超级链接一般具有三个特点:蓝色、下划线 和手形标记,那么Dreamweaver如何建立超链接?下面小编就为大家介绍DW建立超链接方法,来看看吧!
方法/步骤
这里我们主要说的是,在我们的Dreamweaver中如何建立超链接,这里我们讲述两种链接,一种为图片链接一种为网站链接。首先打开我们的Dreamweaver工具,之后创建一个新的HTML文档。如下图中进行点击即可。

创建完毕,如下图中所示的一个新的HTML文档,这里我们把标题进行该写“插入图片”

这里我们简单的以通过添加一张图片之后呢,进行超链接的建立,如下中所示,点击插入中的图像

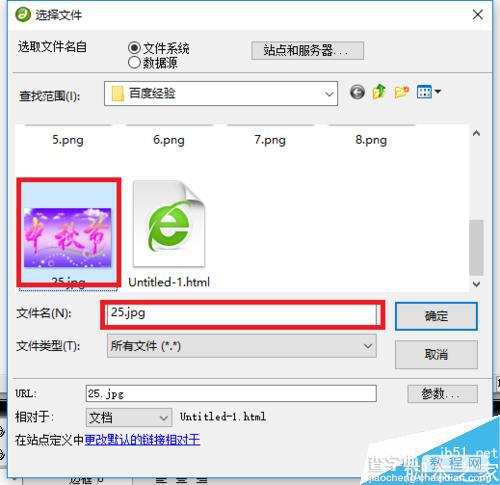
选择一个图片进行添加,随后点击确定

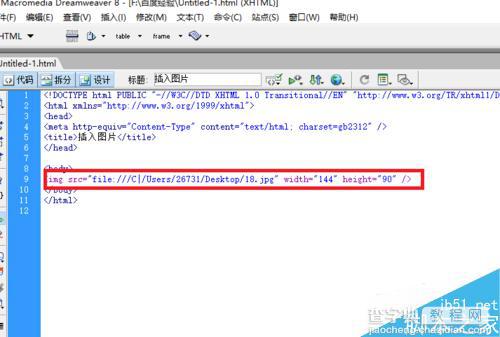
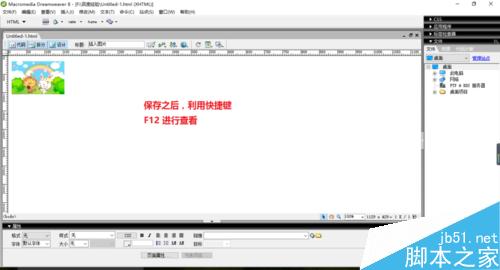
这里我们添加完毕图片之后呢,我们这里是有一段行的图片添加的代码部分的

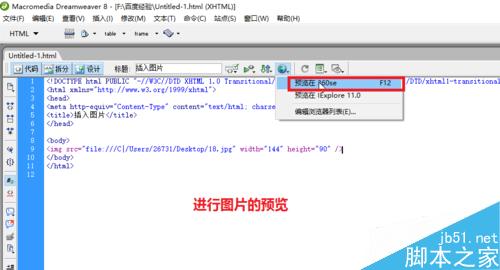
我们先进行浏览,查看是否添加成功,以360浏览器的方式进行打开

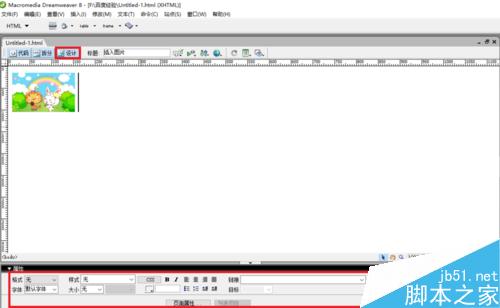
打开之后,这里我们是可以看到我们刚才添加的那个图片的。

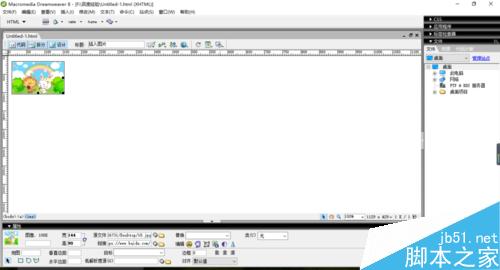
确定我们的图片添加成功之后呢,这里我们就可以进行添加超链接了。如下中所示,我们将界面调解为设计界面,随后呢在图片上右击选择属性,这里就可以看到如下图中最底部的内容了。

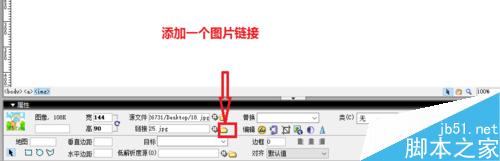
根据下图显示的内容,我们进行点击,添加一张图片链接

选择一张需要跳转的图片,点击确定

这里我们通过工具的快捷方式按F12,进入到网页中进行验证

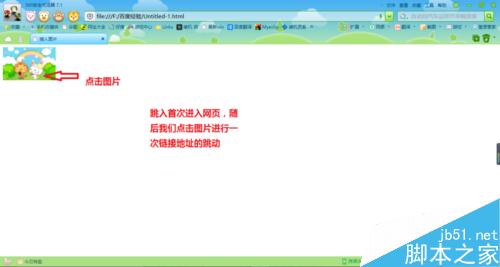
进入网页的第一个界面中,这里我们对图片进行点击

这里我们就跳转到点击后的超链接了。

当然这里我们还是可以进行一个网址的添加,比如这里我们通过添加百度的网址,这里在如下图的框中输入百度链接

输入完毕之后,这我们必须要进行保存,随后用同样的方式进入测试

首次进入页面。之后呢点击进行跳转

随后呢,进入到跳转界面,这里大家注意的是,此次操作必须要在有网的状况下才能够进行测试。

注意事项
网址的超链接需在有网的状态下进行测试
再添加图片链接的时候,第二张图片不能与第一张的链接地址一样
以上就是Dreamweaver如何建立超链接方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!


