最终效果

1、新建一个800 * 600像素的画布,背景选择白色。新建一个图层命名为“大盾”,用钢笔工具勾出盾牌的路径,转为选区如下图(盾牌两边的飘带比较长,两边要预留较宽的空间)。

<图1>
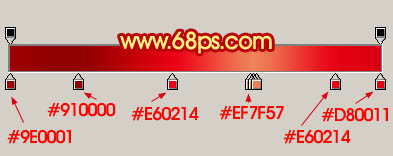
2、选择渐变工具,颜色设置如图2,拉出图3所示的45度线性渐变。

<图2>

<图3>
3、新建一个图层命名为“小盾”,选择钢笔工具在“大盾”的中间位置勾出图4所示的选区,选择渐变工具,颜色设置如图5,拉出垂直的线性渐变。

<图4>

<图5>

<图6>
4、新建一个图层,用钢笔工具勾出图7所示的选区,选择渐变工具颜色设置如图8,拉出图7所示的线性渐变。

<图7>

<图8>
5、调出“大盾”选区,在图层的最上面新建一个图层填充黑色。调出“小盾”选区,按Delete删除。

<图9>
6、调出当前图层图形的选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后按Delete删除,得到了外沿部分的边框线如图11。

<图10>

<图11>
7、取消选区后锁定图层,选择渐变工具,颜色设置如图13,垂直拉出图12所示的线性渐变。

<图12>

<图13>
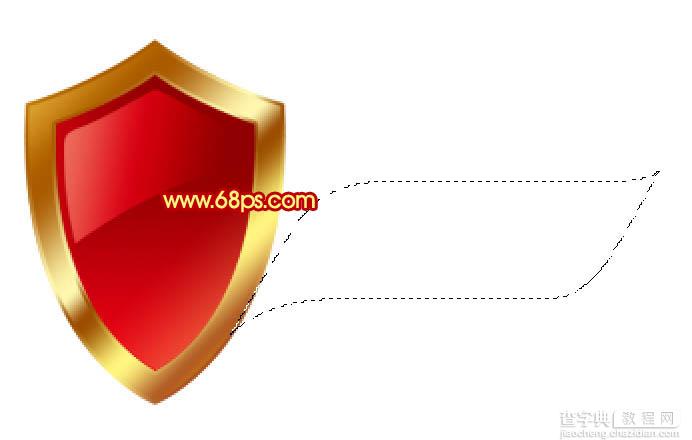
8、在背景图层上面新建一个图层,用钢笔勾出图14所示的选区。选择渐变工具,颜色设置如图15,沿着30度角度位置如图15箭头所示方向拉出线性渐变。

<图14>

<图15>

<图16>
9、新建一个图层,用钢笔勾出图17所示的选区,选择渐变工具,颜色设置如图18,拉出的线性渐变,角度同样是30度,右边同样的方法拉出渐变色,如图19。

<图17>

<图18>

<图19>
10、现在为止的大致效果图。

<图20>
11、在背景图层上面新建一个图层,用钢笔勾出图21所示的选区,选择渐变工具,颜色设置如图22,沿30度角拉出图23所示的线性渐变。

<图21>

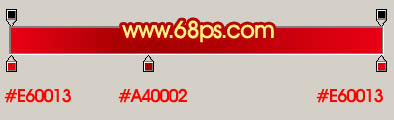
<图22>

<图23>
12、新建一个图层,用钢笔勾出下图所示的选区填充颜色:#7C0000。

<图24>
13、边缘部分加上一点高光,效果如下图。

<图25>
14、加上金色的边框线如图26,另一边的彩带直接复制过去,水平翻转一下即可。

<图26>

<图27>
15、最后调整下细节,完成最终效果。

<图28>


