色标:#000000(当然也可以根据个人爱好)。
3、选中图层插入形状补间。新建图层2把库中准备好的图片拖入大小设为600*450,全居中,第80帧插入延长帧。回到场景,背景图层第1帧将背景影片剪辑元件拖入,全居中,延长至660帧,上锁。
4、标题图层第1帧用文本工具写上自己喜欢的标题和签名,延长至660帧,上锁。
5、翻书效果图层第1帧将库中“翻封面”影片剪辑元件拖入场景把放至合适位置,(参考位置X:318,Y:68)实例名称写上fs,第55帧插上关键帧,右键点场景中元件交换元件换成“翻页3”,第110帧插入关键帧交换元件“翻页5”,依此类推在第165、220、275、330、385、440、 495、550插入关键帧,交换元件分别为“翻页7”“翻页9”“翻页11”“翻页13”“翻页15”“翻页17”“翻页19”“翻封底”。
6、音乐图层第1帧选中导入的音乐,同步:数据流、重复1次。延长帧至660帧,上锁。
7、按钮图层第1帧,从库中或自己新建按钮,把按钮放在合适位置,延长至660帧,点中按钮打开动作面板,输入语句:
on (press)
{
play ();
_root.fs.play();
}
8、AS图层第1帧打开动作面板,输入语句:
stop ();
_root.fs.stop();
上锁,保存。
至此,整个动画制作完成。您做好了吗?测试影片吧,祝您成功!


