Photoshop制作立体效果的二分环 二分圆
发布时间:2017-01-03 来源:查字典编辑
摘要:今天为大家分享Photoshop制作立体效果的二分环教程,教程很不错,值得大家学习,好了,一起来看看吧!最终效果图方法/步骤新建一个800*...
今天为大家分享Photoshop制作立体效果的二分环教程,教程很不错,值得大家学习,好了,一起来看看吧!
最终效果图

方法/步骤
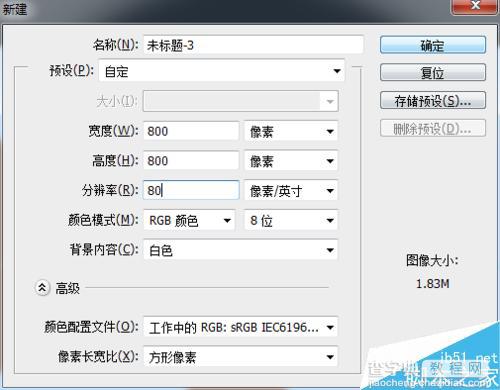
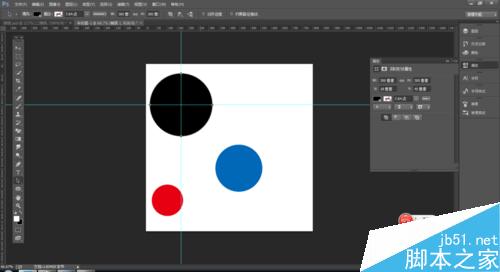
新建一个800*800px的文件,单机确定按钮


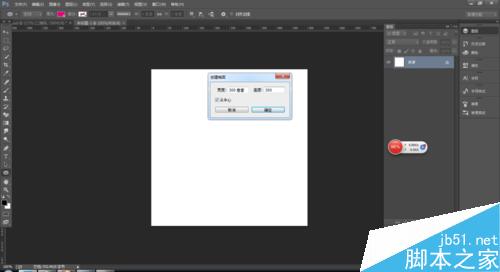
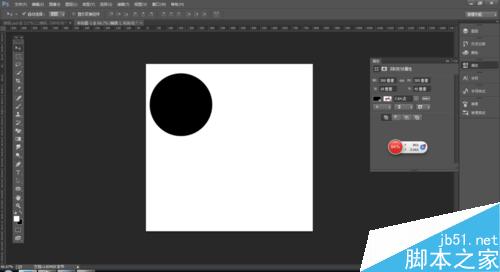
画一个300*300的圆,颜色为黑色,


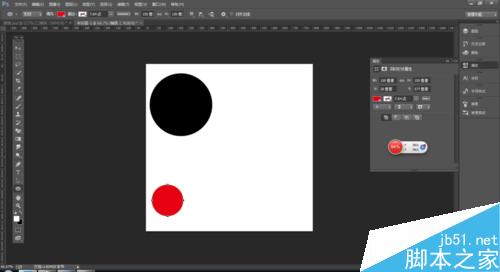
新建一个150*150像素的圆,单机确定按钮,颜色为红色


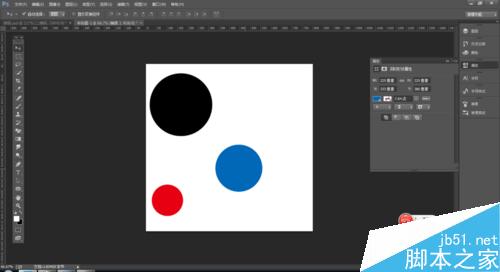
新建一个225*225px的圆,单机确定按钮


建两根参考线 ,找中心点

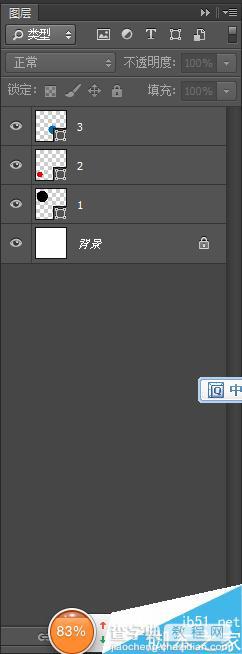
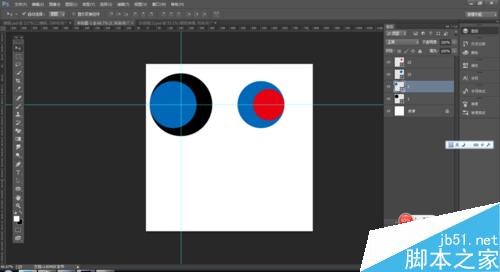
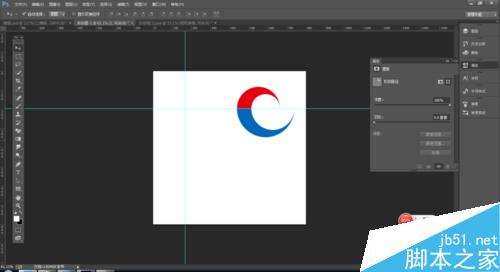
给圆的图层重命名,黑圆图层为1,红圆图层为2,蓝圆图层为3,用移动工具把这三个圆的位置调整为如下图


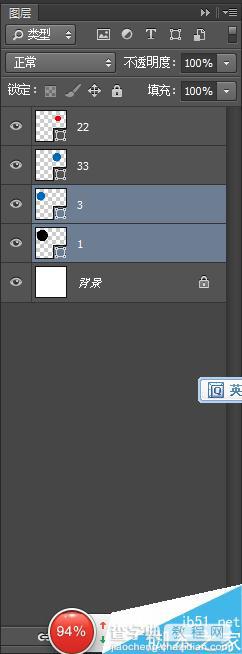
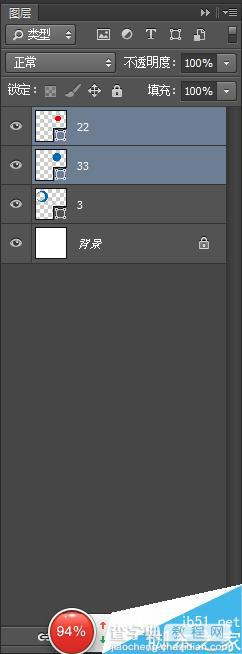
复制图层2和图层3, 并将图层命名为22和33

把图层2给删掉

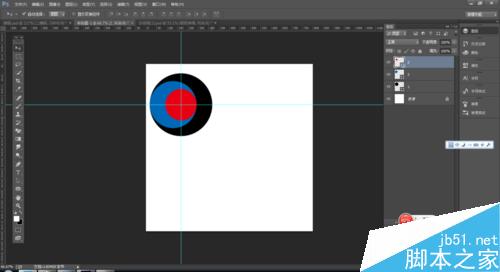
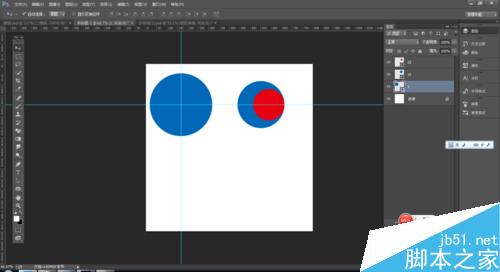
选中图层3和图层1,按ctrl+e键 ,合并图层,


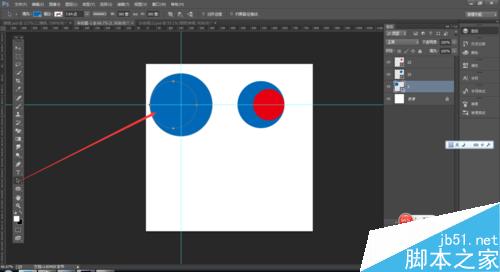
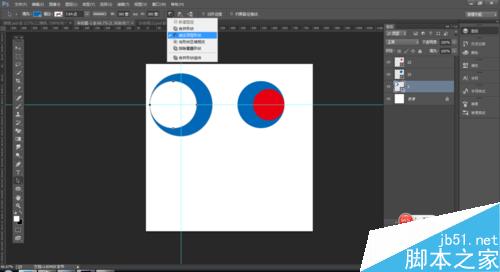
用黑箭头选中这个圆,选择减去顶层形状 效果如图


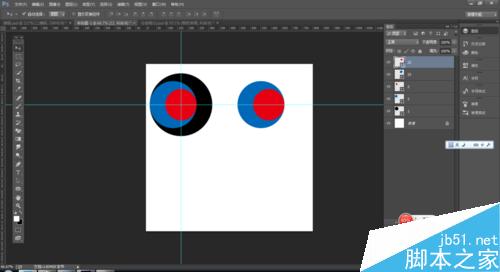
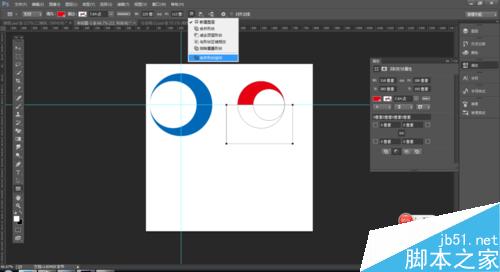
选中图层22和33,按ctrl+e 合并图层 选择减去顶层形状 如下图


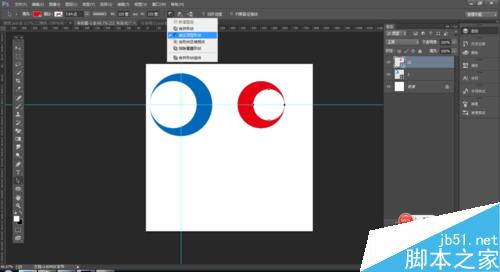
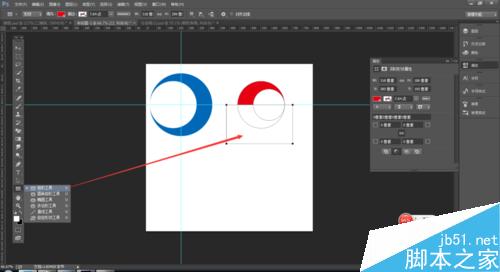
用矩形工具按住alt键进行裁剪,

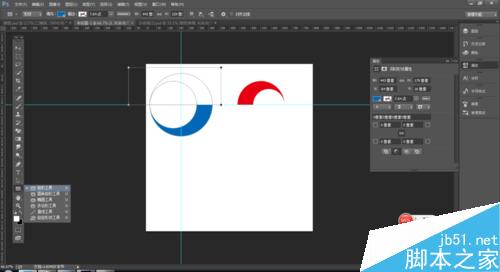
进行合并形状组件,

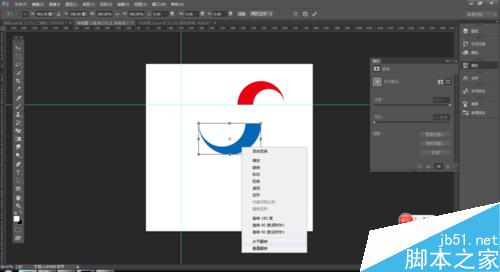
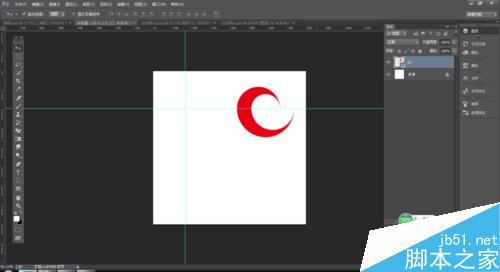
同样的方法进行裁切蓝色的圆,

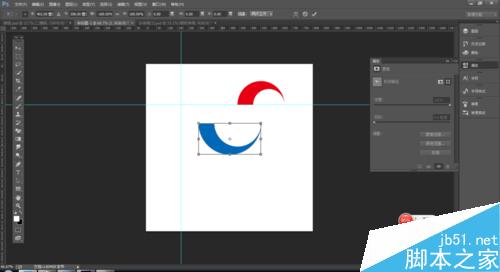
进行合并形状组件
按ctrl+t,对圆进行水平翻转,


用移动工具移动好下图的位置,

选中这两个图层,按ctrl+e 合并图层

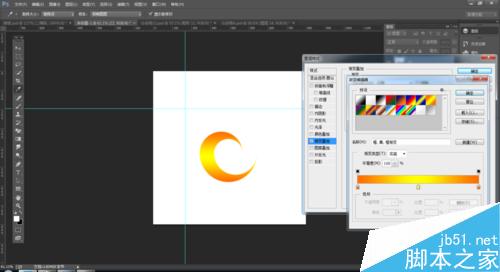
做一个渐变叠加,单机确定按钮

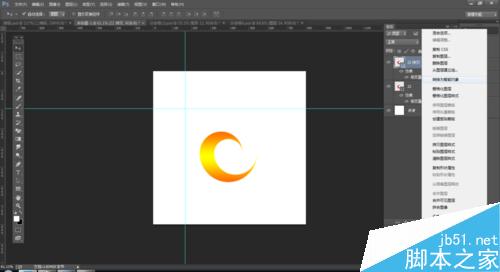
ctrl+j复制一个图层, 右键转化为只能对象,

ctrl+t 先垂直翻转, 在水平翻转,

调整好位置即可

最终效果图

以上就是Photoshop制作立体效果的二分环方法介绍,教程很不错,喜欢的朋友可以过来参考一下哦!


