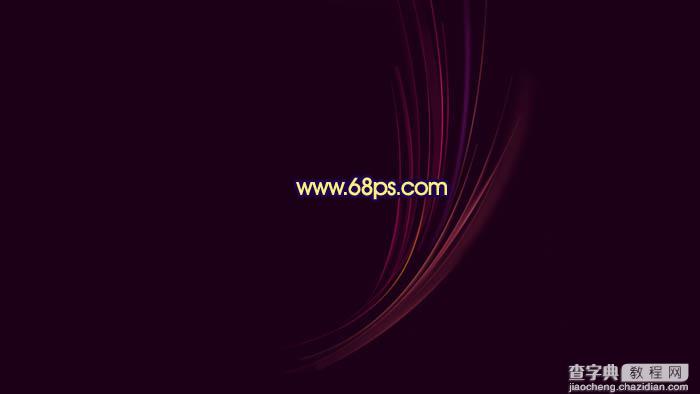
最终效果

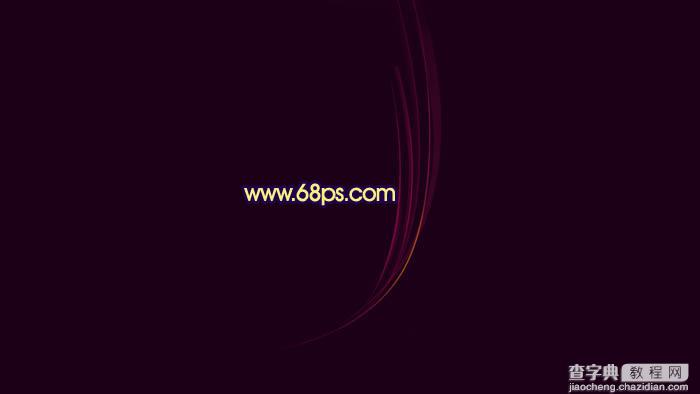
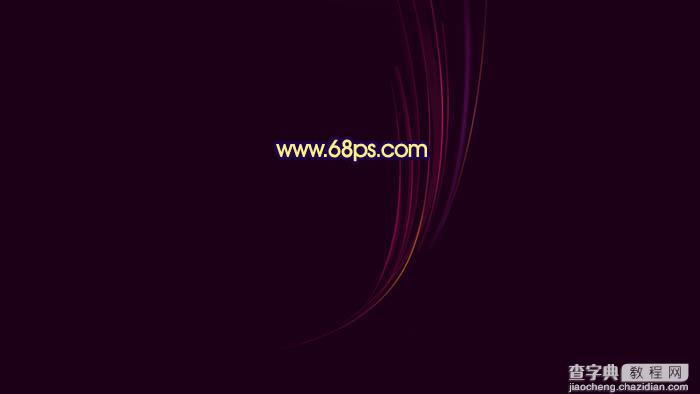
1、制作之前先分析好光的构成,大致分为三个部分来完成,首先来制作右半部分,需要完成的效果如下图。

<图1>
2、新建一个组,在组里新建一个图层,先来铺底部的光束。用钢笔勾出下图所示的选区,填充暗红色,再适当降低图层不透明度。

<图2>
3、新建一个图层,同上的方法勾出稍细的光束,同样填充暗红色,再适当降低图层不透明度。取消选区后加上图层蒙版,用黑色画笔把两端稍微涂点透明效果。

<图3>
4、新建一个图层,按照顺序在上面的光束盘边勾出下图所示的选区,填充暗红色。取消选区后添加图层蒙版,用黑色画笔涂抹两端。

<图4>
5、新建一个图层,用钢笔在当前光束边缘勾出一条较细的光束,填充稍亮的红色,做出边缘的高光,局部需要用蒙版调整过渡。

<图5>
6、较小的光束如果勾图不方便,可以用钢笔勾出较大的弧度色块,如图6,然后用钢笔在边缘截取一点,适当羽化后按Ctrl + J 复制到新的图层,效果如图7,8。

<图6>

<图7>

<图8>
7、其它光束的制作方法基本相同,光束细小操作的时候非常麻烦,制作的时候一定要细心,勾出的光束要自然。

<图9>

<图10>
8、光束的颜色不是完全相同,不过要有一定的层次感,过程如图11,12。

<图11>

<图12>
9、在当前组下面新建一个组,现在来制作左边上部的光束,大致要完成的效果如下图。

<图13>
10、新建一个图层,用钢笔先勾出底色部分选区,羽化6个像素后填充红色,取消选区后添加图层蒙版,用黑色画笔把两端部分过渡擦出来。

<图14>
11、新建一个图层,同上的方法,用钢笔勾出底部较大的色块,适当羽化后填充红色,局部需要用蒙版来控制过渡。

<图15>
12、新建图层制作其它较大的色块,过程如图16 - 19,注意好层次及过渡。

<图16>

<图17>

<图18>

<图19>
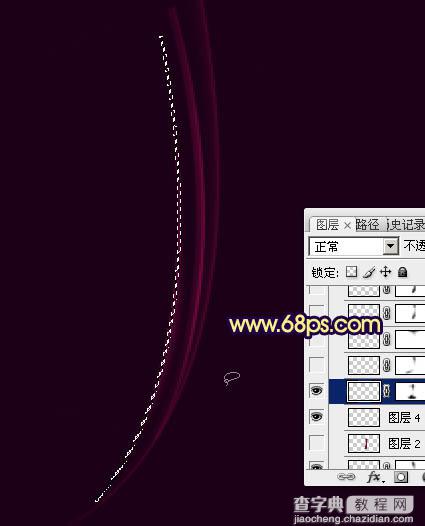
13、新建图层,再制作上面较细的光束,过程如图20 - 22。

<图20>

<图21>

<图22>
14、在图层的最上面新建一个组,同上的方法制作左边下部的光束,效果如下图。

<图23>
15、在图层的最上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,混合模式改为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔把需要加亮的部分擦出来,效果如下图。

<图24>
16、新建一个图层,装饰一些小点,效果如下图。

<图25>
17、根据需要再调整一下亮度/对比度及颜色,大致效果如下图。

<图26>
最后调整一下细节,完成最终效果。



