最终效果

1、新建一个800 * 800像素的文件,背景填充白色,新建一个图层,命名为“主体”,用钢笔勾出灯泡的轮廓路径,转为选区后填充黑色,效果如下图。

<图1> 2、用矩形选框工具框选图2所示的选区,按Ctrl + J 复制到新的图层,并把图层命名为“底部”。

<图2>
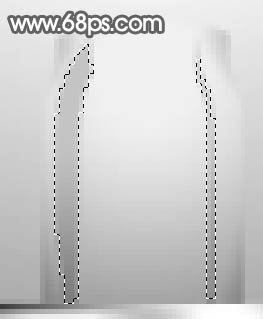
3、用钢笔勾出图3所示的选区,新建一个图层,拉出黑白线性渐变。

<图3>
4、新建一个图层,同样的方法制作其它几个部分,效果如图4-6。

<图4>

<图5>

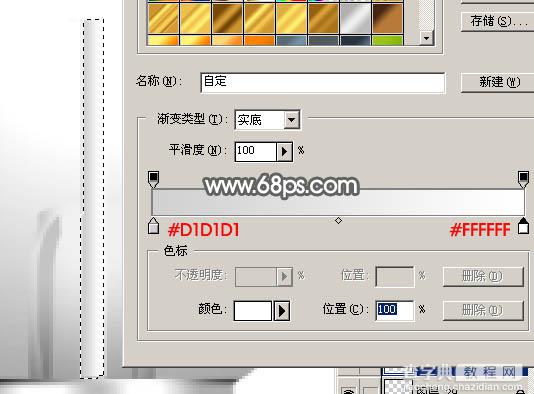
<图6> 5、新建一个图层,用钢笔勾出图7所示的选区,拉上图8所示的线性渐变。

<图7>

<图8>
6、新建一个图层,用钢笔勾出图9所示的选区,拉上黑-白-黑线性渐变。

<图9>
7、新建一个图层,用钢笔勾出图10所示的选区,拉上图11所示的线性渐变。

<图10>

<图11> 8、新建一个图层,用钢笔描出螺旋高光部分,填充白色,再适当把顶部接口处涂暗一点,灯泡的底部就完成了,效果如图13。

<图12>

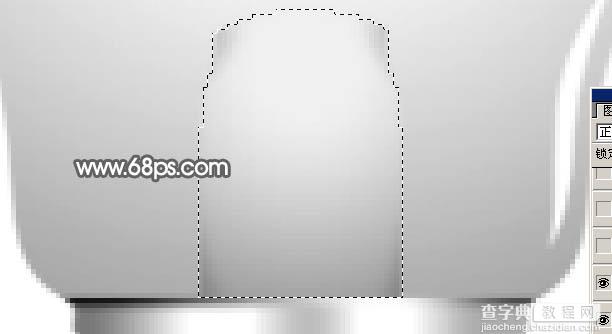
<图13> #p# 9、回到“主体”图层,用矩形选框工具选取玻璃部分,按Ctrl + J 复制到新的图层,锁定图层后,选择渐变工具拉上图15所示的径向渐变色。

<图14>

<图15> 10、新建一个图层,用钢笔勾出高光部分选区如图16,填充白色,效果如图17。

<图16>

<图17>
11、新建一个图层,用钢笔勾出图18所示的选区,填充淡灰色,再用减淡工具把顶部涂亮一点,边角部分用加深工具涂深一点,效果如下图。

<图18> 12、新建一个图层,用钢笔勾出暗调部分选区,填充较深的灰色,效果如下图。

<图19>
13、新建一个图层,用矩形选框工具拉一个垂直的矩形,拉上渐变色,效果如下图。

<图20>
14、新建一个图层,用钢笔勾出图21所示的选区,填充淡灰色,再用减淡工具把中间部分涂亮一点,效果如下图。

<图21>
15、新建一个图层,用钢笔勾出图22所示的选区,填充灰色后再突出高光和暗调。

<图22> 16、最后新建一个图层,制作灯丝部分,如图23,24。

<图23>

<图24>
17、调整一下细节部分,完成最终效果。

<图25>


