用Photoshop定义图案制作漂亮的网格点背景
发布时间:2017-01-03 来源:查字典编辑
摘要:用Photoshop定义图案制作网格点背景的小方法介绍,一起来看看吧!步骤“文件”-“新建”...
用Photoshop定义图案制作网格点背景的小方法介绍,一起来看看吧!
步骤
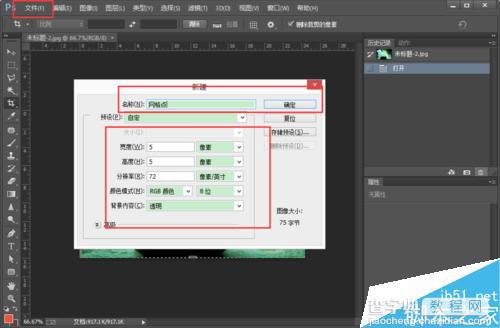
“文件”-“新建”,新建一透明图像,宽度和高度都设为5像素,背景内容透明;

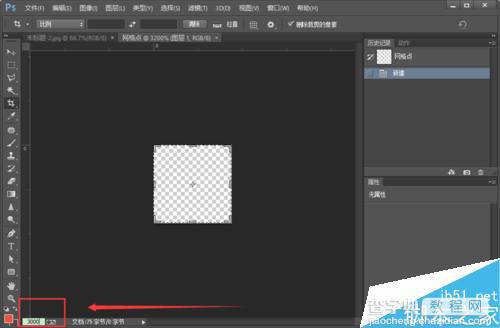
由于图像太小,放大视图,可以在左下角进行调整,也可以直接按快捷键"Ctrl 加号";

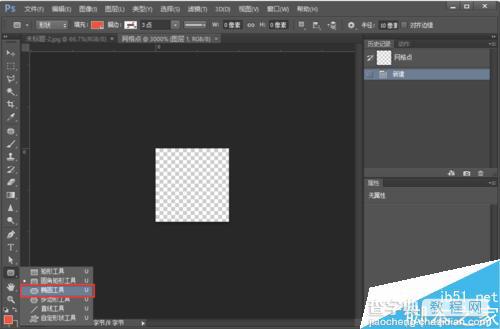
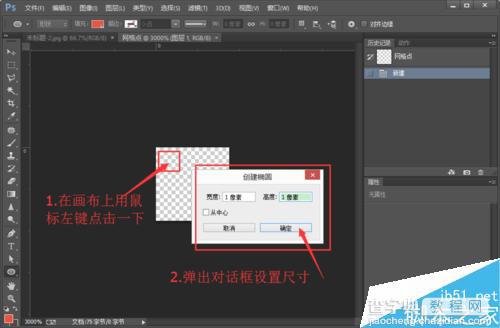
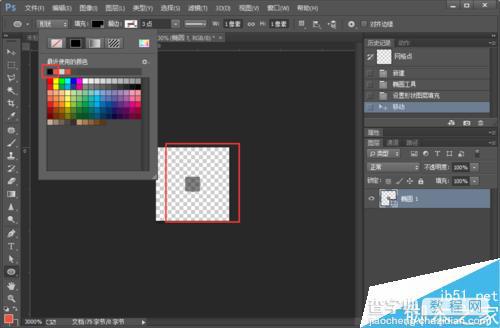
选择“椭圆工具”,在画布上用鼠标左键点击一下,会弹出一个对话框,设置宽度为1像素,高度为1像素;


把画出来的圆形的填充颜色改为黑色,并将其移动到整个画布的中间;

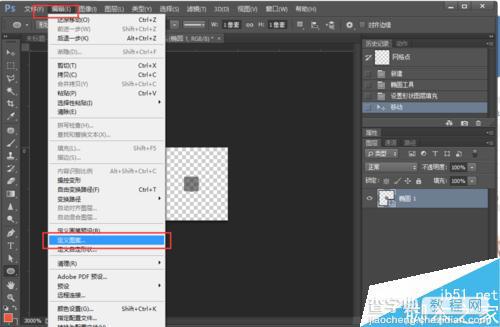
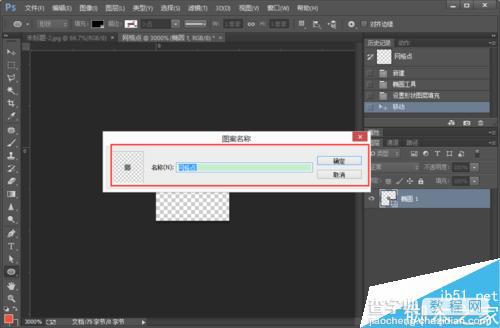
点击“编辑”-“定义图案”,命名为“网格点”,点击确定;


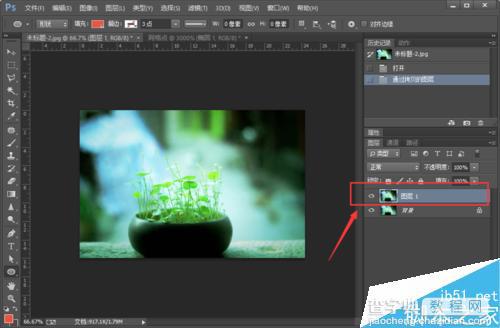
打开一张新的图像,并复制一层;

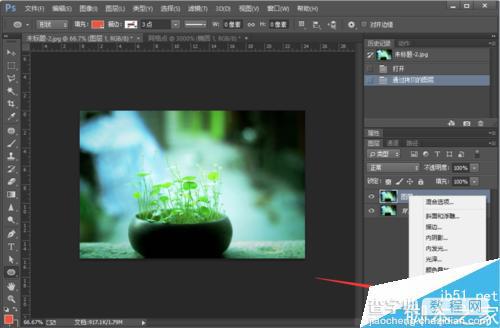
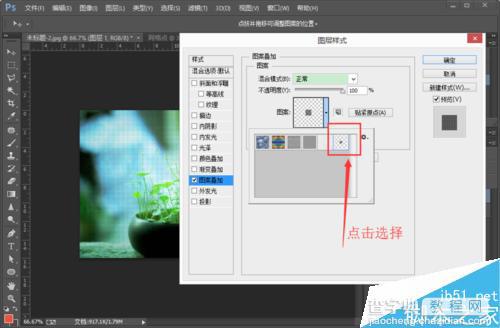
“混合选项”-“图案叠加”,点击选择刚刚定义的图案,点击“确定”;


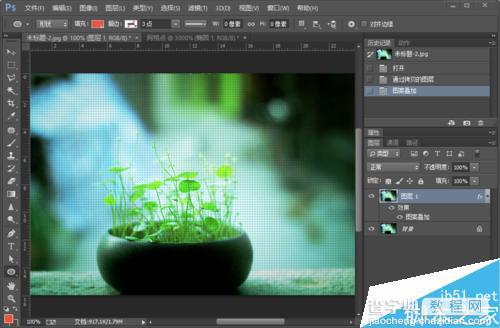
效果图,是不是又简单又好看,学会后不仅可以定义圆点,还可以定义其它五角星三角形之类的哦,发挥你们的想象吧。

以上就是用Photoshop定义图案制作漂亮的网格点背景方法介绍,操作并不是很难,大家学会了吗?希望大家喜欢!


