用Photoshop简单制作五环效果图
发布时间:2017-01-03 来源:查字典编辑
摘要:Photoshop可以用来许多图片,修改许多图片,下面小编就为大家介绍用Photoshop简单制作五环效果图方法,有兴趣就看看吧。步骤新建,...
Photoshop 可以用来许多图片,修改许多图片,下面小编就为大家介绍用Photoshop简单制作五环效果图方法,有兴趣就看看吧。
步骤
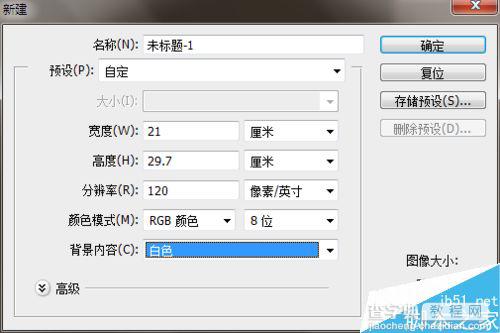
新建,纸张大小:A4分辨率:120像素/英寸,点击旋转视图工具,旋转90度


将一张图拖入,并复制

新建,纸张大小:A4分辨率:120像素/英寸背景为透明,并点击旋转视工具,旋转90度

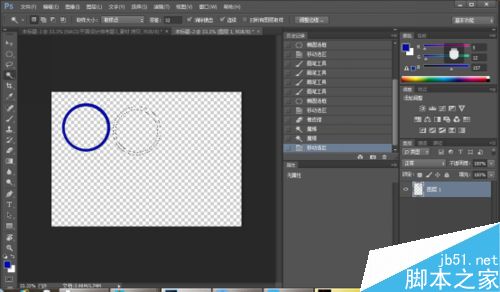
单击左侧工具栏内的椭圆工具,按住shfit,画出一个大小适合的正圆,点击画笔,填充蓝色


再画个合适的圈,点击橡皮工具,擦去多余的


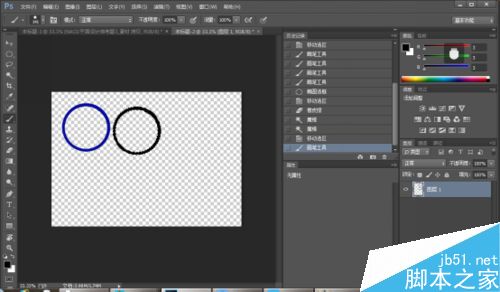
点击魔棒工具,点击并移动到合适的位置,点击画笔工具,填充黑色


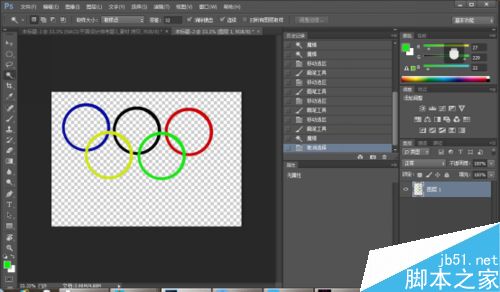
同上完成下图 ,用魔棒和画笔工具,修改五环


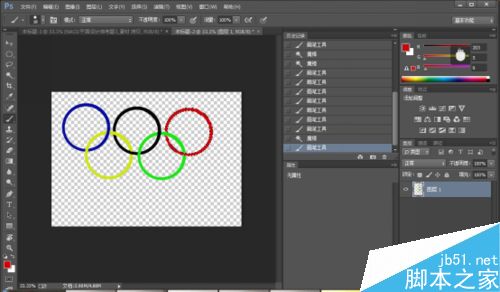
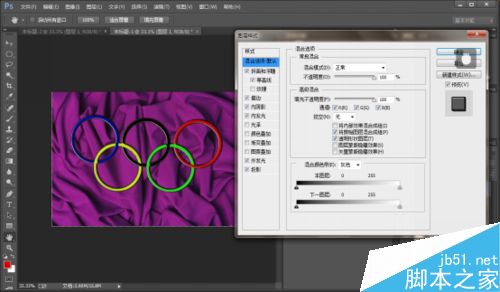
将五环移到未标题1,点击图层样式,修改如图


完成

以上用Photoshop简单制作五环效果图方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!


