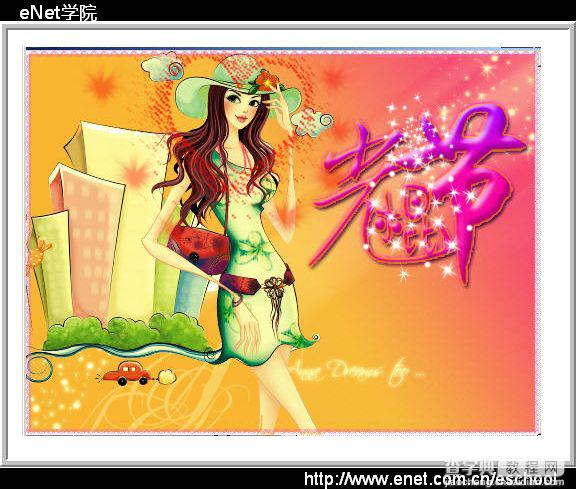
效果图:

素材1:

素材2:

第一步:打开素材1及素材2(快捷键ctrl+o),利用魔棒工具(快捷键ctrl+w)抠出素材1中的人物,放到素材2中的合适位置,可以用键盘上的左右箭头键轻移;注:这个文件不是最后大小,最后要缩小的,设置效果见[图1];

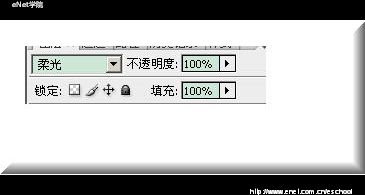
第二步:为人物进行一下简单的美白效果,复制人物图层,得到人物图层副本,去色(快捷键ctrl+shift+u),图片混合效果为柔光,设置效果见[图2],效果见[图3];


第三步:为人物图层和背景图层结合的更融洽一些,新建图层,填充颜色为ffffff;图层混合模式为颜色加深,不透明度30,设置效果为[图4],得到效果见[图5];


第四步:新建图层,填充颜色为ff00d8;图层混合模式为柔光,不透明度20,设置效果为[图6],得到效果见[图7];


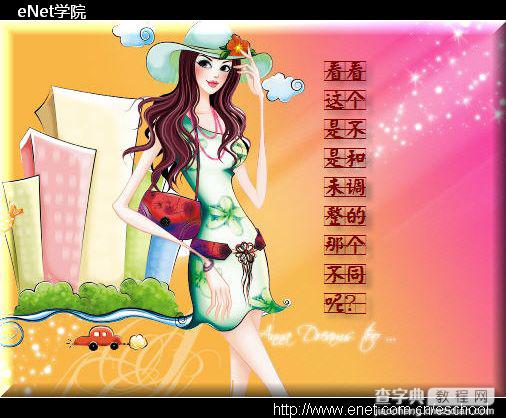
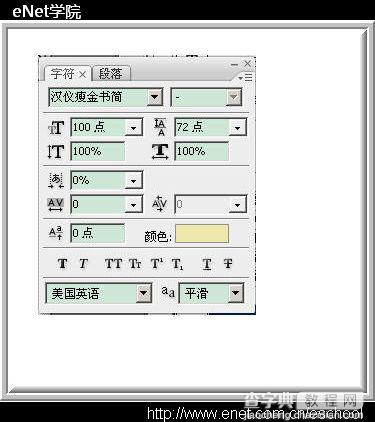
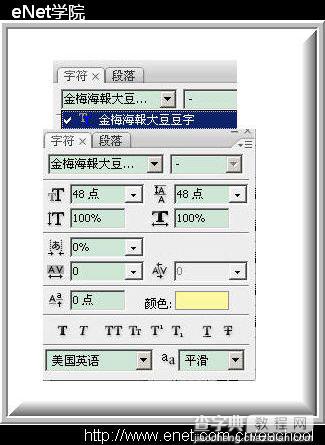
第五步:使用横排文字工具(快捷键T),输入光、棍、节三个文字;三个文字设置效果见[图8]、[图9]、[图10],把三个文字拼合起来,得到效果见[图11];




第六步:为文字使用一个漂亮的效果,首先把拼合后的文字使用(快捷键ctrl+T)放大,放置到合适位置;然后我使用了素材中的样式,样式面板点击素材样式;得到效果见[图12];

第七步:设置前景色fef7a2,使用横排文字工具(快捷键T)输入小字:你将不再孤独
将令你精神百倍设置效果见[图13],得到效果见[图14]


第八步:设置前景色fef7a2,使用横排文字工具(快捷键T)输入11月11日(就是光棍节的日期)设置效果见[图15],得到效果见[图16]


第十一步:为图片加上一个简单的边框,复制素材3中的线条,在图片上下左右拼搭出来一个边框,拼搭办法为复制、拖动,图片变换;得到效果见[图片20];

第十二步:打开素材4,放到图片右下角,调整大小,调低透明度;得到效果见[图片21];

第十三步:前期准备工作到现在就全部结束了,【窗口-动画】把动画面板调出来,新建一帧,第一帧显示一个心形笔刷图层、一层星光笔刷图层,效果见[图 22],第二帧显示两个心形笔刷图层、两层星光笔刷图层效果见[图23];第三帧显示两个心形笔刷图层加上光晕笔刷图层、三层星光笔刷图层,设置所有帧延迟时间均为0.5秒效果见[图片24];



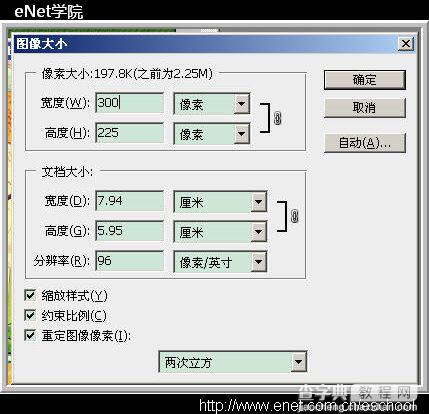
第十二步:调整图像大小,设置如下图所示

点击【动画面板-插放动画】按钮,执行【文件-存储Web所用格式】,得到最终效果图:



