
教程里使用的字体为Proxima Nova Font Family,来自Typekit。或者用其他类似字体也可以。让我们开始行动吧!
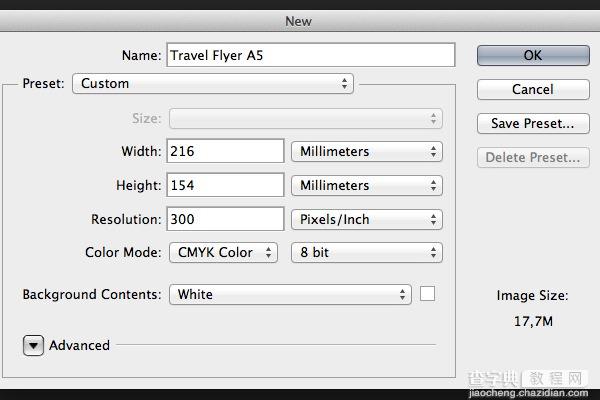
首先,我们新建一个216 x 154 mm的文档,这是标准A5大小的纸张+3毫米的出血距离。因为我们最终是要做一个印刷品,所以色彩模式选用CMYK,分辨率为300 dpi。

重复上述工作,为四个边都创建出参考线,确保每条参考线距离文档边缘的距离都是3毫米。

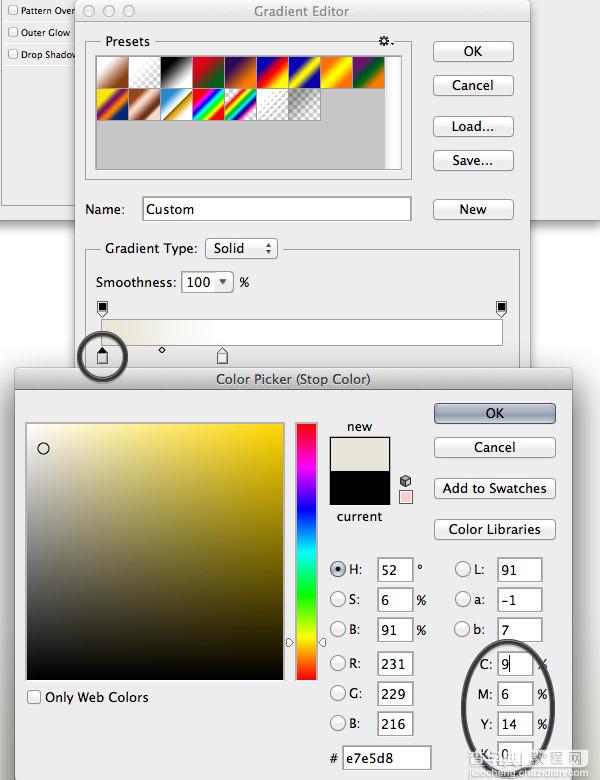
用图层样式面板建立一个新的渐变叠加,打开渐变叠加的设置面板,将白色滑块推到30%的位置,黑色滑块设置颜色——浅浅的黄色(C=9 M=6 Y=14 K=0)

渐变叠加相关的数据设置。

将矩形对齐到文档的左上角,用深棕色填充(C=49 M=74 Y=80 K=70)。

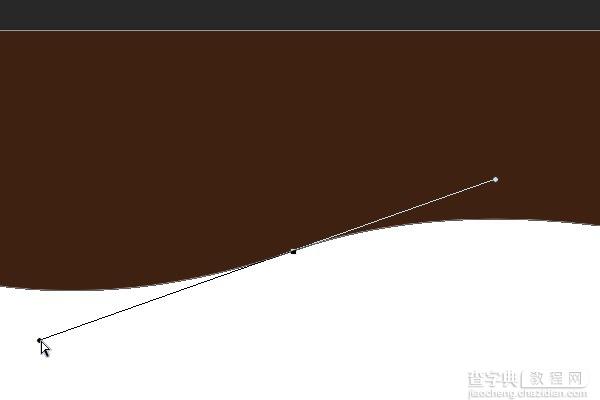
使用直接选择工具(A),利用创建的锚点将矩形的底边变成一段漂亮的曲线。

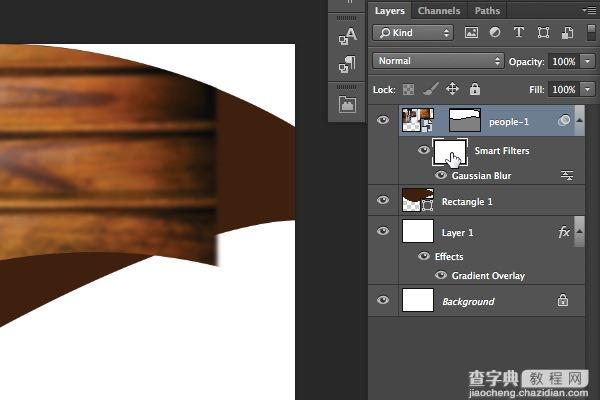
文件 > 置入,选择People-1.jpg。

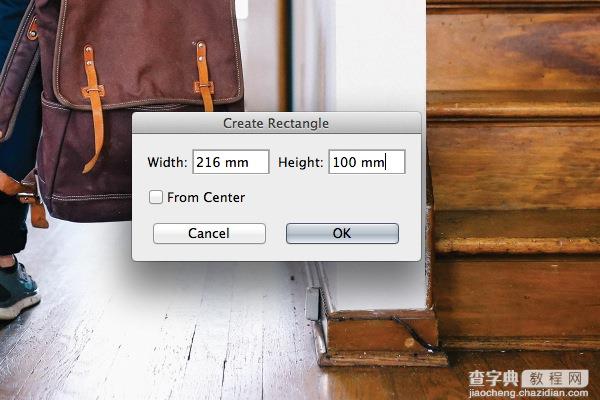
再创建一个矩形,尺寸为216 x 100毫米。

在矩形工具面板上,选择蒙版,给图片添加一个矢量蒙版。

还是一样,用钢笔工具和直接选择工具,调整蒙版的形状,让图片和背景形状更好地融合在一起。注意锚点的位置,尽量不要用太多的锚点,锚点越少,曲线的最终效果会看起来越平滑。

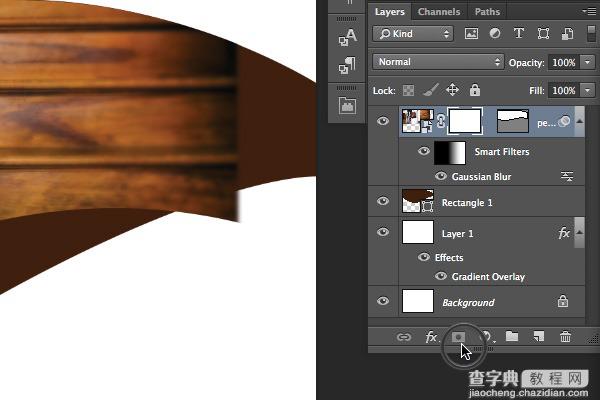
选择智能滤镜蒙版,使用渐变工具(G)让蒙版有渐隐的效果。

将渐变设置为从左向右。
建立图层蒙版,使用画笔工具(B)进行调整,这里可以自由发挥一下,按你喜欢的方式去折腾吧!

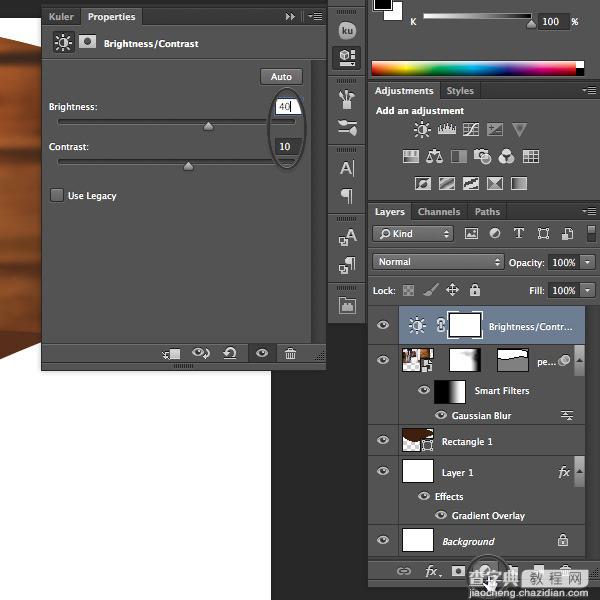
建立一个新的亮度/对比度调整层,可以从调整面板中快速选取,那个一半黑一半白的小太阳图标就是亮度/对比度啦!将亮度调整为40,对比度调整为10。

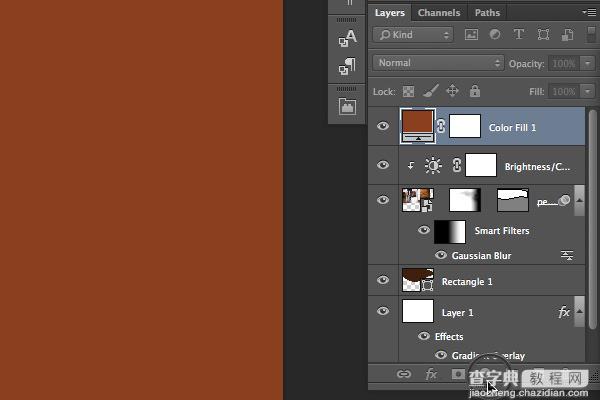
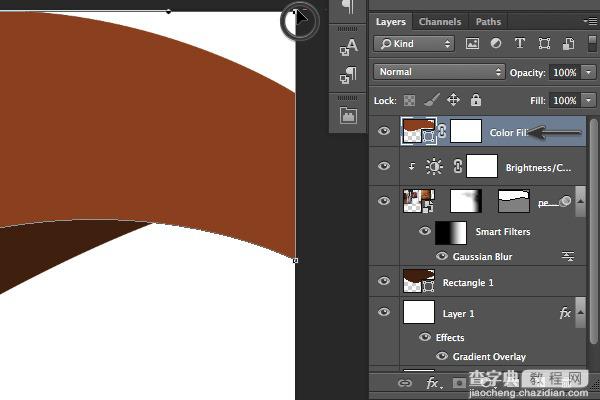
创建一个固态颜色层,使用棕色填充(C=30 M=80 Y=100 K=30)。

使用直接选择工具(A)将右上角的锚点拖动到右下角。

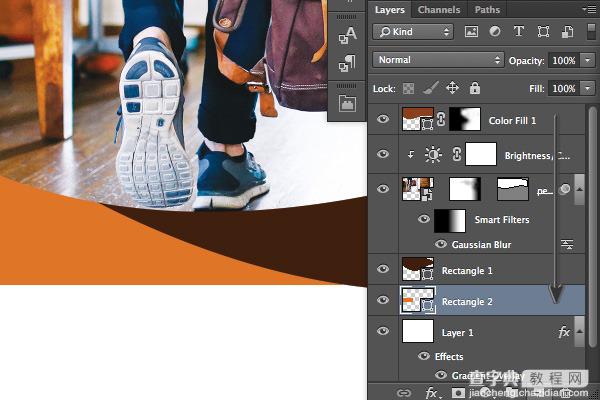
用矩形工具(U)绘制一个矩形。

将浅棕色的矩形放在深棕色的图层下面。

添加文字和LOGO
用椭圆工具(U)新建一个椭圆,尺寸为248 x 248 px,填充棕色(C=30 M=80 Y=100 K=30)。

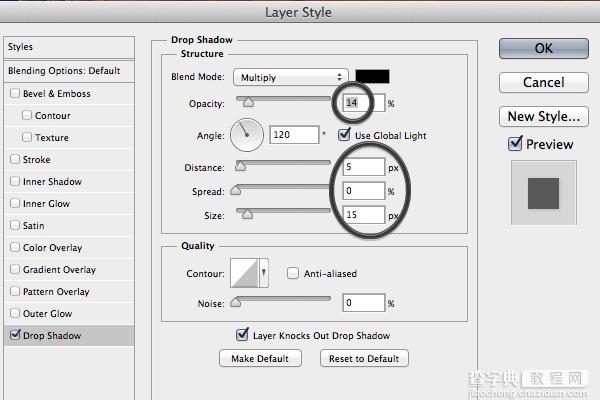
从图层面板下方的fx按钮快速添加投影特效。

用同样的投影特效,应用在新建的深蓝色圆形上,在之前的图层上右键,选择复制图层样式,然后在蓝色圆圈图层上右键粘贴即可。调整图层顺序,将棕色的圈圈放在蓝色圈圈上。

重复上述步骤,区别是字号,这里字号调整到31 pt。

添加标题,还是文字工具(T),字号36 pt,字间距为-10。

还是文字工具(T),改写刚刚复制的图层,使用移动工具(V)调整文字的位置。

调整LOGO的大小和位置,让LOGO停放在图片右上角。

添加二级图片
建立一个新的矩形(U),尺寸为60 x 28 px。

文件 > 置入,置入素材people-11.jpg。

激活矩形工具(U),在选项面板中,点击蒙版,这些操作会建立一个矢量蒙版,并应用到打开的图片上。

还是置入,这次我们置入city-5.jpg。

将刚刚的蒙版拖拽到刚刚置入的图片上,然后删除people-11-copylayer。

选中map-screenshot图层,添加描边。

添加二级文字
还是文字工具(T),创建新的文字,字号11 pt,颜色浅棕色(C=10 M=65 Y=100 K=0),

重复上述步骤,建立更多的文字块儿,将它们分别对齐在三张图片下方。

调整日历的大小,放在如下图所示位置。

使用文字工具(T),添加地址相关的信息,字号为13 pt,字间距11,颜色设置成浅棕色(C=10 M=65 Y=100 K=0)。

还是刚才的icon.ai素材,这次我们置入那个小地球的矢量图标。

激活钢笔工具(P),在地图上创建一段矢量形状,具体形态如下图所示。

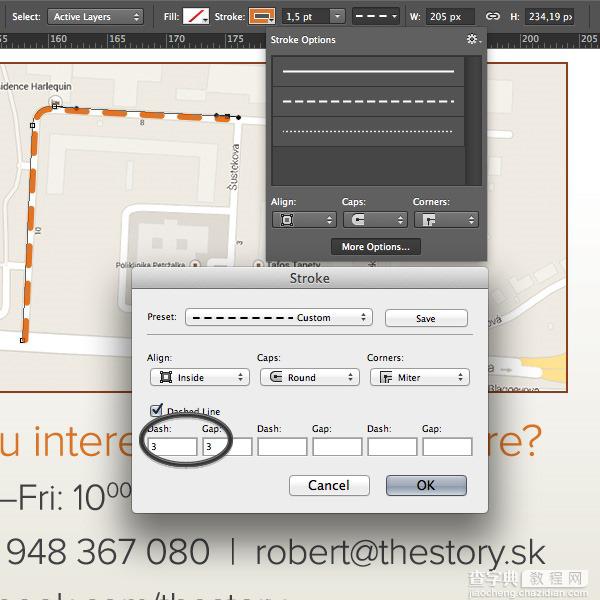
描边设置 > 更多选项,按下图所示数据设置。

激活钢笔工具(P),按住Alt,调整底边的锚点。

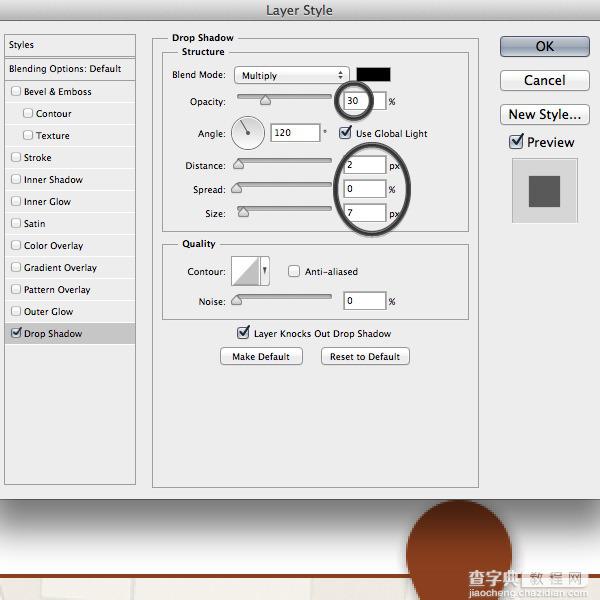
为这个图案添加投影,调整下图圈出的几个数据。

总结


