来源:PS联盟 作者:Sener
本教程制作方法非常简单。利用一些小色块叠加来制作斑斓的效果。色块图形可以是小圆点,曲线或者其他。尽量调成大小相间,这样感觉就非常自然。
最终效果

1、新建一个壁纸大小的文件(如:1024 * 768像素),背景填充白色,然后新建一个图层用椭圆选框工具绘制一个正圆填充蓝色:#2B9DE0,效果如图1。

<图1> #p# 2、新建一个图层,用椭圆选框工具拉一个稍小的正圆选区,然后选择渐变工具颜色设置如图2,然后拉出图3所示的径向渐变。拉好渐变后必要取消选区。

<图2>

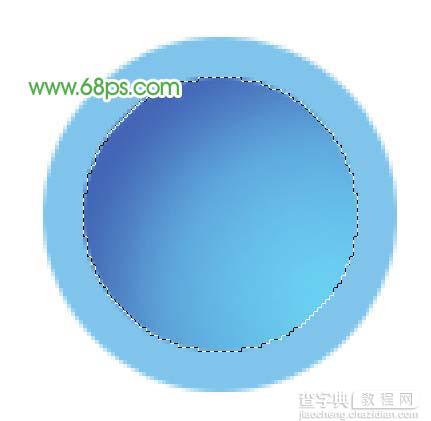
<图3>
3、新建一个图层,选择菜单:编辑 > 描边,参数设置如图4,效果如图5,描边后也不要取消选区。

<图4>

<图5> #p# 4、新建一个图层,填充颜色:#7CD0F2,如图6,然后把选区稍微往右移一下如图7,按Delete删除如图8,按Ctrl + D取消选区,加上图层蒙版用黑白渐变拉一些透明效果,如图9。

<图6>

<图7>

<图8>

<图9> #p# 5、新建一个图层,选择椭圆选框工具,在正圆的右边,拉一个较小的椭圆,如图11,选择渐变工具颜色设置如图10,拉出图11所示的径向渐变,加上图层蒙版用黑白渐变拉出透明效果如图12,到这一步按钮部分基本完成,其它颜色的按钮制作方法相同。

<图10>

<图11>

<图12> #p# 6、新建一个图层,用钢笔工具抠出图13所示的曲线路径,按Ctrl + Enter转为选区后填充颜色:#FCCBE0,再把图层混合模式改为“正片叠底”,效果如图14。

<图13>

<图14>
7、多新建几个图层图层混合模式都是“正片叠底”,画出更多的曲线分别填充不同的颜色。每一条曲线放置一个图层,效果如图15。

<图15> #p# 8、再新建图层绘制正圆色块,每一个正圆为一个图层,图层混合模式都是“正片叠底”,再加上其他颜色的按钮,如图16,17。

<图16>

<图17>
9、最后整体调整下细节,完成最终效果。

<图18>


