最终效果

1、新建一个1024 * 650像素的文件,背景填充黑色,如下图。

<图1>
2、新建一个图层,把前景颜色设置为紫色:#D48FF5,背景颜色设置为暗蓝色:#684197,执行:滤镜 > 渲染 > 云彩,效果如下图。

<图2>
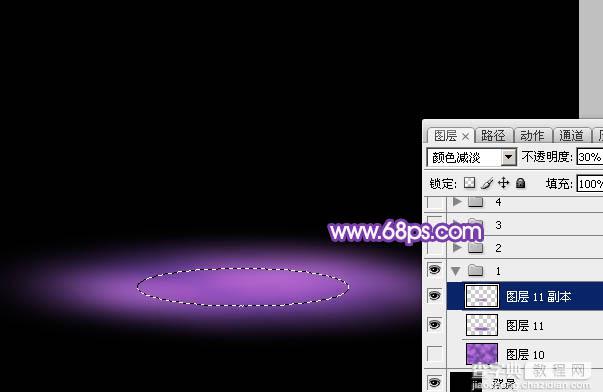
3、用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后按Ctrl + J 把选区部分图案复制到新的图层,取消选区后执行:滤镜 > 模糊 > 动感模糊,角度为0,距离设置为15,确定后把底部图层隐藏,效果如下图。

<图3>
4、把当前图层复制一层,按Ctrl + T 稍微缩小一点,混合模式改为“颜色减淡”,不透明度改为:30%,效果如下图。

<图4>
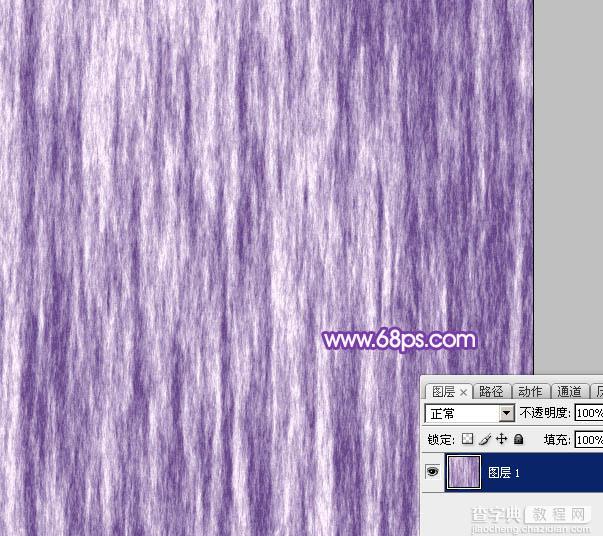
5、新建一个图层,把前景颜色设置为淡紫色:#F0E0F6,背景颜色设置为暗紫色:#6A4C8D,然后把当前图层填充前景色,执行:滤镜 > 渲染 > 纤维,效果如下图。

<图5>
6、选择矩形相框工具,按住Shift键拉出下图所示的方形选区,按Ctrl + C 复制。

<图6>
7、按Ctrl + N 新建文件,大小默认,确定后按Ctrl + V 把复制的纹理粘贴进来,如下图。

<图7>
8、选择菜单:图像 > 旋转画布 > 顺时针旋转90度,如下图。

<图8>
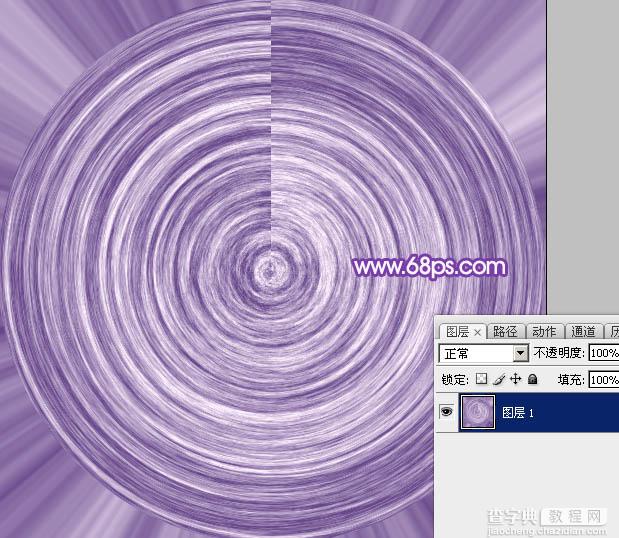
9、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,参数及效果如下图。

<图9>

<图10>
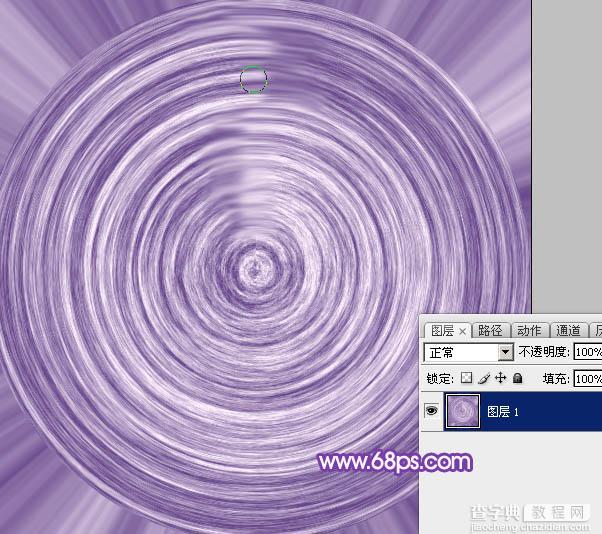
10、选择涂抹工具把接口处稍微涂抹一下,如下图。

<图11>
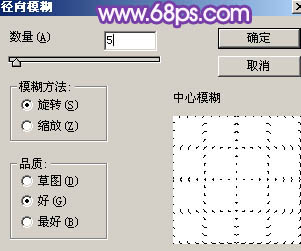
11、执行:滤镜 > 模糊 > 径向模糊,选择旋转,数量为5,参数及效果如下图。

<图12>

<图13>
12、选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,羽化3个像素后按Ctrl + C 复制。

<图14>
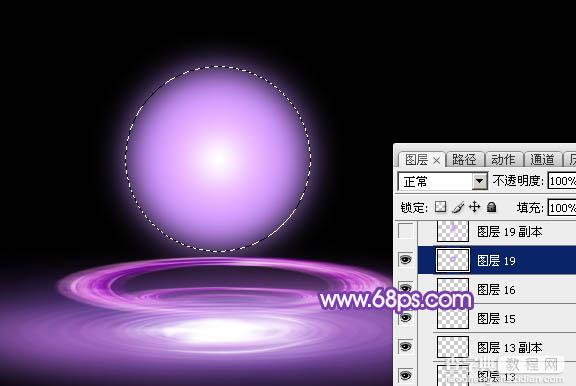
13、回到最先制作的文件,按Ctrl + V 把复制的正圆粘贴进来。

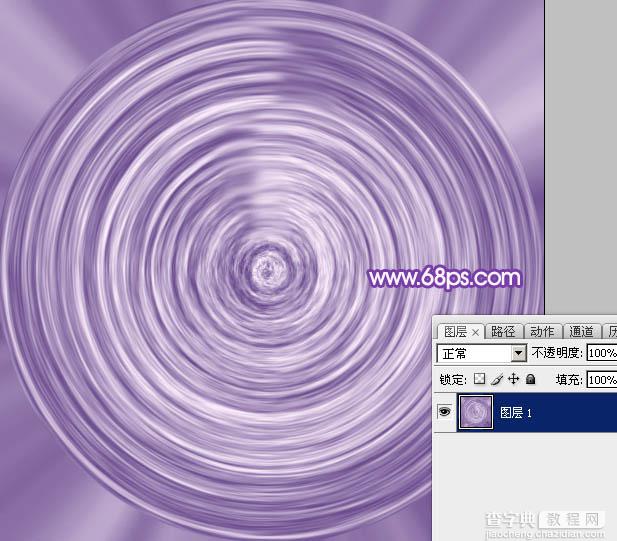
<图15>
14、按Ctrl + T 变形处理,稍微压扁一点,如下图。

<图16>
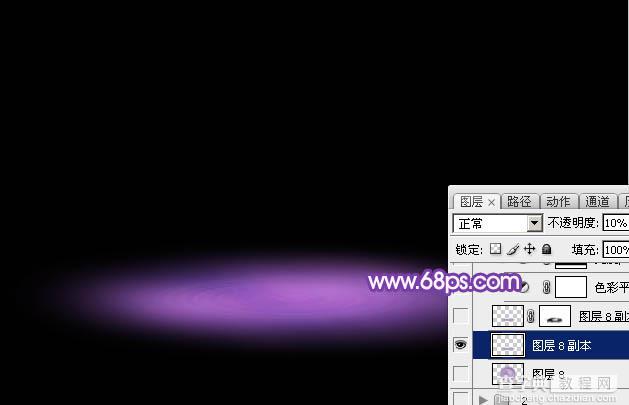
15、把图层不透明度改为:10%,如下图。

<图17>
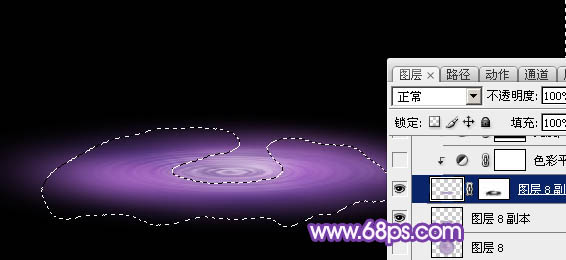
16、按Ctrl + J 把当前图层复制一层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘部分不需要的部分擦掉,如下图。

<图18>
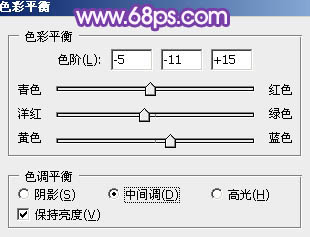
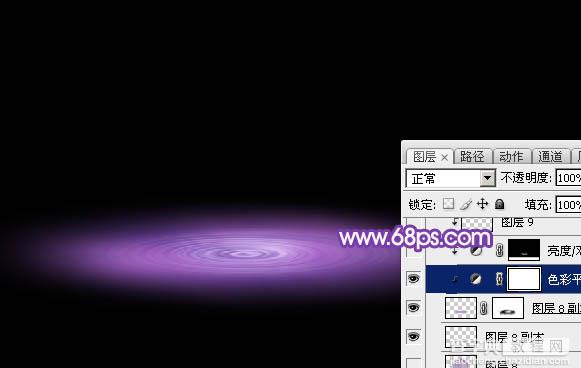
17、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图19,20,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图21。

<图19>

<图20>

<图21>
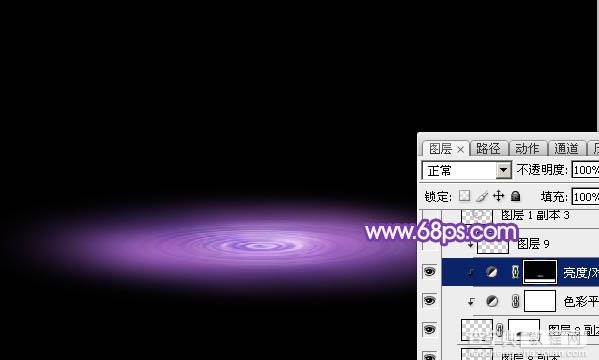
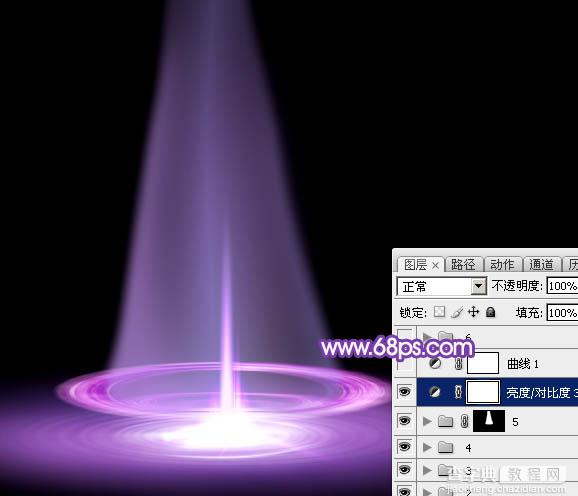
18、创建亮度/对比度调整图层,适当增加对比度,参数设置如图22,确定后同样按Ctrl + Alt + G 创建剪贴蒙版,效果如图23。

<图22>

<图23>
19、在纹理文件中,再复制下图所示的圆环进来。

<图24>
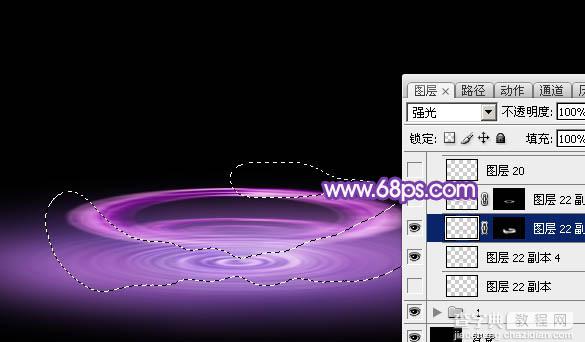
20、按Ctrl + T 变形,稍微压扁一点,混合模式改为“强光”,执行:滤镜 > 模糊 > 动感模糊,距离设置小一点,效果如下图。

<图25>
21、按Ctrl + J 把当前图层复制一层,按住Alt键添加图层蒙版,用白色画笔把边缘需要加亮的部分擦出来,效果如下图。

<图26>
22、圆环的中间部分再增加一点高光,效果如下图。

<图27>
23、新建一个图层,用白色画笔涂出图28所示的效果,然后用涂抹工具把边缘涂抹均匀,效果如图29。

<图28>

<图29>
24、新建一个图层,边缘部分增加一点高光,如下图。

<图30>
25、新建一个图层,用椭圆选框工具拉出图32所示的椭圆选区,羽化15个像素后选择渐变工具,颜色设置如图31,拉出图32所示的径向渐变。

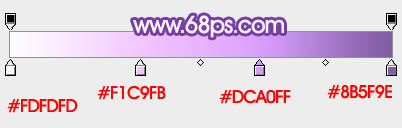
<图31>

<图32>
26、取消选区后按Ctrl + T 变形,效果如下图。

<图33>
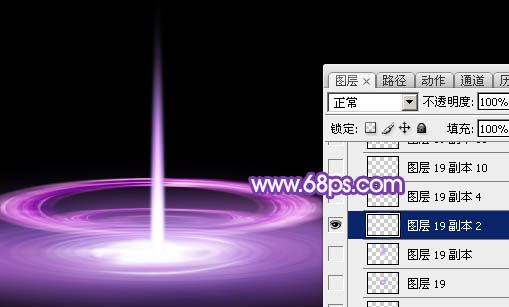
27、调整好位置及大小,添加图层蒙版,用黑色画笔把底部擦掉,效果如下图。

<图34>
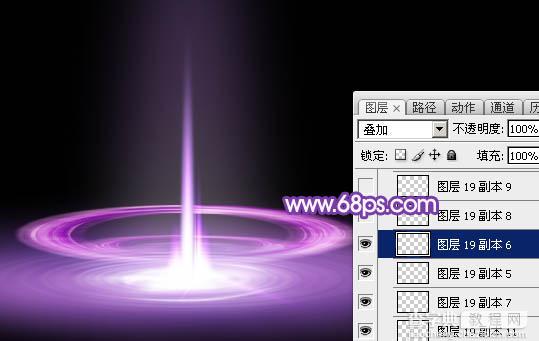
28、多复制一些光束,混合模式改为“叠加”,适当调整大小及位置,效果如下图。

<图35>

<图36>
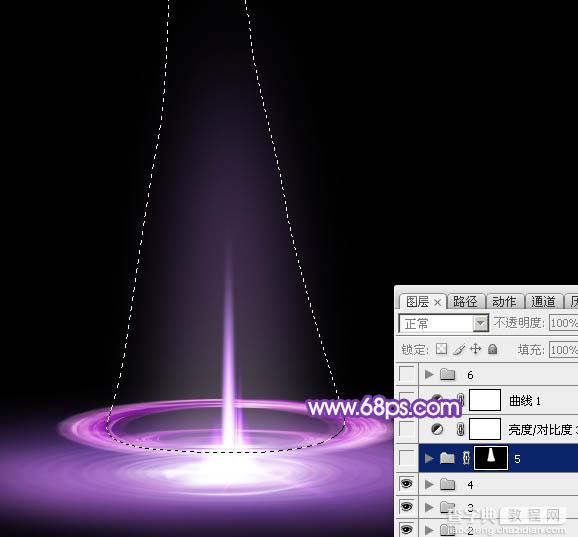
29、在图层的最上面新建一个组,用钢笔勾出下图所示的选区,羽化5个像素后给组添加图层蒙版。

<图37>
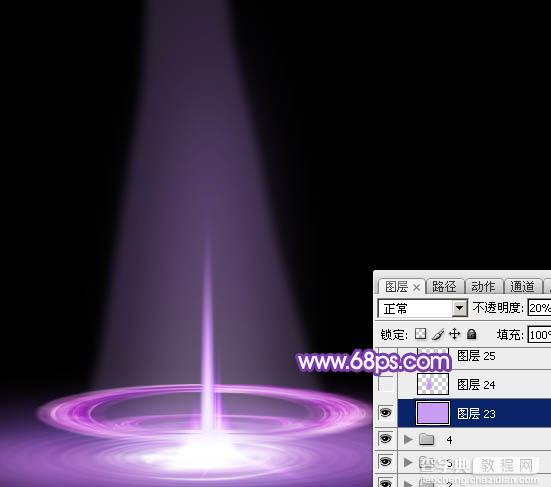
30、在组里新建一个图层,填充淡紫色:#C99CF4,不透明度改为:20%,效果如下图。

<图38>
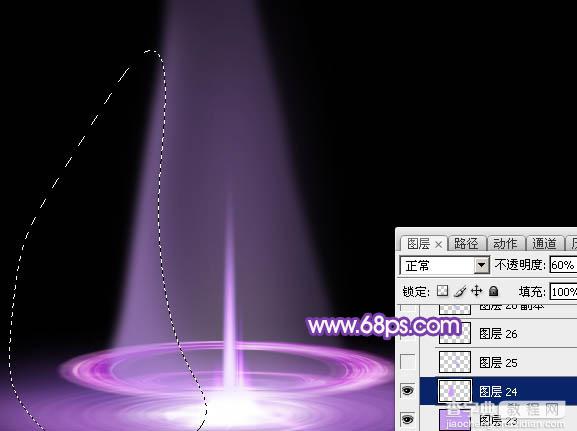
31、新建一个图层,用钢笔勾出左侧边缘的高光区域,羽化50个像素后填充同上的淡紫色。

<图39>
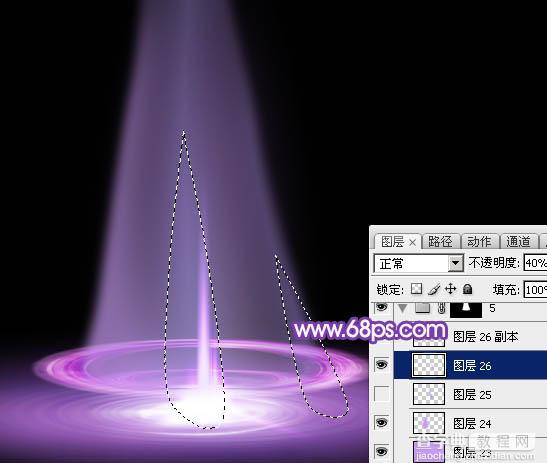
32、新建一个图层,同上的方法给中间及右侧增加一些高光,效果如下图。

<图40>
33、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。

<图41>

<图42>
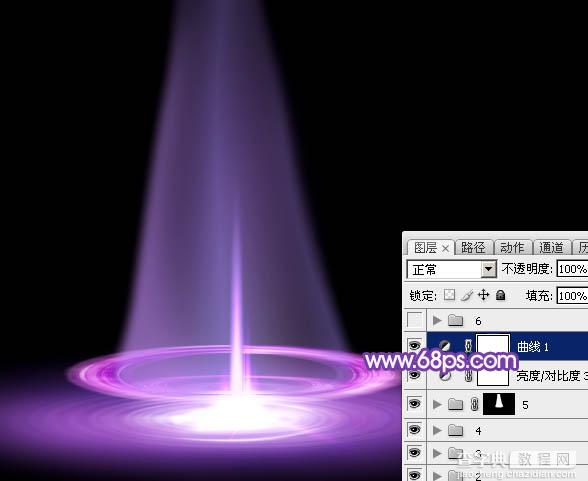
34、创建曲线调整图层,对RGB通道进行调整,参数及效果如下图。

<图43>

<图44>
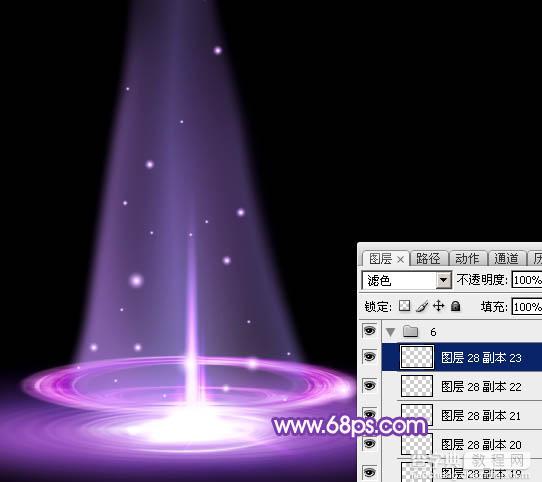
35、新建一个图层,混合模式改为“滤色”,用画笔点上一些紫色小点,效果如下图。

<图45>
最后调整一下细节,完成最终效果。



