一 简介
自从ColdFusion(以下简称CF)被Macromedia公司收购了以后,MM公司将CF在FLASH应用又提升了一个层次,利用CF可以动态的和FLASH集成。其中最长用的是HARPOON,但是CF在FLASH图表方面的作用却很少有人知道。今天我要讲的就是FLASH在CF中最被看好的特性之一,内建图表。
首先我们需要工具,动态的生成FLASH图表全靠Macromedia Generator,Generator是FLASH输出服务器用来发动CF制图的引擎。Generator制图一般的过程就是:
1)CF将数据传递给Generator
2)Generator将该数据变成图表并返回给CF
3)输出到浏览器
当然,你不要特意的去安装Generator,这在你安装ColdFusion的时候自动安装好了。如果你安装了COLDFUSION,可以下载本教程,里面包含了本文章中将要用到的数据库和脚本文件。
二 熟悉标记
CF用来制图的标记有两个,即<CFGRAPH>和<CFGRAPHDATA>,其中<CFGRAPH>用的最多,而<CFGRAPHDATA>使用频率几乎不到1%,所以我们只要熟悉<CFGRAPH>就行了。首先介绍一下<CFGRAPH>几个基本属性字段。
<CFGRAPH>输出以下参数是必须的。
1.TYPE:图表的类型,有5种,饼图,柱形图,折线图,条形图,面积图。
2.QUERY:用来接受CF传递数据
3.VALUECOLUMN:用来制图的数据查询列,例如,一类文章的总数
4.FILEFORMAT:在浏览器输出的格式,有两种,FLASH的SWF和JPG格式。
还有些参数,因为不是很重要的,我们将在后面实际应用中再一一介绍。
三 示范
这是重点,最好亲手操作一下,你可以下载本教程中的数据库使用,不要另外建立一个数据库了,另外本数据库的在CF设置的数据源为CFLASH。
我的数据库设计比较简单,完全是为了这篇文章做的,一共有两个表:FILE和SORTFILE表存储文章的标题TITLE,详细信息detail,文章类型SORT,当然还有个IDSORT包含文章的类型SORTID和名称SORTNAME。
这两个表的关系是:FILE中的SORT连接到SORT查询。
我们下面就开始了。
1.首先我们在CF建立一个查询,然后分组、排序。当然排序你可以免了的。
内容如下:
<CFQUERY NAME="wait" DATASOURCE="cflash">
SELECT sortname, COUNT(*) AS Count
FROM sort,file
WHERE file.sort = sort.sortID
GROUP BY sortname
ORDER BY sortname
</CFQUERY>
上面这个QUERY是查询每个类型里面有多少篇文章。
2.做好了查询以后就有开始制作图表了。
如果对<CFGRAPH>还不熟悉的话,请再看看前面介绍的基本类型。
<CFGRAPH
TYPE="Pie"
QUERY="wait"
VALUECOLUMN="Count"
ITEMCOLUMN="sortname"
FILEFORMAT="Flash"
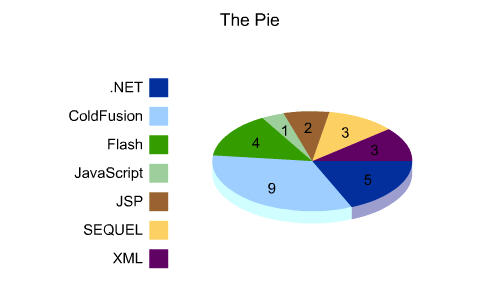
TITLE="The Pie"
borderwidth="0"
depth="10">
</CFGRAPH>
我来介绍一下,TYPE是类型PIE是饼图,QUERY就是接受先前在CF里面查询名。VALUECOLUMN是查询列的数据,我的目的是统计每个类型里面有多少篇文章。ITEMCOLUMN是显示标签,我这里设置显示SORTNAME,类型名称。 FILEFORMAT是输出类型。我这里选择的是FLASH,如果要用图片显示,你可以改为JPG。borderwidth:这是图表边框,0就是不显示边框。DEPTH,为纵深度,你不想 让你的图表就是一个死板的平面图吧?设置这里可以更有立体感。
好了。现在把上面组合成一个文件,源文件如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<->
<->
<CFQUERY NAME="wait" DATASOURCE="cflash">
SELECT sortname, COUNT(*) AS Count
FROM sort,file
WHERE file.sort = sort.sortID
GROUP BY sortname
ORDER BY sortname
</CFQUERY>
<html>
<head>
<title>让ColdFusion来做FLASH</title>
</head>
<body>
<center><h3>CFGRAPH的TYPE4种属性</h3></center>
<hr>
<center>
<->
<CFGRAPH
TYPE="Pie"
QUERY="wait"
VALUECOLUMN="Count"
ITEMCOLUMN="sortname"
FILEFORMAT="Flash"
TITLE="The Pie"
borderwidth="0"
depth="10">
</CFGRAPH>
<HR>
<center><b>Power by ColdFusion</b><br><fontsize="-1">COPYRIGHT(C)2002 <A HREF="MAILTParole@163.net">wait</A>.All Rights Reserved.</font></center>
</body>
</html>
代码拷贝框
| 以下是引用片段: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <!--- title:让ColdFusion来做FLASH<1> author:wait(parole@163.net) description:CFGGRAPH应用 date:November,11 2002 ---> <!--- 查询数据库 ---> <CFQUERY NAME="wait" DATASOURCE="cflash"> SELECT sortname, COUNT(*) AS Count FROM sort,file WHERE file.sort = sort.sortID GROUP BY sortname ORDER BY sortname </CFQUERY> <html> <head> <title>让ColdFusion来做FLASH</title> </head> <body> <center><h3>CFGRAPH的TYPE4种属性</h3></center> <hr> <center> <!--- 下面分别列出了各种属性的应用 ---> <CFGRAPH TYPE="Pie" QUERY="wait" VALUECOLUMN="Count" ITEMCOLUMN="sortname" FILEFORMAT="Flash" TITLE="The Pie" borderwidth="0" depth="10"> </CFGRAPH> <HR> <center><b>Power by ColdFusion</b><br><fontsize="-1">COPYRIGHT(C)2002 <A HREF="MAILTParole@163.net">wait</A>.All Rights Reserved.</font></center> </body> </html> |
显示图片如下:

每个类型的都会按比例来显示,这就是饼图
当然,你只要一下TYPE类型,就可以变成其他的了图形了,例如我一直想要的折线图
下面是4种常用的效果图。
是不是很有趣呢?图表的比例按照我们数据库的真实比例而动态构成,是不是你想要的效果呢?你可以根据自己的需要而改变,例如背景色,字体,说到字体,需要提醒一点的是,不支持中文[也许是我孤陋寡闻吧]。如果不是你想要的效果,请明天接着看吧,明天,我们将会在饼图上做链接,真正做到动态的图表。注意,今天下载的源代码和教程不包含明天将要说到的(还没开始写),但是数据库不会改变。
版权所有,转载请事先通知我。
parole@163.net
当前1/3页123下一页阅读全文


