Photoshop 蓝色水晶房子图标制作方法
发布时间:2017-01-03 来源:查字典编辑
摘要:最终效果1、新建一个600*600像素的文件,背景填充白色。新建一个图层,选择圆角矩形工具,半径设置为8拉出图1所示的圆角矩形,颜色随意。2...
最终效果

1、新建一个600 * 600像素的文件,背景填充白色。新建一个图层,选择圆角矩形工具,半径设置为8拉出图1所示的圆角矩形,颜色随意。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

<图3>
3、在背景图层上面新建一个图层,用矩形选框工具拉出下图所示的选区。

<图4> 4、选择渐变工具,颜色设置如图5,拉出图6所示的线性渐变。

<图5>

<图6>
5、用钢笔工具勾出下图所示的选区,按Ctrl + M 稍微调亮一点。

<图7>
6、选择圆角矩形工具,半径设置为3,拉出下图所示的小圆角矩形,并加上图9所示的线性渐变色。

<图8>

<图9> 7、新建一个图层,用圆角矩形拉一个稍小的圆角矩形,拉上图9所示的渐变色,渐变色方向与下面的相反。

<图10>
8、新建一个图层,用圆角矩形拉一个稍小的圆角矩形,拉上下图所示的渐变色,并加上高光。

<图11>
9、另一个窗户的制作方法相同,效果如下图。

<图12> 10、新建一个图层,用钢笔勾出图13所示的选区,选择渐变工具,颜色设置如图14,拉出图15所示的线性渐变色。

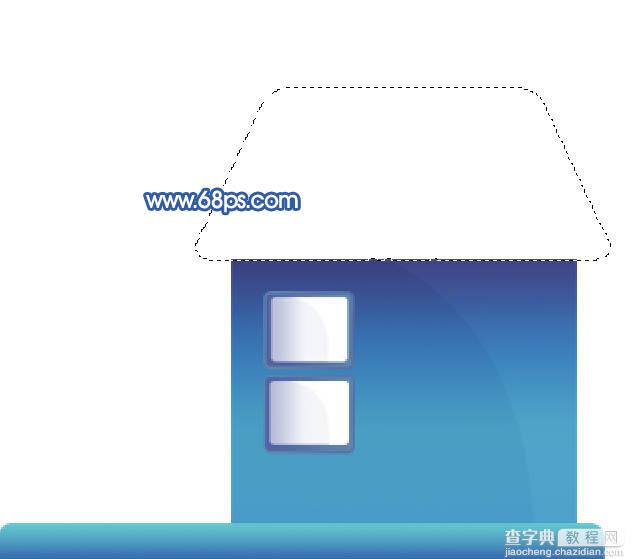
<图13>

<图14>

<图15> 11、调出房顶的选区,新建一个图层填充颜色:#4F7ECC,取消选区后加上图层蒙版,用黑白渐变拉出透明效果,如图17。

<图16>

<图17>
12、同样的方法制作出烟窗部分。

<图18> 13、另一边的房子制作方法相同,效果如下图。

<图19>
14、最后调整一下细节,完成最终效果。

<图20>


