最终效果

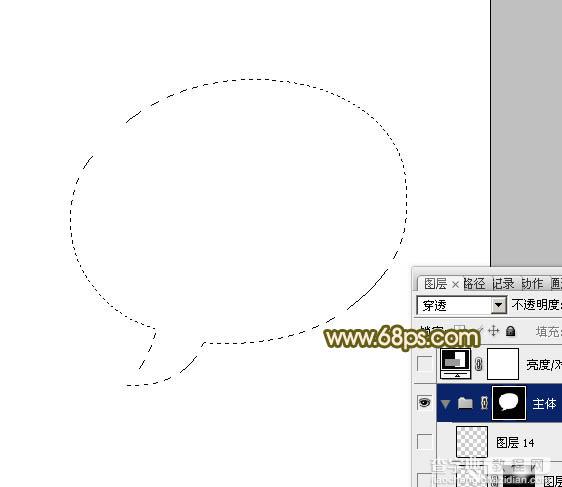
1、新建一个600 * 600像素的文档,背景选择白色。新建一个组命名为“主体”,用钢笔工具把对话框的轮廓勾出来。然后给组添加图层蒙版,如下图。

<图1>
2、在组里新建一个图层,选择渐变工具,颜色设置如图2,由左下向右上拉出图3所示的线性渐变,局部过渡不自然的部分可以用模糊工具模糊处理。

<图2>

<图3>
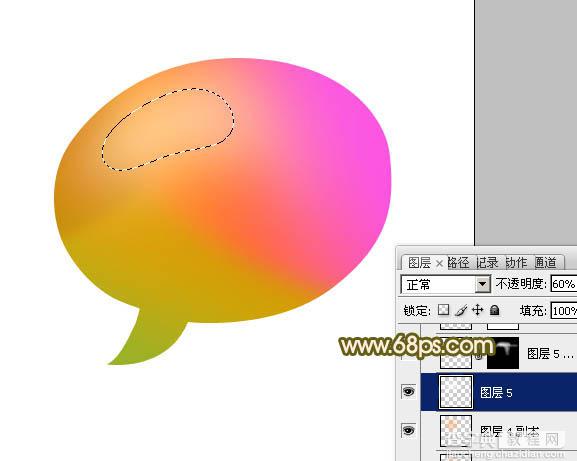
3、新建一个图层,用钢笔勾出图4所示的选区,然后羽化15个像素。再选择渐变工具,颜色设置如图5,由下至上拉出图6所示的线性渐变,顶部用加深工具稍微涂暗一点。

<图4>

<图5>

<图6>
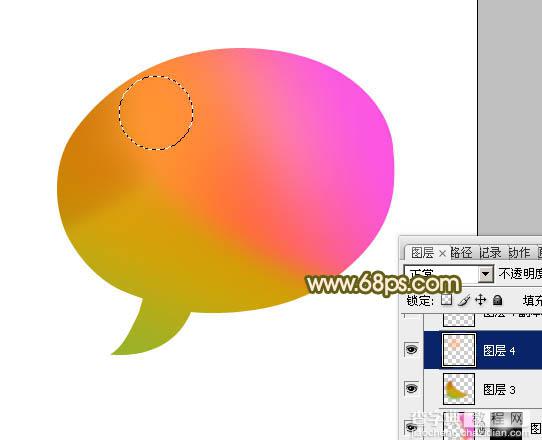
4、新建一个图层,把前景颜色设置为橙红色:#FFAB33,用画笔把下图选区部分涂上高光。

<图7>
5、新建一个图层,把前景颜色设置为白色,用透明度较低的画笔把下图选区部分涂上高光,不均匀的部分可以添加图层蒙版后再稍微修饰一下。

<图8>

<图9>
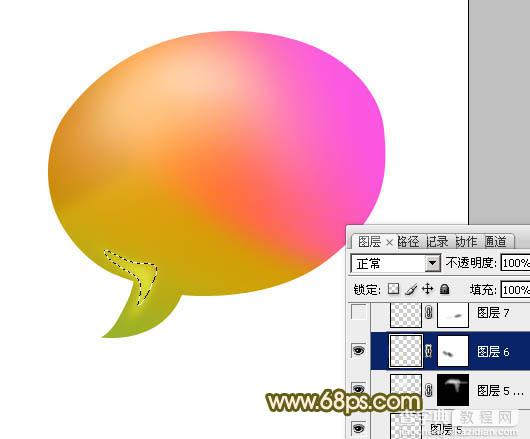
6、新建一个图层,用钢笔勾出底部高光选区,羽化3个像素后填充黄绿色:#EAEE42,效果如下图。

<图10>
7、新建一个图层,同上的方法制作右边、中间、左边边缘部分的高光,过程如图11 - 13。

<图11>

<图12>

<图13>
8、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。调出组蒙版选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后按Delete 删除,再把混合模式改为“正片叠底”,效果如下图。

<图14>

<图15>
9、新建一个图层,用钢笔勾出顶部高光部分的选区如图16,选择渐变工具,颜色设置如图17,拉出图18所示的线性渐变。

<图16>

<图17>

<图18>
10、把做好的高光复制一层,适当变形及调整大小和位置,效果如下图。

<图19>
11、新建一个图层,用钢笔勾出右上角高光部分的选区并填充白色,假如他20。取消选区后用模糊工具把边缘稍微模糊处理,再添加图层蒙版,把边缘部分擦出来,效果如图21。

<图20>

<图21>
12、其它部分可跟进需要再添加一些高光,大致效果如下图。

<图22>
13、调出组蒙版选区,在背景图层上面新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为2,确定后填充白色。

<图23>
14、取消选区后给色块添加投影样式,数值自定,大致效果如下图。

<图24>
15、在图层的最上面创建亮度/对比度调整图层,参数设置如图25,效果如图26。

<图25>

<图26>
最后调整一下细节,完成最终效果。

<图27>


