Dreamweaver中如何设置图像属性?下面小编就为大家详细介绍一下,一起来看看吧!
方法/步骤
在dreamweaver中如何设置图片属性,首先我们需要打开这个工具,随后进行一个新的HTML界面的建立

建立一个新的HTML界面。如下图中所示即可

我们可以通过点击插入/图像进行图片的插入

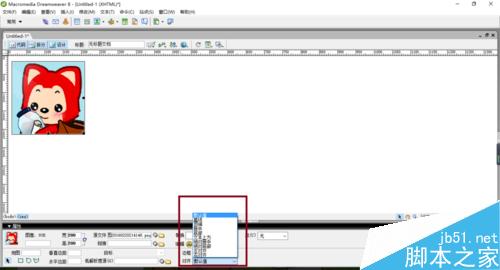
弹出一个文件选择框,之后这里我们选择一个图片文件即可

同样我们可以选择常用按钮下的一个图像界面,这里我们进行图片的插入

同样是在图像选择框中,我们选择一个图像界面

进入“图像标签辅助和功能属性”这里在完成第4和6步都会弹出如下图中的一个界面窗体。这里我们直接点击“确定”即可

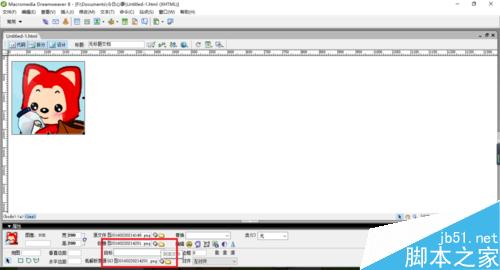
插入图像完毕,在我们新建的HTML文件中我们是可以看到我们新插入的一个图像界面的。

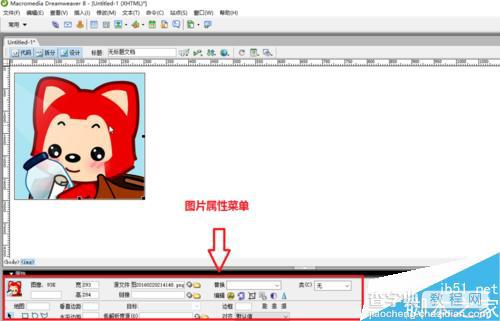
随后我们选择图片,然后在工具的最底部我们是可以看到一个图像属性菜单的

这里我们的图片大小是可以直接拖拽图像控制点改变图像的大小

如下图所示,图片的改变

这里我们还可以通过属性框中的宽和高进行图片大小的一个具体调整

我们将图片的宽度和高度都设置为200这样调整完毕的图片就如同下图中一样成为一个正方形

随后这里是一个对图像的对齐方式的一个设置,这里我们是可以通过在属性框中的对齐方式进行设置

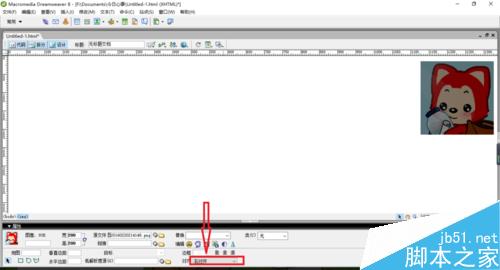
这里我们是将其设置为一个右对齐的对齐方式

这里我们是可以通过在网页中进行查看设置的

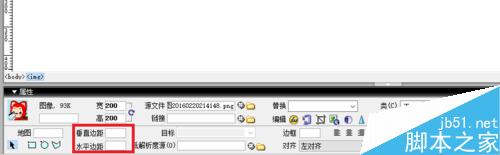
设置图像的边距。如下图中的一个属性面板中,输入所需的图像垂直边距和水平边距来进行设置

这里我们在进行一个小的介绍,就是图片点击链接的方式,在属性面板中我们是可以看到一个链接方式的设置。这里我们是可以直接点击选择性的文件进行点击图标的一个设置

设置完毕之后呢,这里我们进行一个浏览方式的查看,将图片放上去时我们的图片是保持不变的

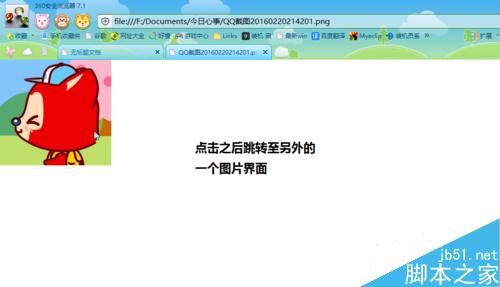
点击图标之后呢,这里我们是进入到跳转之后的一个图像选择的。

以上就是DW设置图像属性方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!


