很多时候我们在网站上看到很多炫酷的动态界面效果,他们呈现着立体的效果,不仅是界面有着动画,并且在侧面我们也能清晰的看到随着页面动画也在发生变化。这么炫酷的效果到底是如何制作出来的呢?今天我们就一起来学习吧。
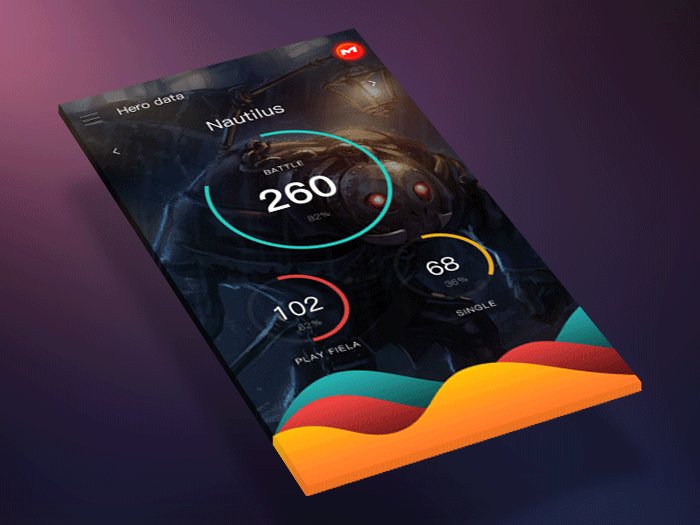
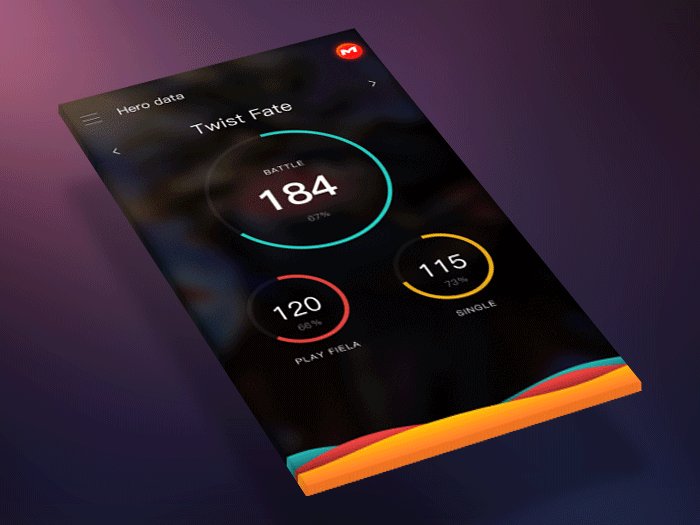
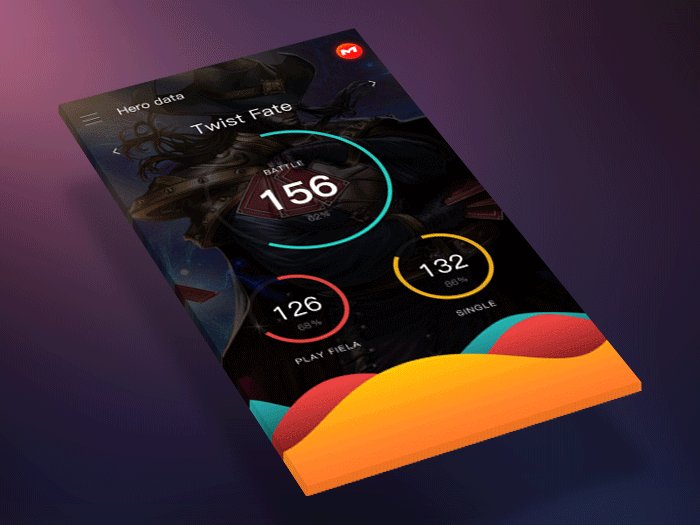
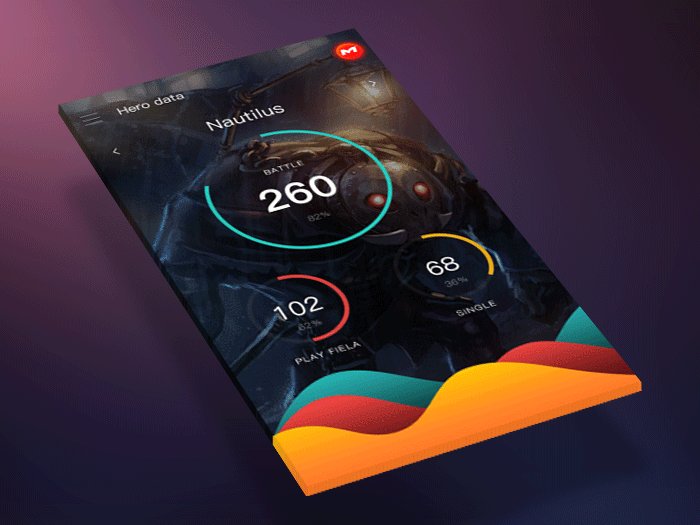
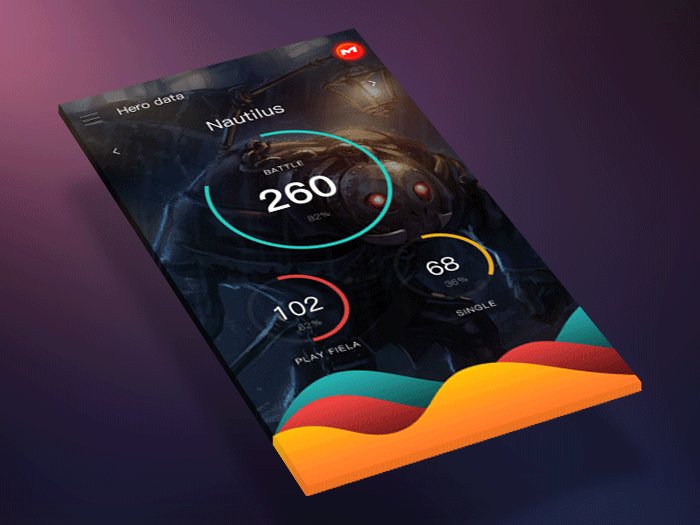
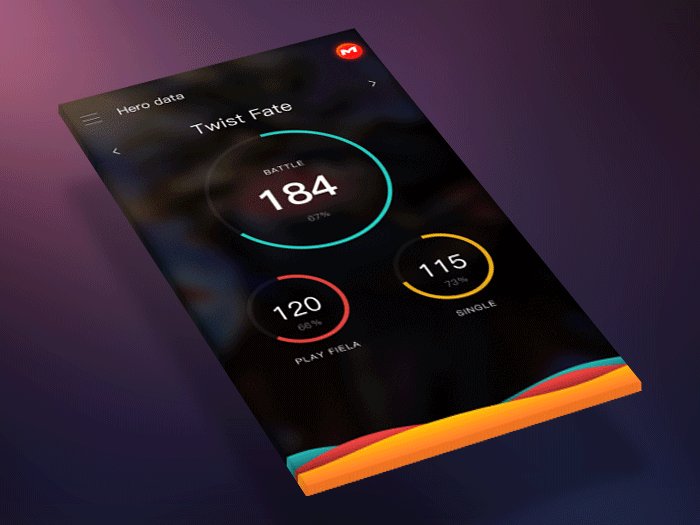
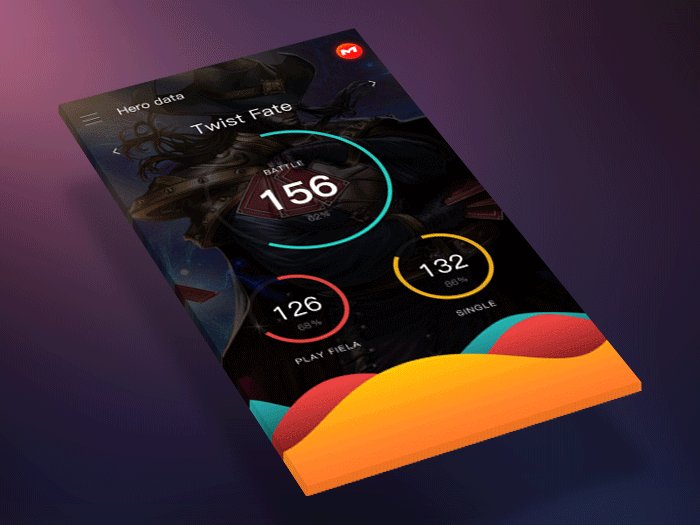
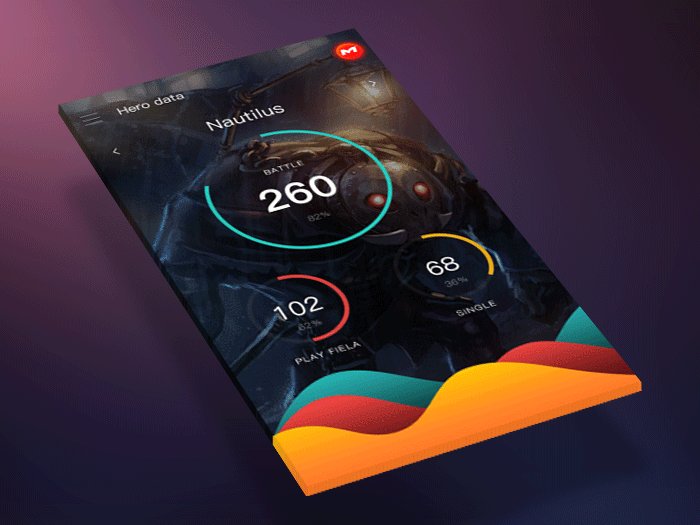
效果图:

所以这期MICU教大家如何使用常用的工具PS去制作动态的展示效果图!
1、导入GIF转为智能对象
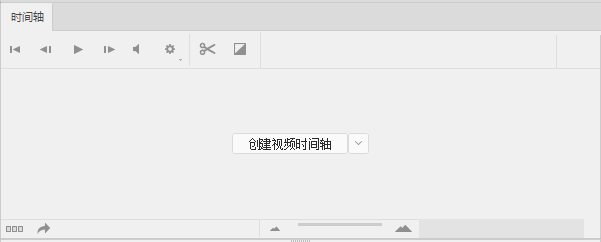
首先吧GIF动画图丢入到PS中,在【窗口】里面的打开【时间轴】面板。

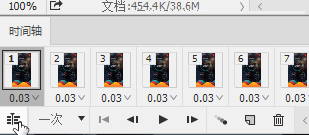
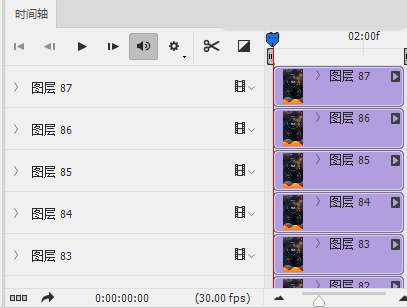
点击时间轴面板里左下角点击【转为时间轴】按钮,将帧动画显示调整到时间轴的显示效果。


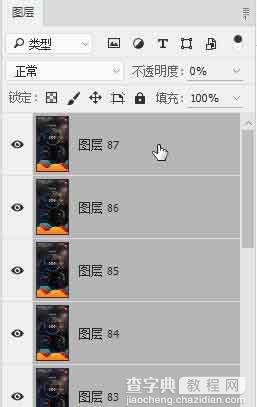
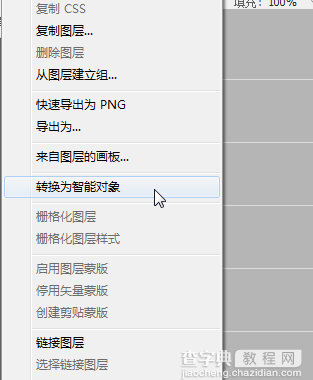
选中所有的图层,右击图层【转换为智能对象】


2、制作展示透视图
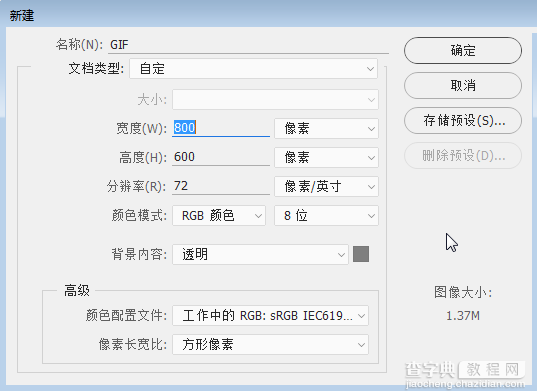
新建一个800x600像素,分别率为72的画布。

选择一个合适的前景色,Alt+Delete将前景色填充到画布中。


使用路径工具中的【矩形工具】绘制一个正方形,大小改成和之前GIF图的同样大小。
双击路径图层可以将路径形状改为白色。


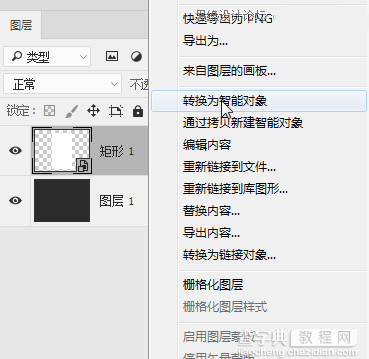
右击形状图层将图层【转为智能对象】

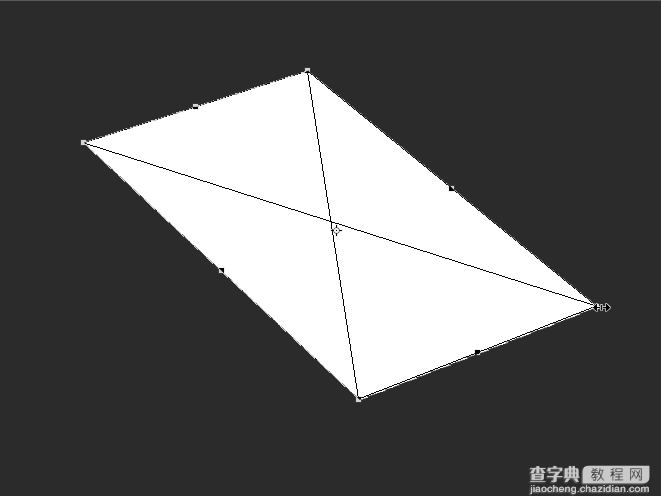
【Ctrl+T】对矩形图层进行自由变换,按住【Alt】键对智能对象的四个边角进行定位,调整到合适的透视效果。

调整好透视后,【Ctrl+J】复制矩形图层。

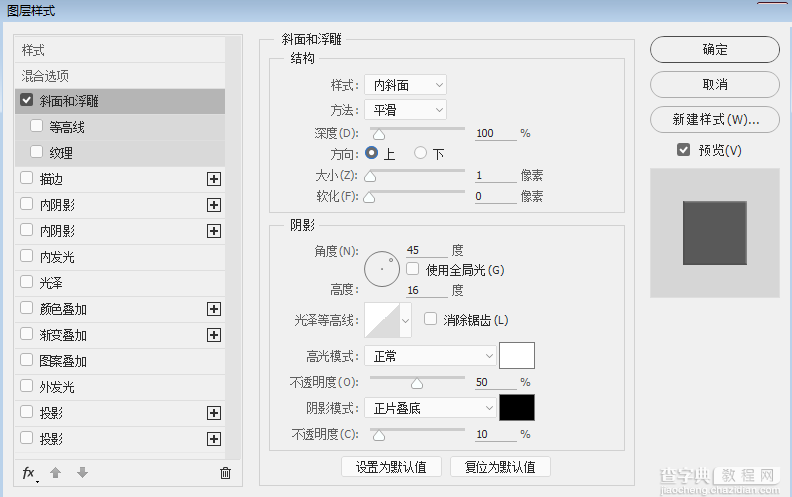
双击图层类别后半区域,调出【图层样式面板】,勾选【斜面和浮雕】在样式上选择内斜面,调整效果为
(方法:平滑,深度:00%,大小:1像素。阴影的角度:45°,阴影模式:黑色正片叠底,不透明度10%。)

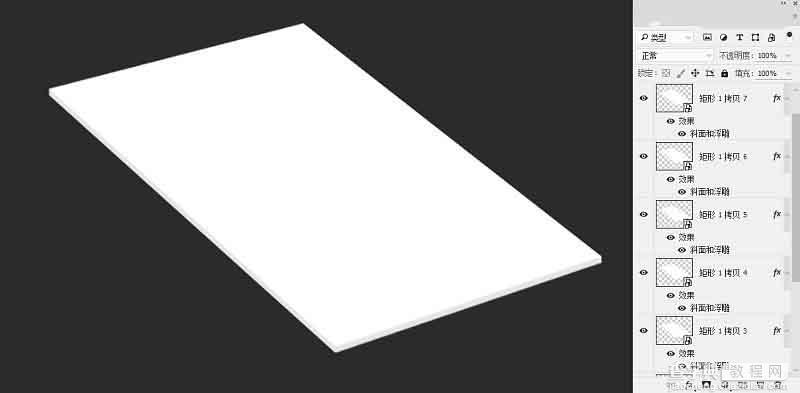
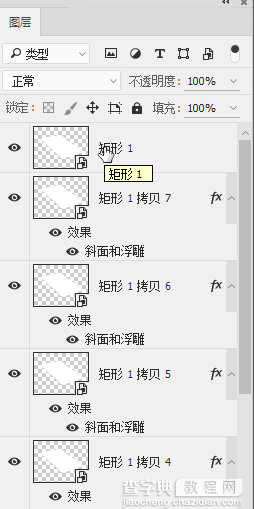
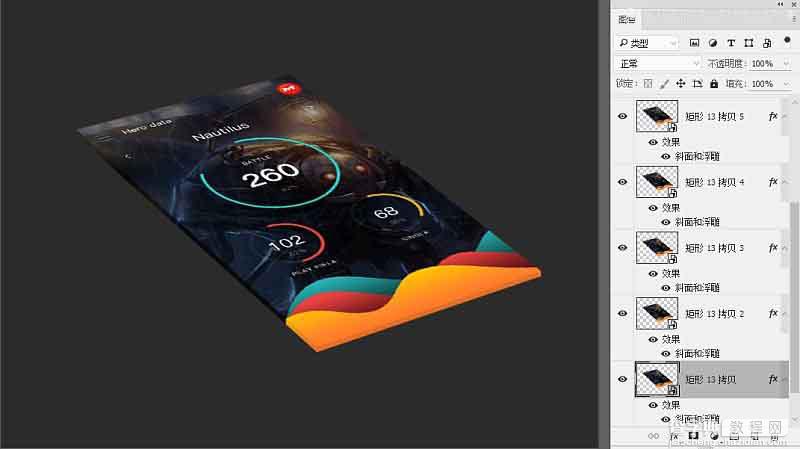
【ALT+J】对图层进行复制位移,重复操作,厚度就会越来越厚。

3、将GIF智能对象置入到透视展示图中
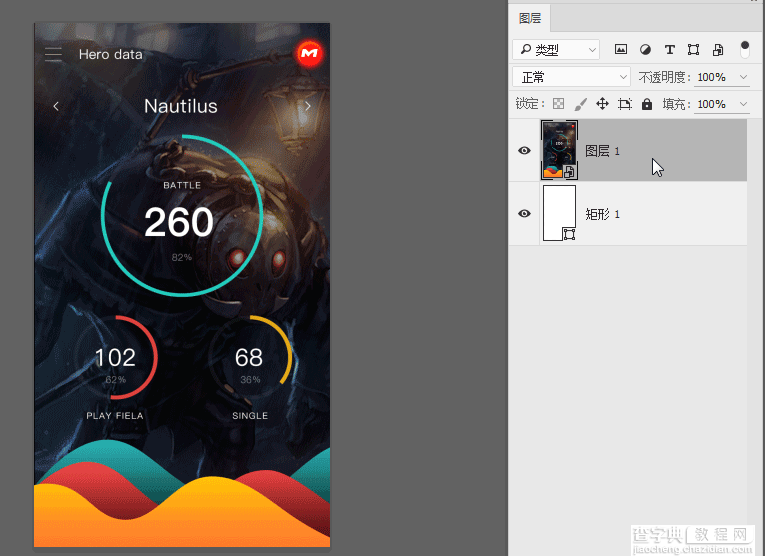
厚度制作好后把最初的无图层样式的矩形图层放在最上面,对其好顶部的面。

“双击”图层中的【智能对象】,打开智能对象后,将之前的GIF图的智能对象拖拽到画板中。

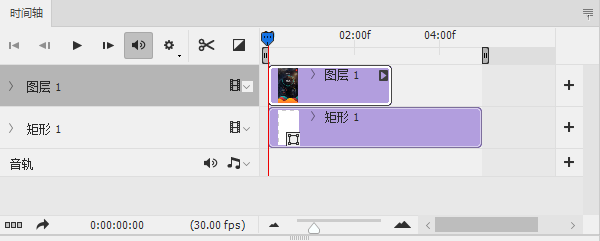
点击时间轴面板进行创建时间轴。然后【Ctrl+S】对文件进行保存。


保存完毕后我们回到之前的透视展示的画布中,可以看到所有的智能对象都进行同步了,
再次在时间面板中点击创建时间轴,这时候GIF动画就置入到透视的效果中了。

4、调整展示细节,加强页面效果
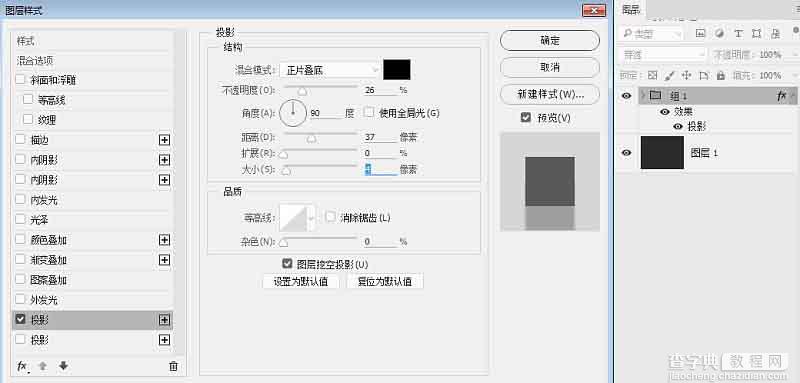
为了让界面的透视感更为真实我们可以对所有的智能对象Ctrl+G进行编组,编组好后,双击编组添加图层样式【投影】

在丰富一下背景光源的颜色,让整体变得更为完整。

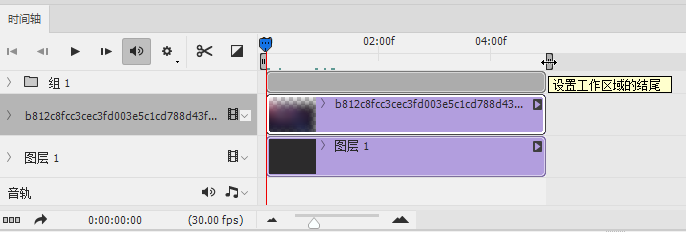
最后在时间面板上调整动画【工作区域】的开始结束,从而保证动画的开始和结束是循环的。【空格键】可以进行动画预览。

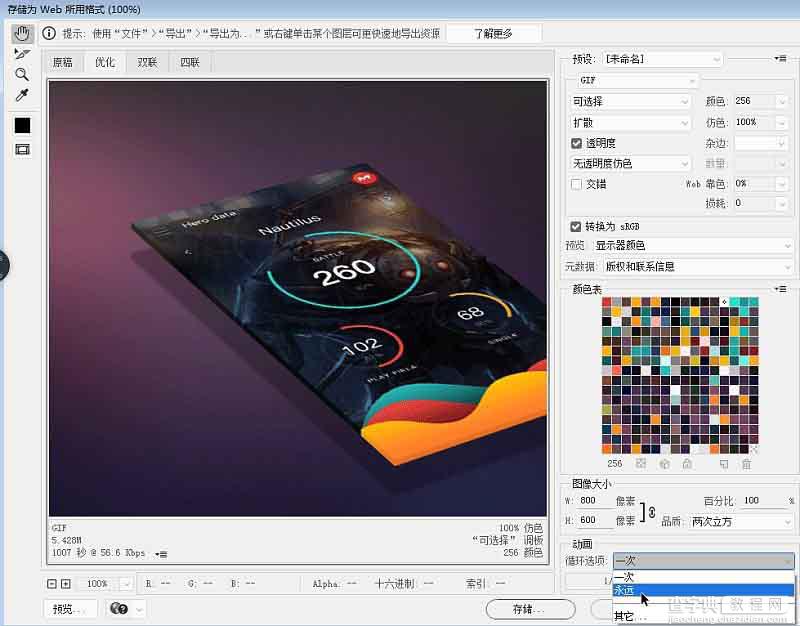
制作完毕后【Ctrl+shift+Alt+S】对动画进行保存,选择GIF格式,在面板下方的循环选项中【选择永远】,这样导出的GIF才是循环播放的。

最终效果!

教程结束,以上就是Photoshop制作随着页面变化的GIF动画效果方法介绍,怎么样,你学会了吗?希望能对大家有所帮助!


