如何用photoshop制作下载常见的进度条
发布时间:2017-01-03 来源:查字典编辑
摘要:本ps教程学习如何用photoshop制作下载常见的进度条,主要用到了圆角矩形和图层样式,希望大家看完之后对能熟练掌握,先看效果图。新建文档...
本ps教程学习如何用photoshop制作下载常见的进度条,主要用到了圆角矩形和图层样式,希望大家看完之后对能熟练掌握,先看效果图。

新建文档500x300像素,背景白色,新建图层填充黑色,添加一个渐变叠加样式,类似下图效果。

新建图层画一黑色圆角矩形,半径150px。

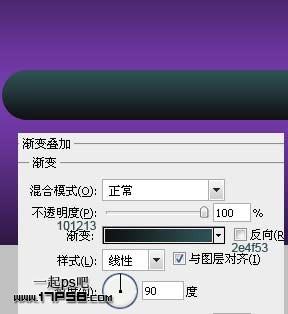
添加渐变样式,效果如下。

同样方法画一个小点的圆角矩形,添加渐变叠加样式,具体颜色请采样截图。

再新建图层,前景色#c7c7c7画一个更小的圆角矩形。

复制此层,颜色改为白色,把这个白色层挪到灰色图层底部,往右下方向挪动一段距离,类似下图效果。

复制灰色层,颜色改为黑色,添加蒙版做一矩形选区,把右侧去掉一部分。

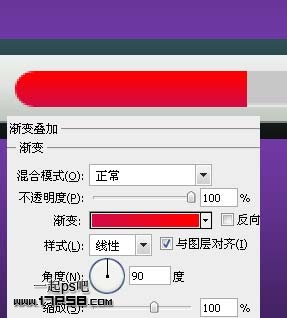
添加渐变叠加样式,颜色可以任意,我选择红色系。

最后添加文字、倒影、阴影及高光,最终效果如下:

本ps教程结束,希望大家都学会photoshop制作下载常见的进度条方法,谢谢大家观看!


