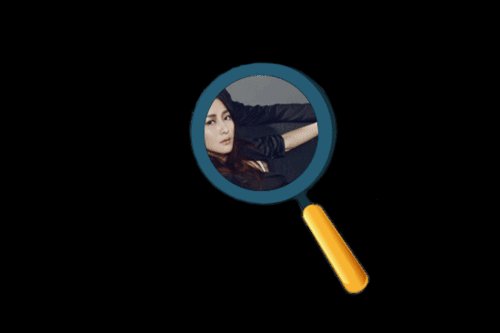
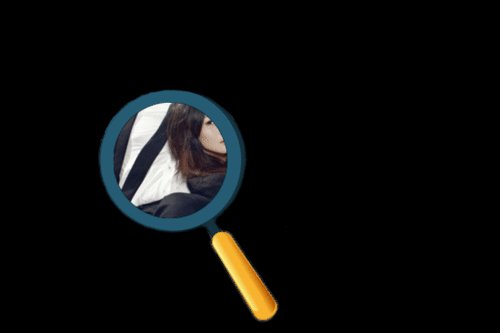
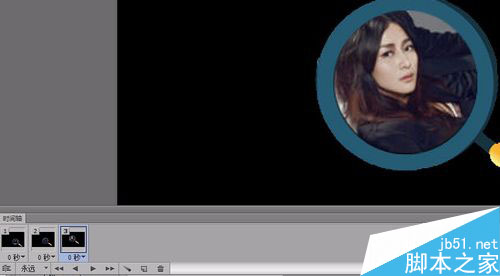
先给炫耀下效果图吧



具体步骤如下所示:
1.首先打开的人物素材,创建一个新图层,并填充黑色

2.然后打开放大镜素材,抠出放大镜,并复制到人物素材的文档中

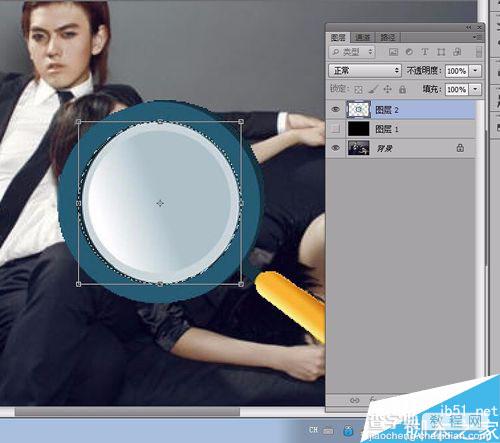
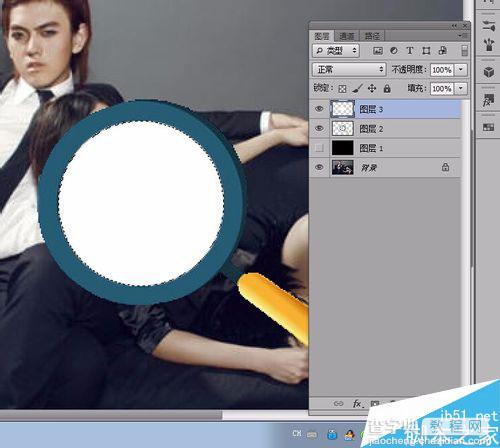
3.选择“椭圆选框工具”,拖动时按下Shift键,创建一个正圆的选区,然后选择“选择——变换选区”命令,设置选区的大小和位置,如图所示。

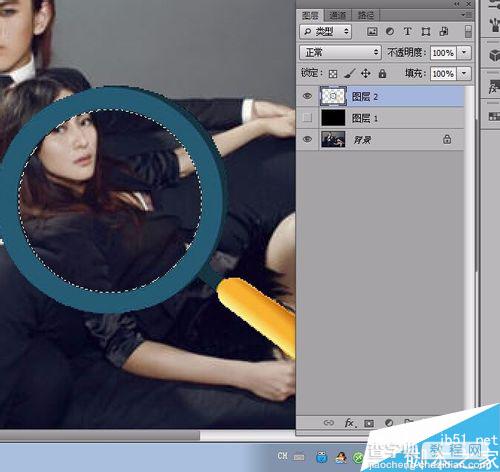
4.按下Delete键清空选区的内容,如图所示。

5.新建图层3,然后在选区中填充白色,如图所示。

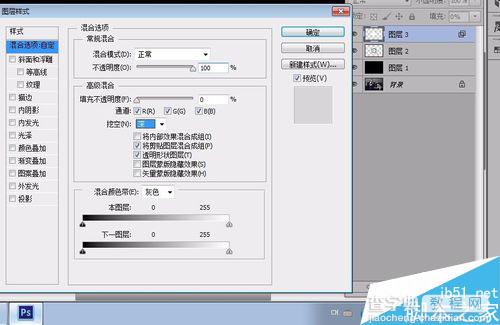
6.选择图层3,在菜单栏中选择“图层—图层样式—混合选项”命令,设置填充不透明度为“0%”,挖空
为“深”,如图所示。

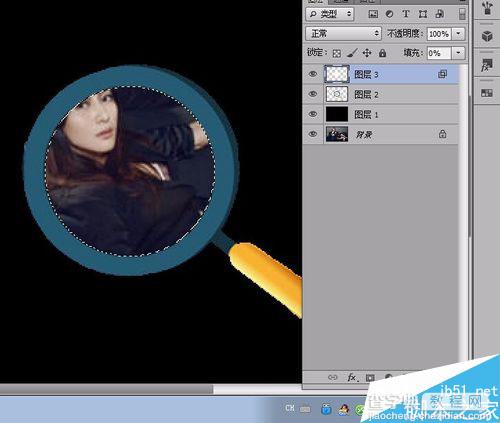
7.会出现这样的效果:

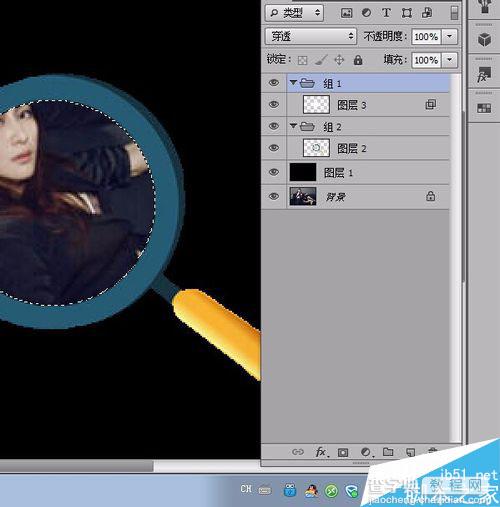
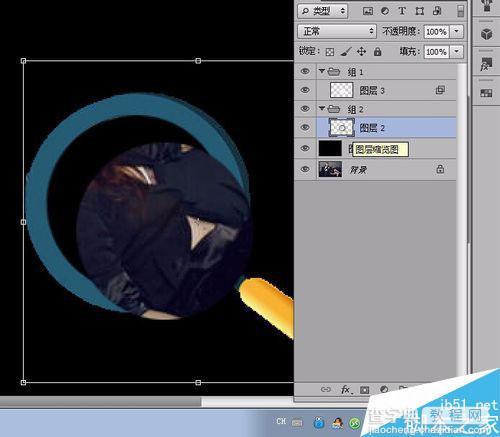
8.在图层2和图层3的上方分别创建一个组,并把图层2和

9.使用ps制作放大镜看照片的特效 gif动画步骤阅读
选择图层2,接下Ctrl+T快捷键进入自由变换状态,然后通过键盘的方向键调整图层2的位置,一定要用键盘的方向键调整,
而且心里要记下向哪个方向移到了多少步,然后按下Enter键确定。(本人在调整时向上移到了20步,向左移动了20步。)

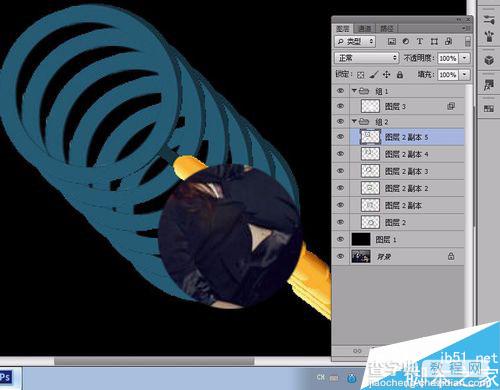
10.多次按下Ctrl+Alt+Shift+T快捷键,这样就会按照上一步骤变换位置的距离进行多次变换和复制了。
效果如图所示

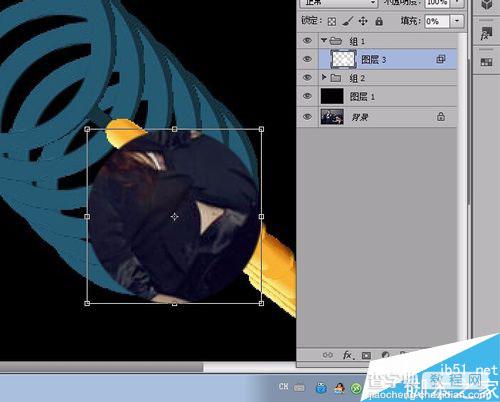
11.选择图层3参考前面步骤的方法,对其进行相应的操作,但记住,第一次自由变换移动的距离必须与图层2
的移动距离相同,如图所示

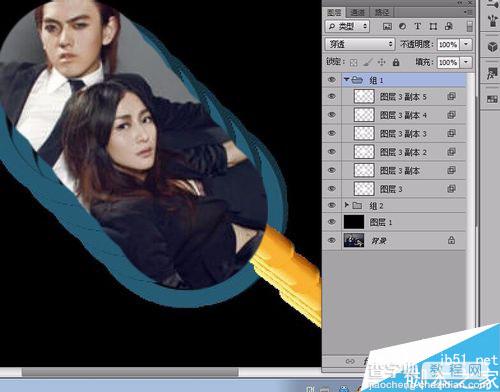
12.参考前步骤的方法,我们还可以制作出多个不同的移动方向,需要在改变移动方向时,只要按下Ctrl+T
重新设置变换的方向,然后再按下Ctrl+Alt+Shift+T即可,如图所示。

13.取消“组1”和“组2”中所有图层的可见性(单击图层前的“眼睛”),然后选择“窗口—动画”命令,
打开动画面板,单击面板中的“复制所选帧”按钮,可以复制出下一帧。设置第一帧中“组1”和“组2”中只有“图层2”和“图层3”可见,图层1和背景可见。

14.第二帧中“组1”和“组2”中只有“图层2副本”和“图层3副”本可见,图层1和背景可见

15.第三帧中“组1”和“组2”中只有“图层2副本2”和“图层3副本2”可见,图层1和背景可见

16.就这样以此类推设置完组1和组2中所有帧都显示一次即可,单击动画面板的播放按钮可以预览,选择“文件—
另存为Web和设置所有格式”命令可以保存动画,保存时必须保存为GIF图片格式。

到此本文的全部内容就到此结束了,感兴趣的朋友参考以上步骤也试试吧,有任何问题欢迎给我留言,谢谢大家一直以来对查字典教程网的支持。!


