最终效果

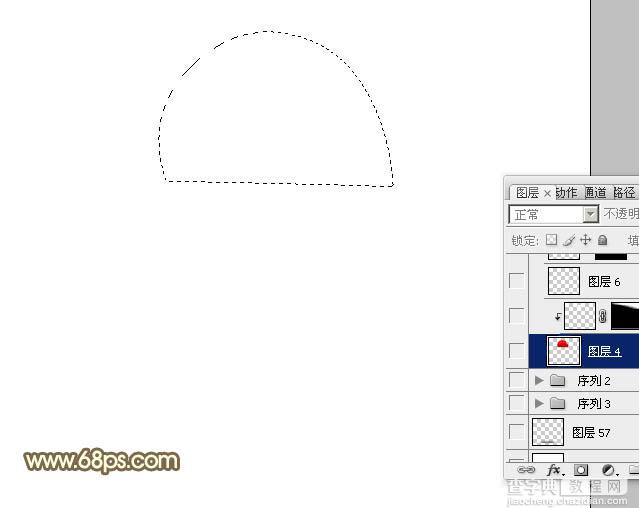
1、新建一个600 * 800像素的文档,背景选择白色。新建一个图层,先从头部开始制作。用钢笔勾出下图所示的选区。

<图1>
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。

<图2>

<图3>
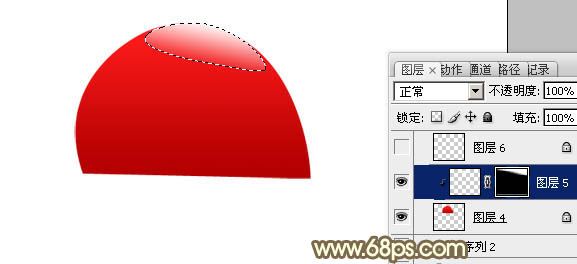
3、新建一个图层,用钢笔勾出下图所示的选区,填充白色。取消选区后加上图层蒙版,用黑白渐变把底部拉出透明效果,如下图。

<图4>
4、新建一个图层,选择椭圆选框工具,按住Shift 键拉出图5所示的正圆选区,拉上图6所示的径向渐变。

<图5>

<图6>
5、新建一个图层,简单给小圆加上高光,效果如下图。

<图7>
6、新建一个图层,用钢笔勾出图8所示的选区,拉上图9所示的线性渐变。

<图8>

<图9>
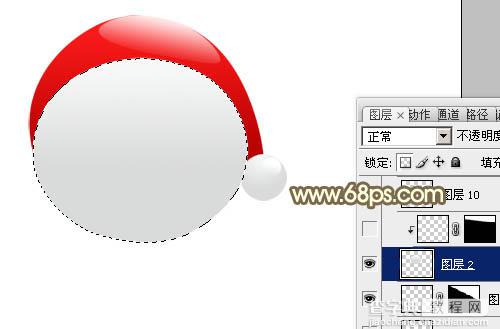
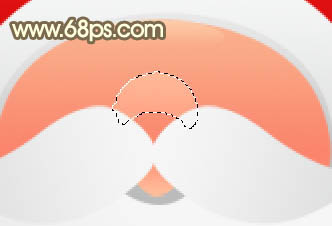
7、新建一个图层,用钢笔勾出胡子部分的选区,拉上同上的线性渐变,效果如下图。

<图10>
8、新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变。

<图11>

<图12>
9、新建一个图层,用钢笔勾出鼻子部分胡子的选区,拉上图14所示的径向渐变。

<图13>

<图14>
10、在当前图层下面新建一个图层,用钢笔勾出图15所示的选区,拉上图16所示的线性渐变。

<图15>

<图16>
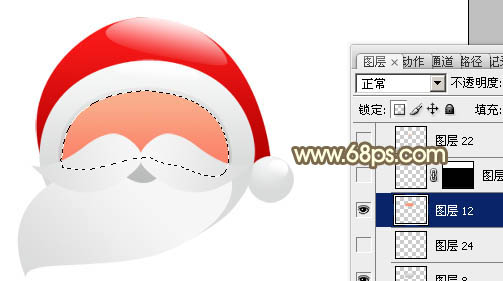
11、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#FFB290。

<图17>
12、新建一个图层,用钢笔勾出鼻子部分的选区,填充颜色:#FFAD8D。

<图18>
13、新建一个图层,用椭圆选框工具拉出鼻子高光部分选区,填充颜色:#FFE8C0,取消选区后加上图层蒙版,用黑白渐变拉出底部透明效果。

<图19>
14、同样的方法作者左右部分,效果如下图。

<图20>
15、右眼可以直接复制左眼,只需调整一下眼珠的高光部分位置,效果如下图。

<图21>
16、在背景图层上面新建一个图层,用钢笔勾出身体部分的选区,拉上红色至深红线性渐变。

<图22>
17、同上的方法制作腰带部分,效果如下图。

<图23>
18、同上的方法制作右手和左手部分,如图24,25。

<图24>

<图25>
19、脚与背带的效果如图26,27。

<图25>

<图26>
最后加上投影,再调整一下细节,完成最终效果。



