WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaSscript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。百度百科
现将最常用的快捷键挑出来备忘,既能方便记忆,又能提高工作效率。
WebStorm快捷键操作 最近一段时间在写javascript时,找到一个灰常强悍的IDE。名称叫:WebStorm
目前是英文版的,功能很强大。我也在慢慢摸索之中,现把它的一些常用的快捷键列出来,供使用者参考。
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
19. shift + esc: 当前激活的任意小窗口最小化,也可以是alt+数字键,数字在小窗口有显示。
20. alt + '7': 显示当前的函数结构。
21. 如果是*.html页面,则在文件名下的导航栏某DOM结构上右键,可以全选当前DOM结构。
常用快捷键—Webstorm入门指南
提高代码编写效率,离不开快捷键的使用,Webstorm拥有丰富的代码快速编辑功能,你可以自由配置功能快捷键。
windows下的设置方法
快捷键配置
点击“File”-> “settings”
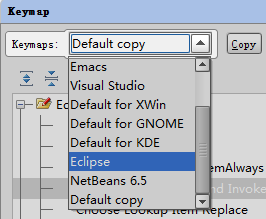
Webstorm预置了其他编辑器的快捷键配置,可以点击

默认配置-Eclipse的常用快捷键对照表
查找/代替
| Webstorm快捷键 | Eclipse快捷键 | 说明 |
| ctrl+shift+N | ctrl+shift+R | 通过文件名快速查找工程内的文件(必记) |
| ctrl+shift+alt+N | ctrl+shift+alt+N | 通过一个字符快速查找位置(必记) |
| ctrl+F | ctrl+F | 在文件内快速查找代码 |
| F3 | ctrl+K | 查找下一个 |
| shift+F3 | ctrl+shift+K | 查找上一个 |
| ctrl+R | ctrl+F | 文件内代码替换 |
| ctrl+shift+R | 指定目录内代码批量替换 | |
| ctrl+shift+F | ctrl+H | 指定目录内代码批量查找 |
界面操作
| Webstorm快捷键 | Eclipse快捷键 | 说明 |
| ctrl+shift+A | ctrl+shift+A | 快速查找并使用编辑器所有功能(必记) |
| alt+[0-9] | alt+[0-9] | 快速拆合功能界面模块 |
| ctrl+shift+F12 | ctrl+shift+F12 | 最大区域显示代码(会隐藏其他的功能界面模块) |
| alt+shift+F | alt+shift+F | 将当前文件加入收藏夹 |
| ctrl+alt+s | ctrl+alt+s | 打开配置窗口 |
| ctrl+tab | ctrl+tab | 切换代码选项卡(还要进行此选择,效率差些) |
| alt+←/→ | alt+←/→ | 切换代码选项卡 |
| ctrl+F4 | ctrl+F4 | 关闭当前代码选项卡 |
代码编辑
| Webstorm快捷键 | Eclipse快捷键 | 说明 |
| ctrl+D | ctrl+shift+↑ | 复制当前行 |
| ctrl+W | alt+shift+↑ | 选中单词 |
| ctrl+←/→ | ctrl+←/→ | 以单词作为边界跳光标位置 |
| alt+insert | alt+insert | 新建一个文件或其他 |
| ctrl+alt+L | ctrl+alt+L | 格式化代码 |
| shift+tab/tab | shift+tab/tab | 减少/扩大缩进(可以在代码中减少行缩进) |
| ctrl+Y | ctrl+D | 删除一行 |
| shift+enter | shift+enter | 重新开始一行(无论光标在哪个位置) |
导航
| Webstorm快捷键 | Eclipse快捷键 | 说明 |
| esc | esc | 进入代码编辑区域 |
| alt+F1 | alt+F1 | 查找代码在其他界面模块的位置,颇为有用 |
| ctrl+G | ctrl+L | 到指定行的代码 |
| ctrl+]/[ | ctrl+]/[ | 光标到代码块的前面或后面 |
| alt+up/down | ctrl+shift+up/down | 上一个/下一个方法 |
最后修改:2014.05.12
MAC苹果系统:
| command + d | 副本当前行或选中的区块 |
| command + f | 查找当前文档 |
| command + g | 跳转到文档的某一行某一列 |
| command + p | 显示参数信息 |
| command + r | 替换当前文档 |
| command + w | 选中当前单词、行、区块等 |
| command + y | 删除整行 |
| command + mouseover | 显示主要信息 |
| command + [ | 移动光标到代码块前 |
| command + ] | 移动光标到代码块尾 |
| command + + | 折叠区块 |
| command + - | 展开区块 |
| command + -> | 光标移到行尾 |
| command + <- | 光标移到行头 |
| command + option + t | 将代码以某种格式包括起来 |
| command + option + l | 将代码格式化 |
| command + shift + u | 切换大小写 |
| command + shift + [ | 选中到代码块前 |
| command + shift + ] | 选中到代码块尾 |
| command + shift + + | 折叠所有区块 |
| command + shift + - | 展开所有区块 |
| shift + return | 在任意位置换行 |
| shift + F6 | 高级修改,可快速修改光标所在的标签、变量、函数等 |
| control + shift + f | find in path |
| control + shift + j | 合并行 |
| control + shift + r | replace in path |
| option + delete | delete to word start |
| option + fn + delete | delete to word end |
| option + -> | 以单词为单位移动光标 |
| option + <- | 以单词为单位移动光标 |


