Photoshop 一个漂亮的指路牌
发布时间:2017-01-03 来源:查字典编辑
摘要:最终效果1、新建一个800*600像素的文件,背景填充白色。新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#353336。2、新建一个图...
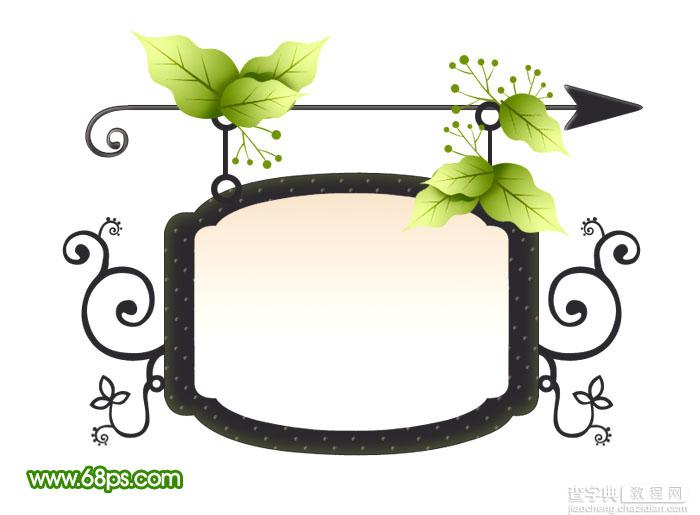
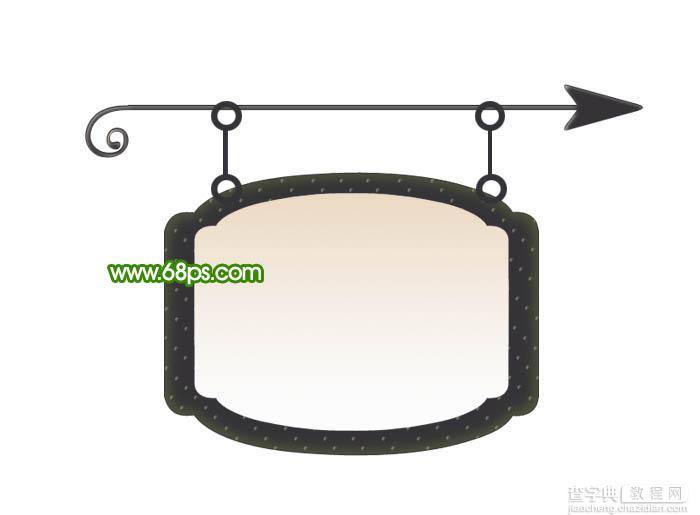
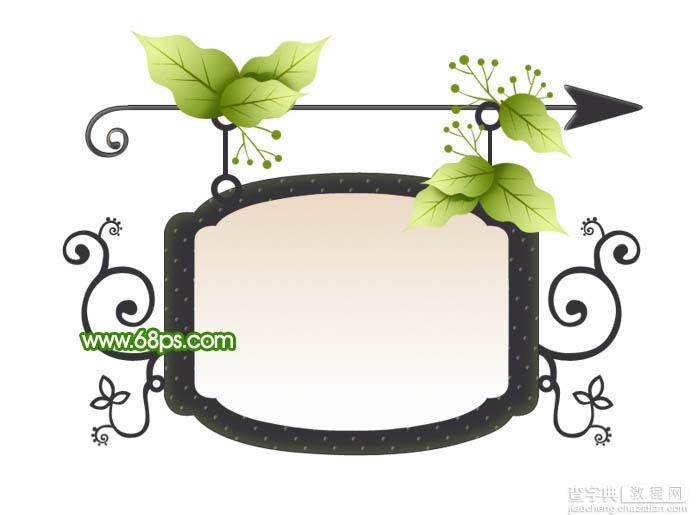
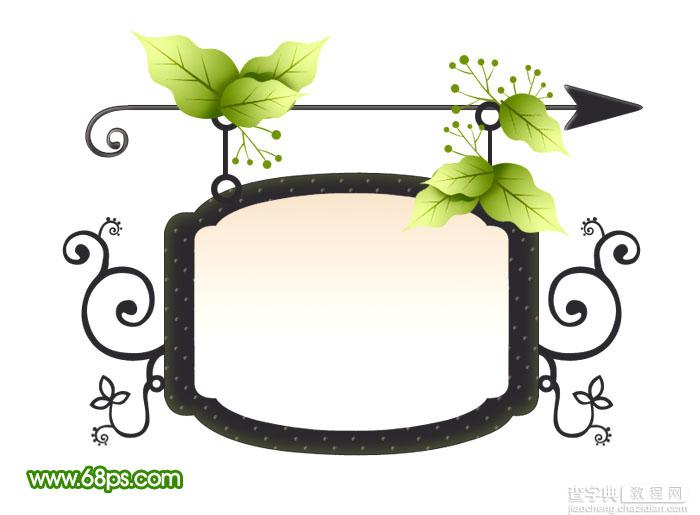
最终效果

1、新建一个800 * 600像素的文件,背景填充白色。新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#353336。

<图1> 2、新建一个图层,用画笔点上一些小点,效果如下图。

<图2>
3、新建一个图层,用钢笔勾出图3所示的选区,选择渐变工具,颜色设置如图4,拉出图5所示的线性渐变。

<图3>

<图4>

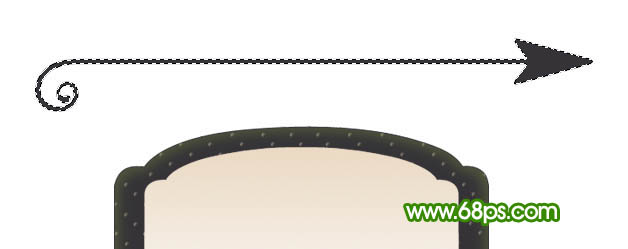
<图5> 4、新建一个图层,用钢笔勾出图下图所示的箭头选区,填充颜色:#353336。

<图6>
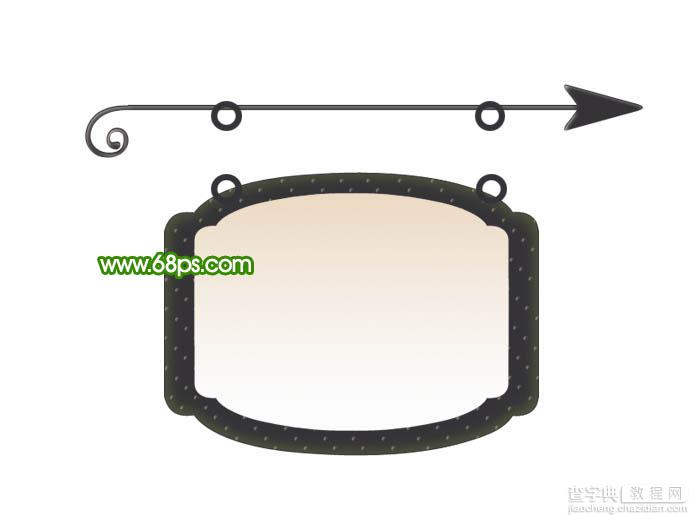
5、新建一个图层,制作几个小圆环和直线,效果如图7,8。

<图7>

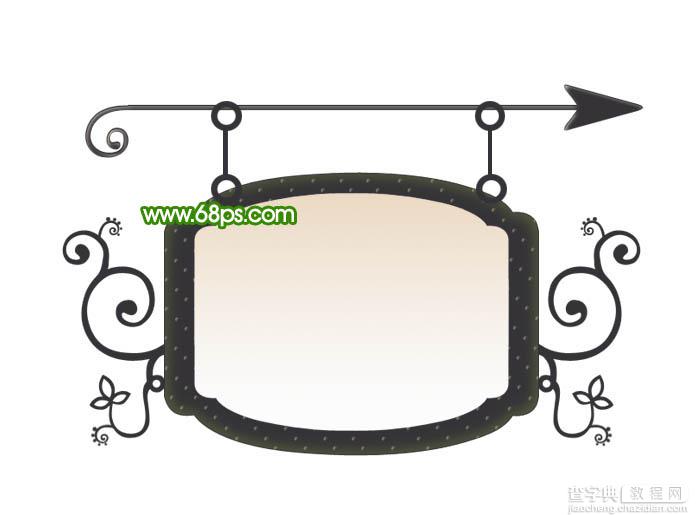
<图8> 6、新建一个图层,用钢笔开始勾花纹路径,这一步可能比较繁琐,可以分开来勾,先勾主体再勾细小的,效果如图9。右边的直接复制就可以了,效果如图10。

<图9>

<图10> #p# 7、新建一个图层,用钢笔勾出叶子部分的选区,如图11,选择渐变工具,颜色设置如图12,拉出图13所示的径向渐变。

<图11>

<图12>

<图13>
8、选择加深工具,把底部稍微加深一点,效果如下图。

<图14> 9、新建一个图层,用钢笔勾出叶脉部分的选区,如图15,填充颜色:#526900,效果如图16。

<图15>

<图16>
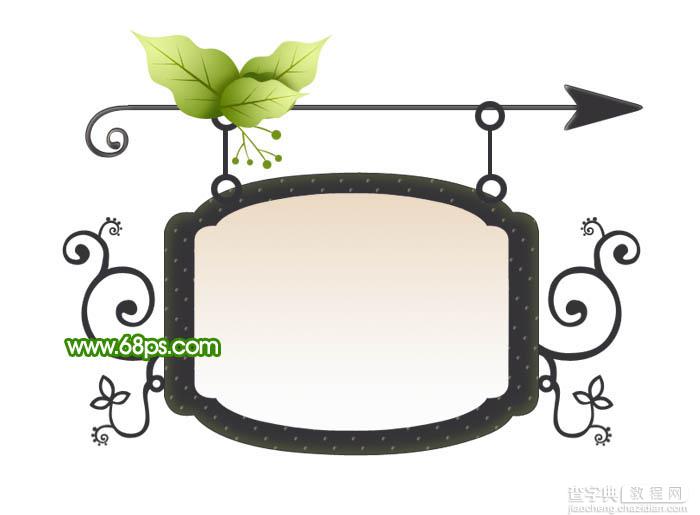
10、把做好的叶子多复制几个,然后再加上一些简单的果实,效果如图17,18。

<图17>

<图18> 11、同样的方法制作其它的树叶,效果如下图。

<图19>
12、最后整体调整下颜色和细节,完成最终效果。

<图20>


