来源:UCD博客 作者:小鱼
本教程可能是翻译国外的教程,很多文字描述写的不是很清楚,而且参数设置都是英文的。制作的时候需要大致根据效果图和过程图去理解作者的思路。
最终效果

1、首先找到一个纹理代表木板的1280x1024 PX和72部 (我用这个纹理)。

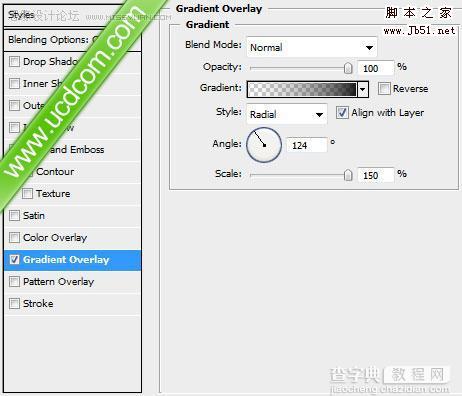
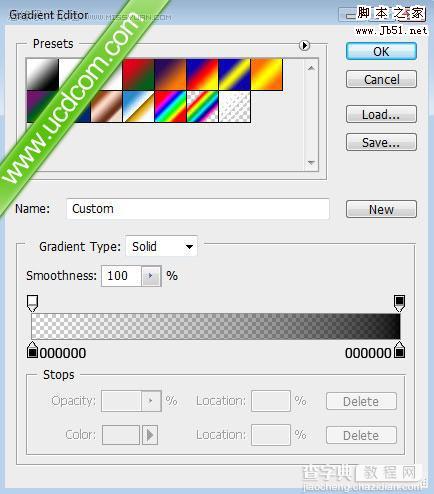
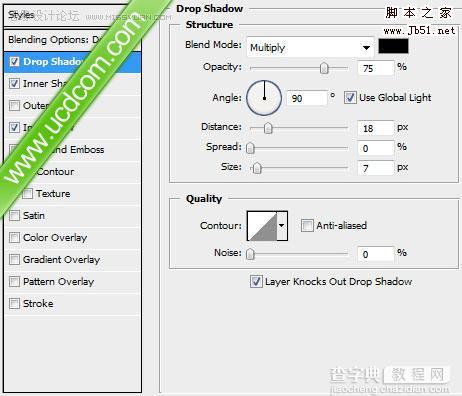
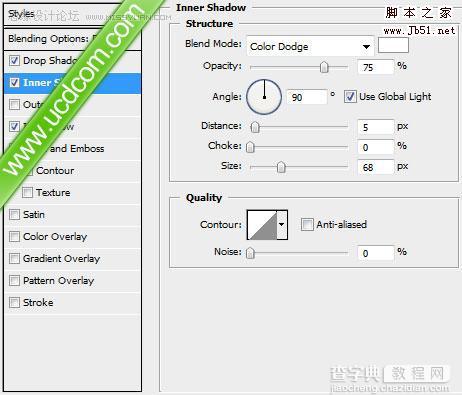
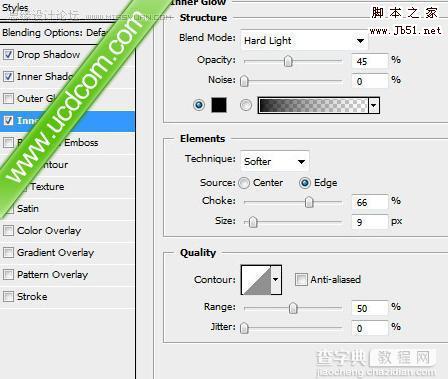
2、新建一个图层,随便填充一种颜色,然后把图层填充度改为:0%,双击图层调出图层样式,参数及效果如下图:



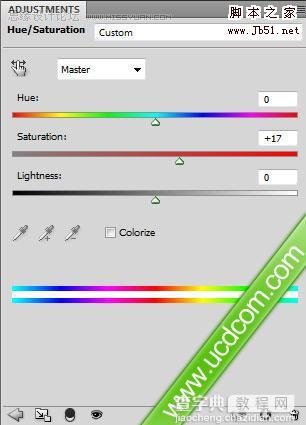
3、请点击底部纹理层,创建新的填充或调整层“色相/饱和度”调整图层。


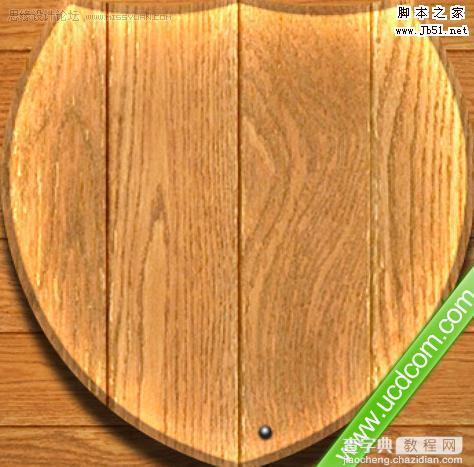
4、我们将选择自定义形状工具(U)代表标志盾牌。


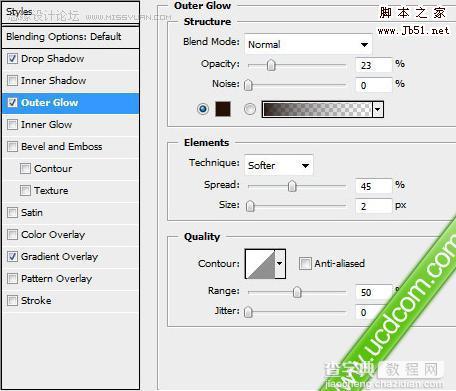
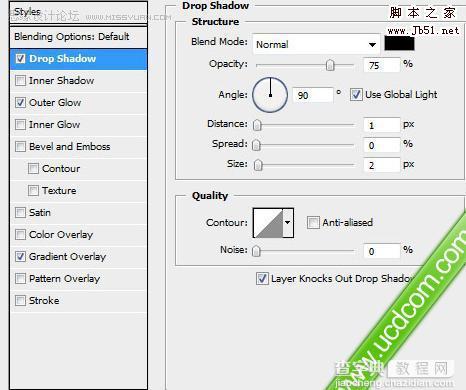
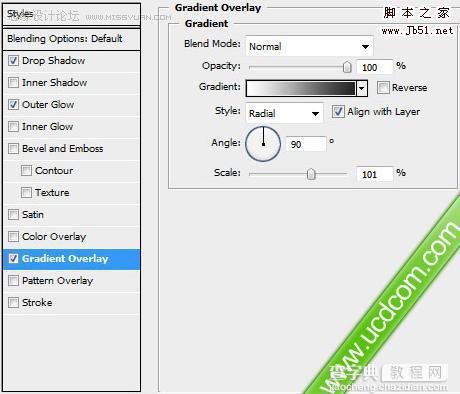
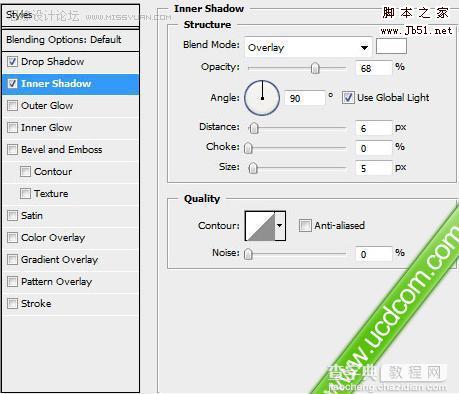
5、调出图层样式,参数及效果如下图。




6、使用一个纹理代表木板。

7、把木纹素材拖进来,放到盾牌图层的上面,适当调整好大小,按Ctrl + Alt + G 与前一图层编组。


8、使用移动工具对层的木结构;取代他们的方式为他们位于对称的盾牌。

9、使用椭圆工具拉一个正圆。

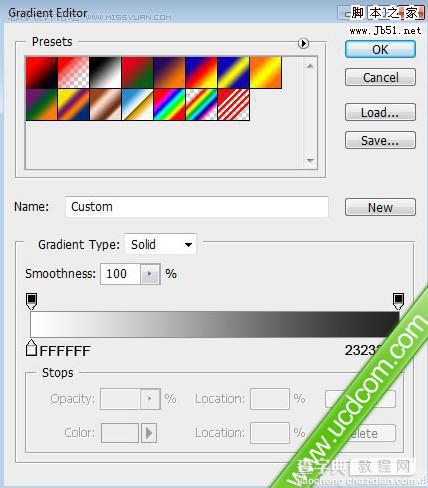
#p# 10、设置图层样式,参数设置如下图。





11、把做好的柳丁多复制几个,效果如下图。

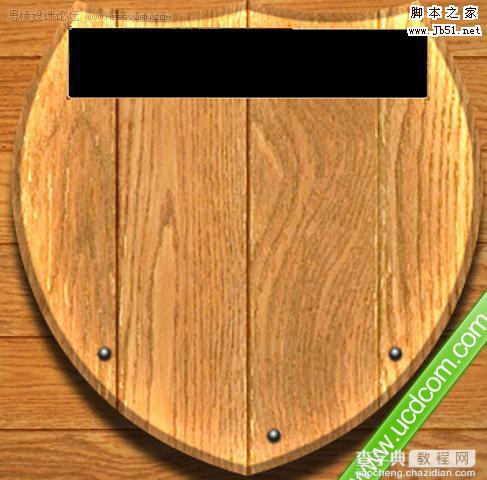
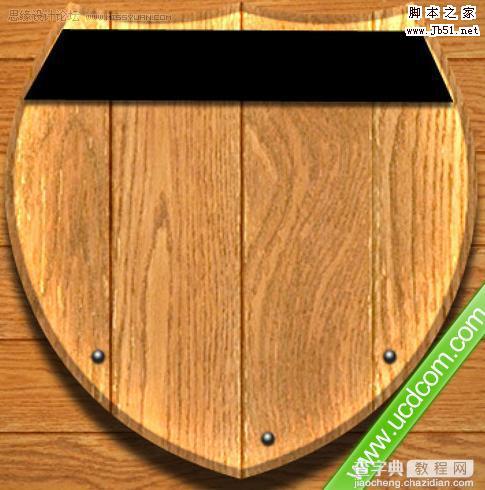
12、用矩形工具在盾牌上面拉一个黑色矩形,如下图。

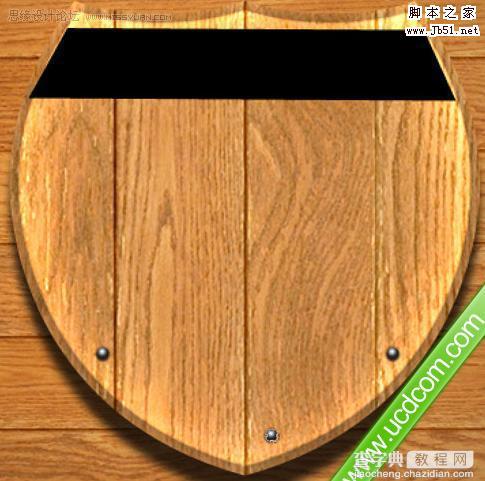
13、适当的变形处理,效果如下图。

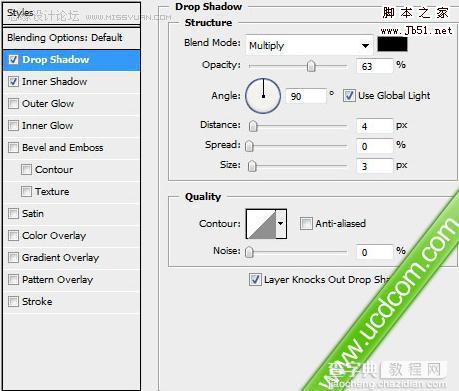
14、设置图层样式,参数及效果如下图。



15、利用上面的方法加上木纹,效果如下图。

16、选择文字工具,设置好大小和字体,然后在盾牌下面打上白色文字。


17、给文字设置图层样式,参数及效果如下图。


18、同样的方法给文字加上木纹底纹。




#p#
19、选择矩形工具在文字图层上面拉一个白色矩形如下图。

20、把图层填充改为:39%,图层混合模式改为“叠加”,效果如下图。

21、按Ctrl + Alt + G 与前一层编组。

22、打开下图所示的猎枪素材,勾出来拖进来。


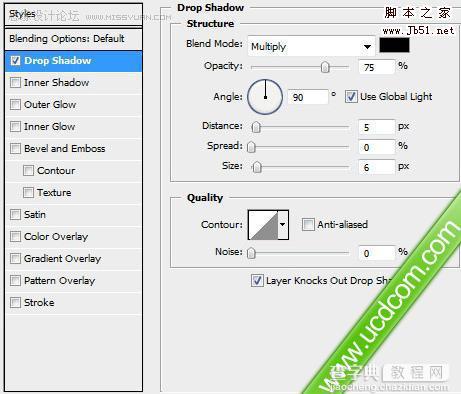
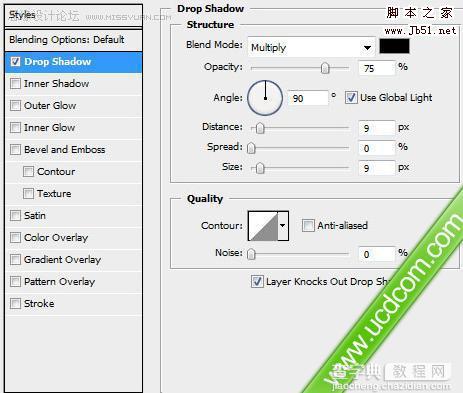
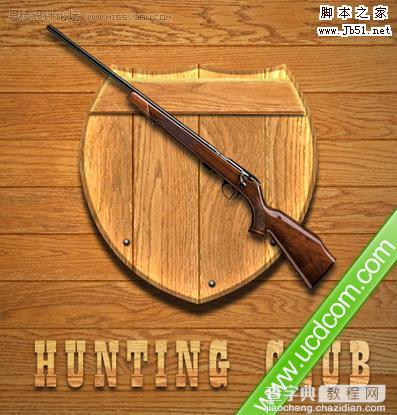
23、给枪加点投影效果。


24、把枪复制一层,适当的水平翻转后放好位置,效果如下图。

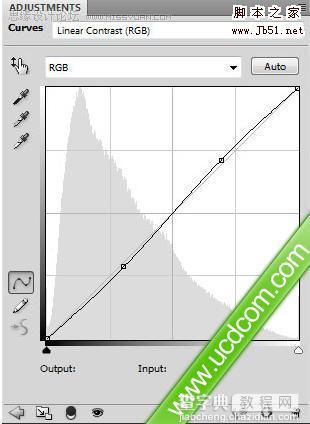
25、创建曲线调整图层,参数设置如下图。

26、再多添加两颗柳丁。

27、打开下图所示的素材,拖进来,放到盾牌上面,图层混合模式改为“叠加”,确定后完成最终效果。