DW制作带小喇叭、带HOT字样图标的文字滚动代码
发布时间:2017-01-04 来源:查字典编辑
摘要:文字滚动,类似网页上的文字通知。今天就为大家分享DW制作带小喇叭、带HOT字样图标的文字滚动代码放发,有需要的朋友快快来学习吧!方法/步骤1...
文字滚动,类似网页上的文字通知。今天就为大家分享DW制作带小喇叭、带HOT字样图标的文字滚动代码放发,有需要的朋友快快来学习吧!




方法/步骤
1、打开Adobe Dreamweaver cs5,新建一个网页
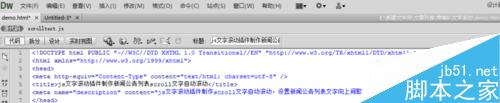
2、把</head>以上的代码改成下图中的代码

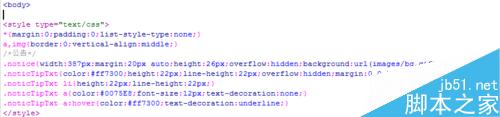
3、最后在<body>后面插入下图中的代码:

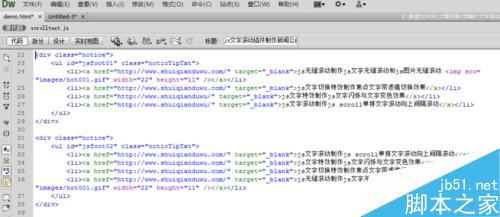
4、继续插入代码:

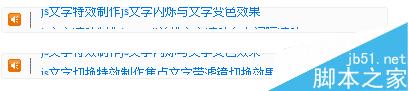
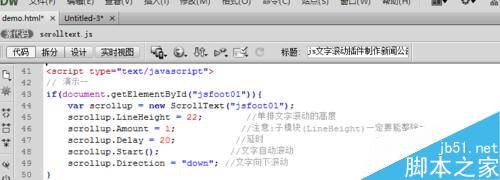
5、最后在插入最后一步代码:(这是第一张文字滚动的样式:文字向下滚动)

第二种样式:文字向上滚动

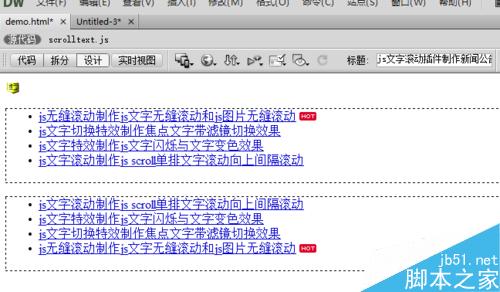
切换到设计页面,如图

需要修改文字的链接地址就把要修改的一行文字全选,看到下方的,切换到“HTNL”模式,修改“链接”二字中方框的地址

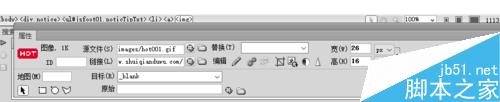
修改“HOT”字样的图标:点击图标,在下方找到如下图的“属性”。然后再“源文件”的方框里改成自己想要换的图标。

以上就是DW制作带小喇叭、带HOT字样图标的文字滚动代码方法介绍,你学会了吗?大家按照上面步骤进行操作即可,希望能对大家有所帮助!


