photoshop 流线型导航栏
发布时间:2017-01-03 来源:查字典编辑
摘要:网页设计导航条中有一些是下图这样的形状,我们可以用Photoshop的形状工具、路径和自由变形快速做出来。在Photoshop中用形状工具画...
网页设计导航条中有一些是下图这样的形状,我们可以用Photoshop的形状工具、路径和自由变形快速做出来。

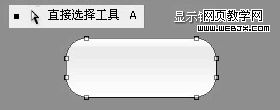
在Photoshop中用形状工具画一个圆角矩形,注意一定要选择路径模式:

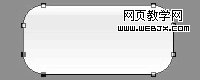
用路径选择工具选择左下角的2个锚点:

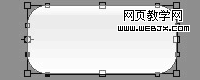
按下“CTRL+T”进入自由变形,并将中心点定位到左边线:

右键点出菜单,选择“水平翻转”。

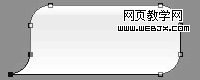
用同样的方法翻转右边,选择右下角两个锚点,按下“CTRL+T”进入自由变形,并将中心点定位到右边线,右键点出菜单,选择“水平翻转”。完成。



