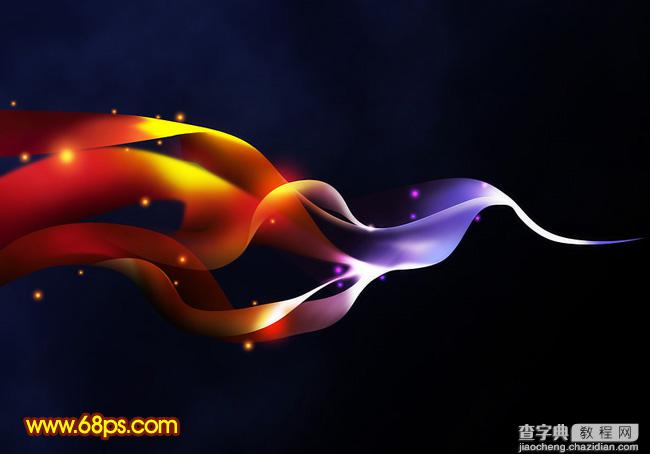
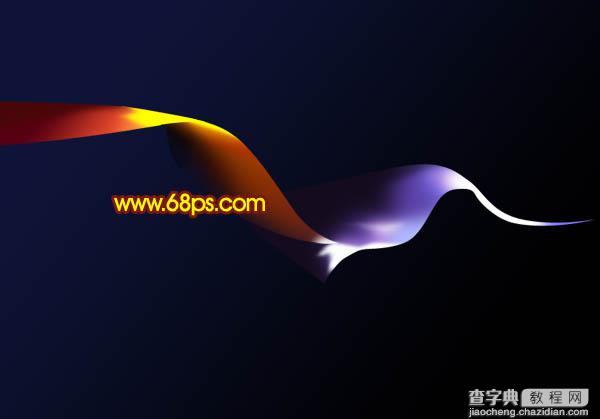
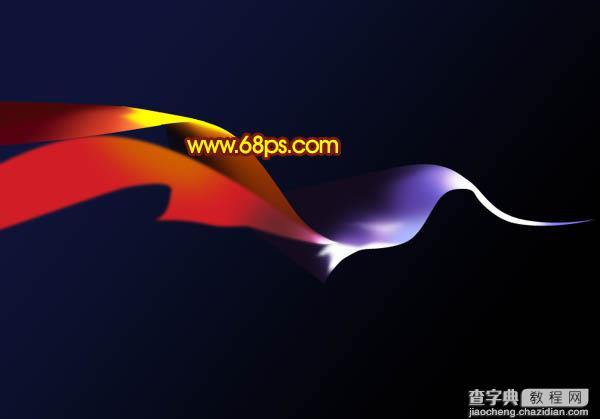
最终效果

1、新建一个1024 * 768像素的文档,背景填充黑色。新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#8579F8。

<图1>
2、新建一个图层,按Ctrl + Alt + G 与前一图层编组。再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化6个像素后填充颜色:#5B41A8。

<图2>
3、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黑色。

<图3>
4、新建一个图层,用黑色画笔把一些过渡不自然的部分涂暗一点,效果如下图。

<图4>
5、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#B789DD。

<图5>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:#B789DD。

<图6>
7、新建一个图层,用钢笔勾出右边高光部分的选区,羽化4个像素后填充白色。

<图7>
8、新建一个图层,用钢笔勾出下部反光部分的选区,羽化5个像素后填充颜色:#ADB9FF。

<图8>
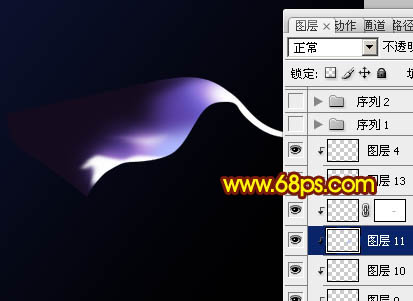
9、新建一个图层,用白色画笔再涂上一些高光,效果如下图。

<图9>
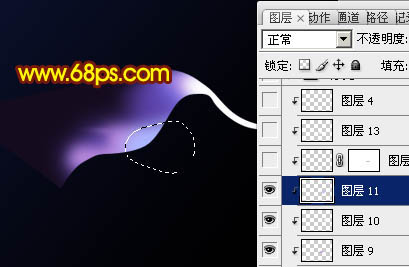
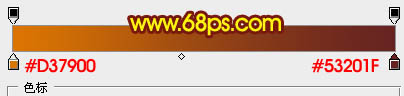
10、再图层的最上面新建一个图层,用钢笔勾出图11所示的选区,选择渐变工具,颜色设置如图10,由左上只右下拉出线性渐变。

<图10>

<图11>
11、新建一个图层,按Ctrl + Alt + G 与前一图层编组。再在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:#652002。

<图12>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充黑色。

<图13>
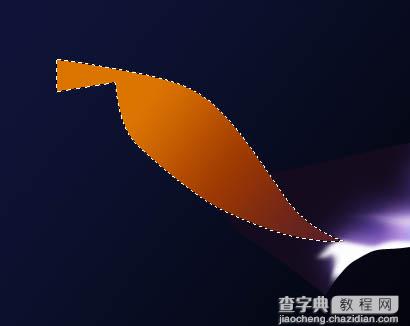
13、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充:#EF9F03。

<图14>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充:#EF9F03FEFB05。

<图15>
15、新建一个图层,用白色画笔把底部接口位置涂上高光。

<图16>
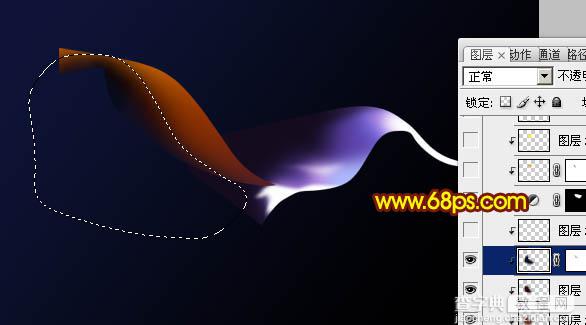
16、再图层的最上面新建一个图层,同上的方法渲染颜色,过程如图17,18。

<图17>

<图18>
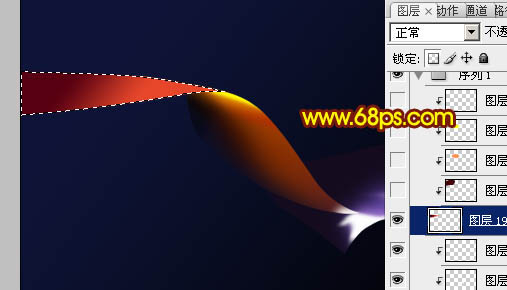
17、在图层的最上面新建一个图层,同上的方法再制作另一条光带,过程如图19 - 21。

<图19>

<图20>

<图21>
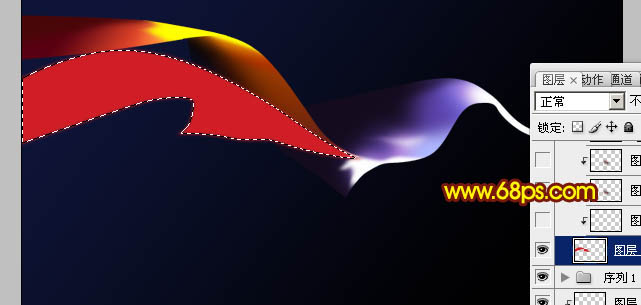
18、其它几条光带的制作方法相同,过程如图22 - 24。

<图22>

<图23>

<图24>
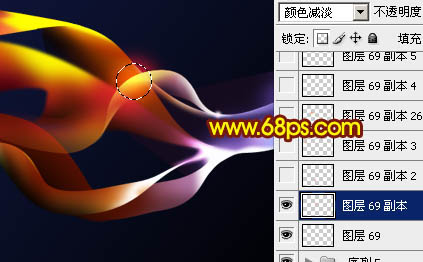
19、新建一个图层,图层混合模式改为“颜色减淡”,把前景颜色设置为:#F97631,用画笔在光带的交点处涂抹高光,如图25,26。

<图25>

<图26>
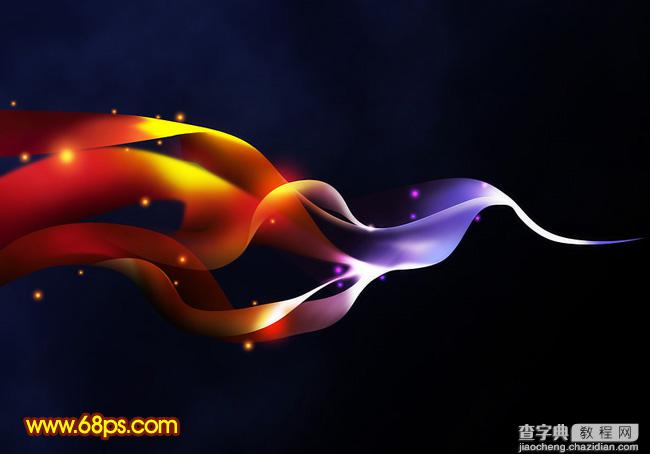
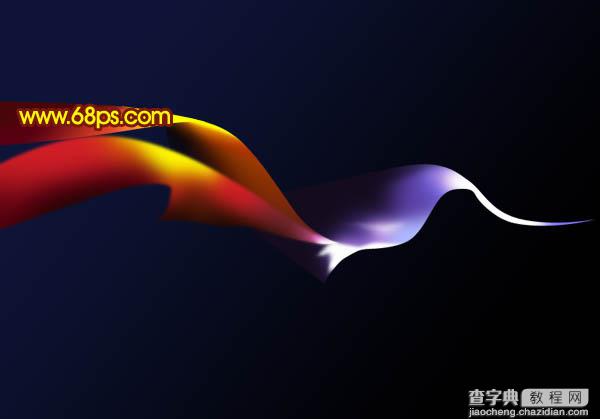
最后再加上一些装饰光点,完成最终效果。