今天小编为大家分享PS结合Magic Morph制作一张趣味的动态图方法,教程很不错,值得大家学习,来看看吧!

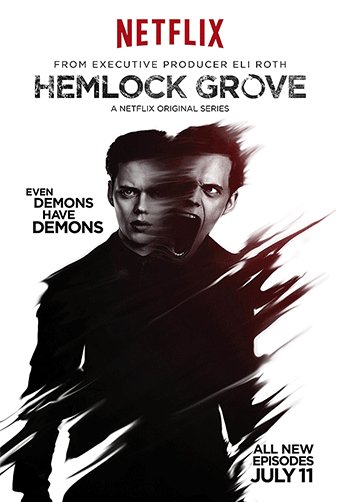
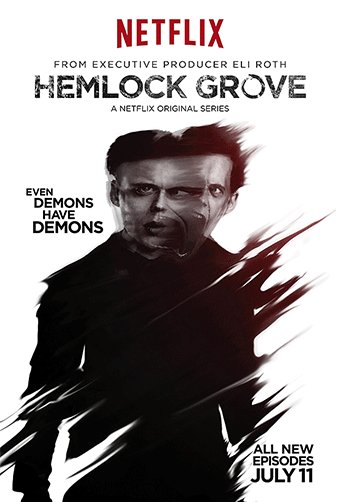
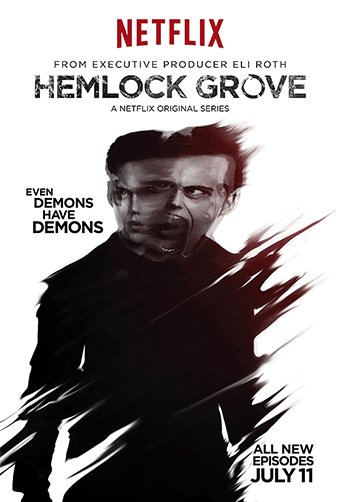
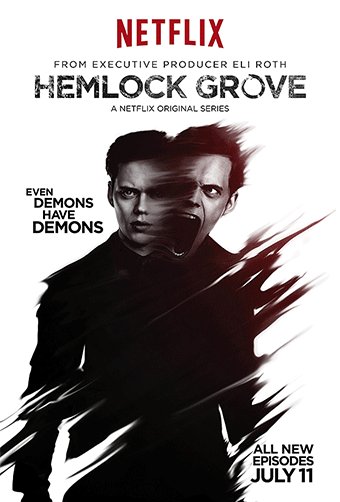
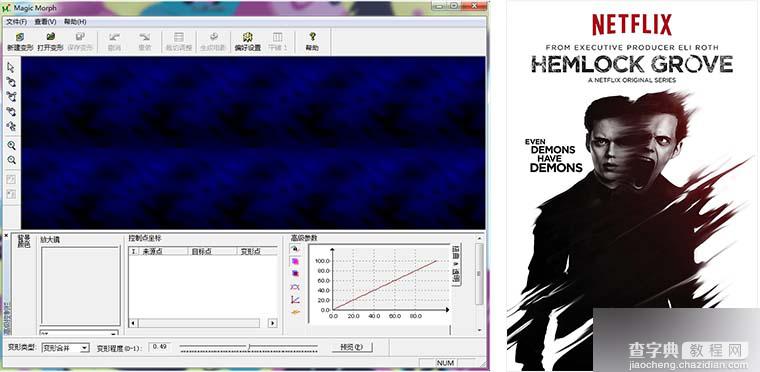
下面介绍的是一个小软件 —— Magic Morph。我们将它和PS结合使用,就可让一张静态JPG图片通过简单的操作,变成有趣的GIF图。无图无真相,见下图!

(图片来自美剧 HEMLOCK GROVE的 海报) (经过 Magic Mprph + PS 处理后的效果)
-------------------------------------------------------------------------------------------
是不是很有意思!
废话不多说,快来看看是怎么做的吧!
第一步:
从附件中下载好 Magic Mprph 这个软件,和上图的那个海报原图;

第二步:
打开软件,点击新建变形;

分别点击"选择来源图像"和"选择目标图像",且均选择我们准备好的同一张海报,然后确定;

第三步:
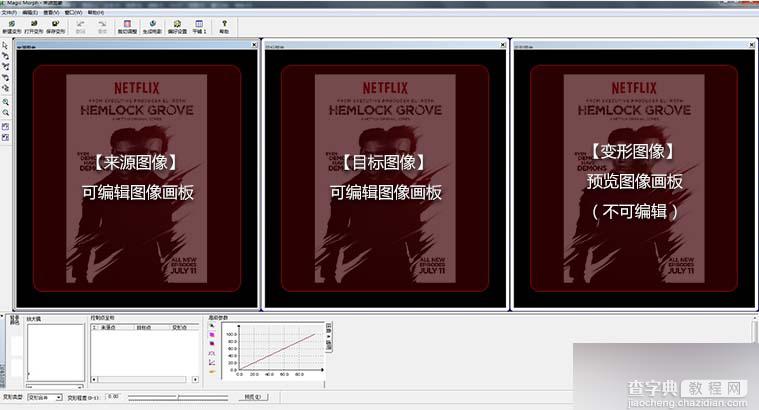
确定后,进入到下图的这个界面;

先看左侧的工具栏,这里我们主要用两个工具(下图红框突出的两个锚点工具);

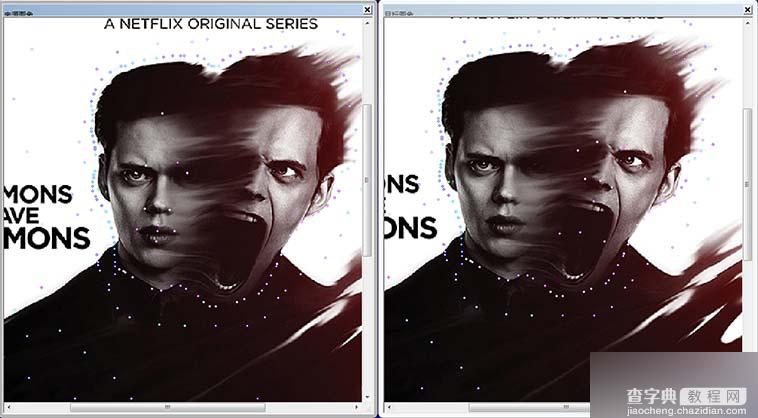
这个锚点工具是我们控住整个画面不可动区域的,本案例只是让头部做动效,所以需要用这个锚点工具,将头部以外的区域都添加上"不可动"锚点。(在"来源图像"上添加一个锚点的同时,"目标图像"上也会自动添加同样位置的锚点,已达到不可动的目的)
效果图:

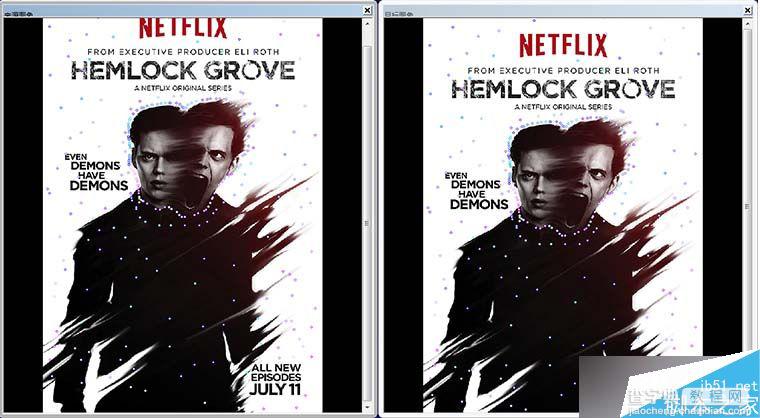
而这一个锚点工具是我们控住整个画面可动区域的,为了让头部有动效,所以需要用这个锚点工具,在"来源图像"和"目标图像"相对应的点上添加"可动"锚点。(例:在"来源图像"上左头部的鼻尖处添加一个锚点,"再在目标图像"上右头部的鼻尖处添加一个同样的锚点,这样就完成了一个点的过度动画;再按照同样的方法,分别为头部各个关键点添加"可动"锚点)

效果图:

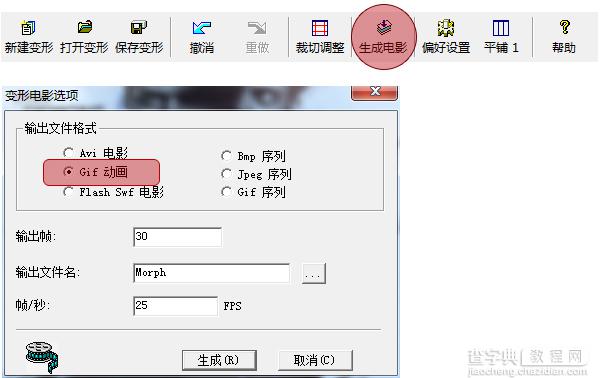
都做好后,点击"生成电影"然后选择"GIF动画",按照默认数值存出一个gif格式的图片到桌面;

到这里,在"Magic Morph"中的工作就基本完成了;现在预览下制作的GIF图的话,会发现我们做的,除头部以外的不可动区域,因为锚点不够多,还是会有些许抖动;
所以接下来就要到PS里,去彻底修正一下!
第四步:
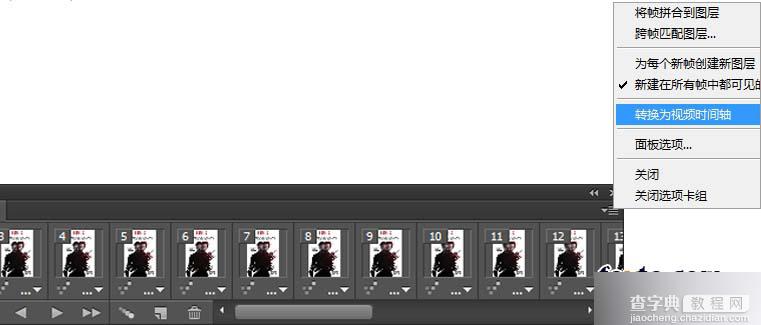
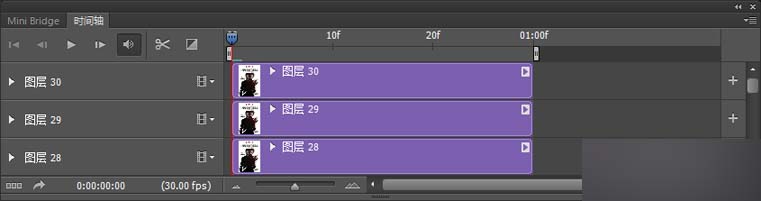
用PS打开做好的GIF图片,时间轴应该默认是逐帧的状态;我们需要把他转换为"视频时间轴"状态(如下图)

(下图为转换为"视频时间轴"后的状态)

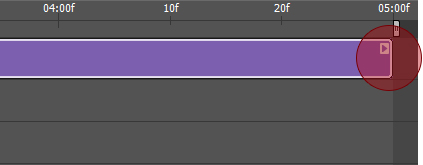
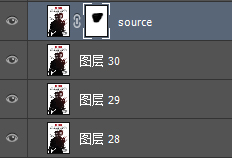
设置好工作区后,我们置入最开始还没有做成GIF的原始海报jpg文件,并放在图层顶部;(当我们新建了一个图层时,时间轴这边也会增加对应图层的时间轴;但是它的时间轴长度会很长,我们并不需要,所以拖动尾部缩短它,并跟其他时间轴长度一致;)

置入原图后,为其添加"图层蒙版"将头部的位置涂成黑色;(这一步是为了用原图,将头意外有抖动的地方盖住,从而达到完全静止的效果;)如下图;

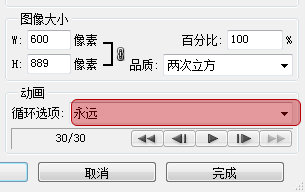
做完这些,就可以再次存出终版GIF图了,记得循环选项选择"永远";


以上就是PS结合Magic Morph制作一张趣味的动态图方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!


