PS制作墙壁上走动的时钟表GIF动画图
发布时间:2017-01-03 来源:查字典编辑
摘要:这篇教程是向查字典教程网的朋友介绍PS制作墙壁上走动的时钟表GIF动画图,和平时大家看到家里墙壁上挂的钟表一样。教程比较基础,适合新手来学习...
这篇教程是向查字典教程网的朋友介绍PS制作墙壁上走动的时钟表GIF动画图,和平时大家看到家里墙壁上挂的钟表一样。教程比较基础,适合新手来学习,推荐到查字典教程网,喜欢的朋友可以跟着一起来学习。先看一下效果图。

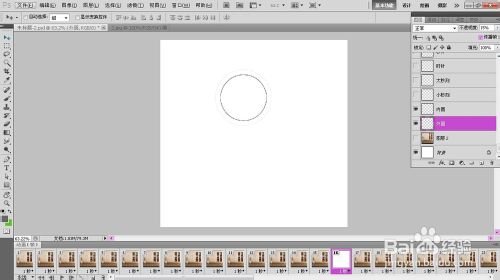
第一步运行软件后新建文档(800*800)这个随意,然后我们就先把钟表画出来,先画出大圆和小圆,如图。

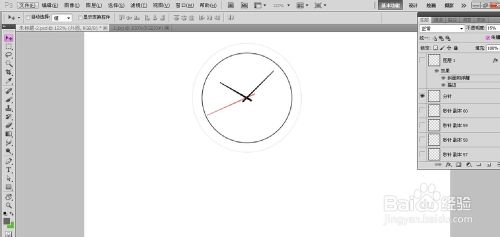
然后就开始制作时针,分针,秒针,这里我就不详细讲解了,相信大家都会的。我就直接上图了。

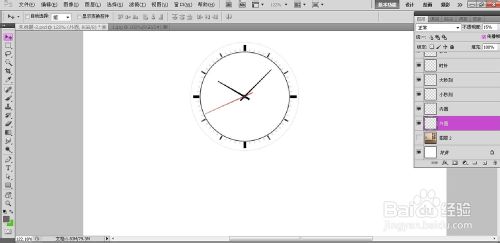
然后就制作刻度和时分秒针交叉的那个钮。

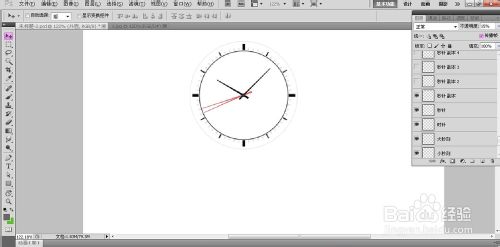
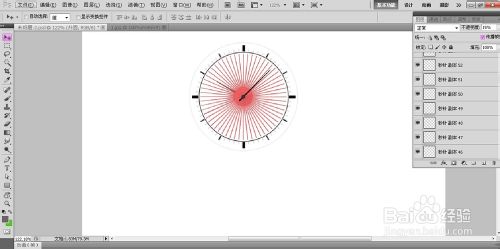
现在钟表制作好了我们下面就开始制作动画了,将秒针层复制一层,然后隐藏秒针层,将复制出来的这个秒针层Ctrl+t旋转6度,因为我们钟表是60个刻度,一次6度转一圈刚好360度。

然后按Ctrl+Shift+Alt+T旋转复制58次加上秒针图层和秒针图层副本刚好60个图层。

然后隐藏所有秒针图层,打显示秒针图层第一个。

最后打开动画,在动画层上面复制60个层出来。

然后在动画层上点击第一个层,回到图层将第一个秒针打开,其他秒针隐藏,点击第2个动画层时隐藏其他所有秒针层将图层上面的第2个秒针层显示,依次这样将60个动画层上的对应到图层上面的秒针层,最后将动画每一层设置为1秒,点击播放。最后加上自己喜欢的背景放到最下面,保存为Web和设备所有格式,最后大功告成。效果如下:

教程结束,以上就是PS制作墙壁上走动的时钟表GIF动画图,希望大家喜欢,谢谢阅读!


