用于批量更改打开的图片的尺寸的photoshop 脚本 (javascript)。
用法:
把解压出来的 “改变尺寸.jsx” 文件复制到 “ps安装目录预置脚本” 下,重新打开ps以后就可以在~
[菜单- 文件-脚本] 里面找到 “改变尺寸”
或者解压出来,在开着ps的情况下,直接双击也可以用。
功能介绍:
1. 可以把当前文档(包括未保存过的)直接修改尺寸并保存为jpg。(注意会关闭当前文档!)
2. 可以针对整个文件夹进行操作。(程序设定为“不包括隐藏文件”,因此不想处理和不能处理的文件可以先设置为[隐藏]属性)
3. 可选择另存jpg 、gif、psd、tiff至另一个文件夹。
4. 另存时支持文件名前后添加字符。
5. 处理进度条,在大量文件处理的时候对进度掌握更好。(3月2日修正了隐藏文件导致进度条不准的bug)
6. 修改了改变尺寸的算法,允许对不需要控制的尺寸留空(小于1或不填写即为留空,留空值将根据选项 不改变或者等比计算)
7. 水印添加功能—可以平铺或添加独个的水印;并可以使用ps众多的图层混合模式。
8. 修正了1.2版本保存gif 格式时颜色位数错误的bug 。
如果有朋友问:想要半透明水印怎么办?想要倾斜水印怎么办?
答:把水印文件做成半透明(保存为png或者psd 之类)和倾斜的即可,脚本界面就不另外放置参数了。
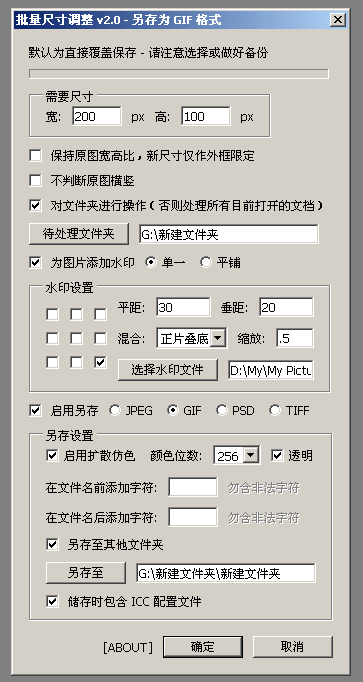
界面图示:

#target photoshop
app.bringToFront();
// 带自动判断横竖的统一宽高操作。默认是直接保存关闭,原文件要注意备份! v2.0 - 2008.3.29
// 原发:bbs.blueidea.com - Photoshop版
var nowTime=new Date();
var PRESOLUTION = 72;
var startRulerUnits = app.preferences.rulerUnits;
var startTypeUnits = app.preferences.typeUnits;
app.preferences.rulerUnits = Units.PIXELS;
app.preferences.typeUnits = TypeUnits.PIXELS;
var title="批量尺寸调整 v2.0 - "
res ="dialog {
text:'"+title+"直接保存并关闭',
group: Group{orientation: 'column',alignChildren:'left',
top:StaticText{text:'默认为直接覆盖保存 - 请注意选择或做好备份'},
timeline:Progressbar{bounds:[0,0,300,10] , minvalue:0,maxvalue:100}
corrdination: Panel { orientation: 'row',
text: '需要尺寸',
x: Group { orientation: 'row',
s: StaticText { text:'宽:' },
e: EditText { preferredSize: [50, 20] } ,
p: StaticText { text:'px' },
},
y: Group { orientation: 'row',
s: StaticText { text:'高:' },
e: EditText { preferredSize: [50, 20] },
p: StaticText { text:'px' },
} ,
},
a:Group{ orientation: 'row',
c: Checkbox { text:' 保持原图宽高比,新尺寸仅作外框限定',helpTip:'原图比例不变,调整后宽/高均小于等于输入值'} ,
},
b:Group{ orientation: 'row',
c: Checkbox { text:' 不判断原图横竖',helpTip:'不根据原图的横竖自动对应尺寸,宽/高均以输入为准'} ,
},
now:Group{ orientation: 'row',
c: Checkbox { text:' 对文件夹进行操作(否则处理所有目前打开的文档)'} ,
},
folderO:Group{ orientation: 'row',
b: Button {text:'待处理文件夹', properties:{name:'open'} ,helpTip:'选择您需要处理的文件所在的文件夹'},
s: EditText { text:'', preferredSize: [180, 20] },
},
shui:Group{ orientation: 'row',
c: Checkbox { text:' 为图片添加水印'} ,
g: Group {
one:RadioButton {text:'单一' ,helpTip:'只添加一个水印图,可控制添加位置'},
fill:RadioButton {text:'平铺' ,helpTip:'多个水印图平铺布满画面,可控制间距'},
}
},
shuiSet: Panel {orientation: 'row',
text: '水印设置',
position:Group{ orientation: 'column',alignChildren:'left',
po1:Group{ orientation: 'row',
c1:Checkbox { helpTip:'以左上角为基准', preferredSize: [14, 14]} ,
c2:Checkbox { helpTip:'以上中点为基准', preferredSize: [14, 14]} ,
c3:Checkbox { helpTip:'以右上角为基准', preferredSize: [14, 14]} ,
},
po2:Group{ orientation: 'row',
c4:Checkbox { helpTip:'以左中点为基准', preferredSize: [14, 14]} ,
c5:Checkbox { helpTip:'以正中心为基准', preferredSize: [14, 14]} ,
c6:Checkbox { helpTip:'以右中点为基准', preferredSize: [14, 14]} ,
},
po3:Group{ orientation: 'row',
c7:Checkbox { helpTip:'以左下角为基准', preferredSize: [14, 14]} ,
c8:Checkbox { helpTip:'以下中点为基准', preferredSize: [14, 14]} ,
c9:Checkbox { helpTip:'以右下角为基准', preferredSize: [14, 14]} ,
},
},
other:Group{ orientation: 'column',alignChildren:'left',
dis:Group{ orientation: 'row',
s1: StaticText { text:'平距:'},
e1: EditText { preferredSize: [55, 20], helpTip:'距离参照点的水平距离;平铺状态下为间距(单位:像素)' } ,
s2: StaticText { text:'垂距:'},
e2: EditText { preferredSize: [55, 20], helpTip:'距离参照点的垂直距离;平铺状态下为间距(单位:像素)' } ,
},
hun:Group{ orientation: 'row',
s: StaticText { text:'混合:'},
d:DropDownList { alignment:'left', itemSize: [50,16] },
s2: StaticText { text:'缩放:'},
e:EditText{ preferredSize: [38, 20], text:'1',helpTip:'水印与原始水印文件的缩放比例'},
},
open:Group{ orientation: 'row',
b: Button {text:'选择水印文件', properties:{name:'open'} ,helpTip:'请确保文件为常用图片格式,且非gif动画'},
e: EditText { text:'', preferredSize: [86, 20] },
},
},
},
other:Group{ orientation: 'row',
c: Checkbox {text:' 启用另存'} ,
g: Group {
jpeg:RadioButton {text:'JPEG'},
gif:RadioButton {text:'GIF'},
psd:RadioButton {text:'PSD'},
tiff:RadioButton {text:'TIFF'},
}
},
otherSet: Panel {orientation: 'column',alignChildren:'left',
text: '另存设置',
Quality: Group { orientation: 'row',
c: Checkbox { text:'转换 ICC 配置',helpTip:'在储存前将 ICC 配置文件转换为 sRGB'} ,
s: StaticText { text:'压缩质量:' },
d: DropDownList { alignment:'left', itemSize: [26,14] },
c2:Checkbox {text:'透明',helpTip:'包含基于颜色不透明度的透明性'},
},
head: Group { orientation: 'row',
s: StaticText { text:'在文件名前添加字符:' },
e: EditText { preferredSize: [50,20] } ,
s2: StaticText { text:'勿含非法字符' , enabled:flase },
},
foot: Group { orientation: 'row',
s: StaticText { text:'在文件名后添加字符:' },
e: EditText { preferredSize: [50, 20] },
s2: StaticText { text:'勿含非法字符' , enabled:flase},
} ,
otherF:Group{ orientation: 'row',
c: Checkbox { text:' 另存至其他文件夹'} ,
},
folderS:Group{ orientation: 'row',
b: Button {text:'另存至', properties:{name:'save'} ,helpTip:'选择您处理好的文件要保存至的文件夹'},
s: EditText { text:'', preferredSize: [180, 20] },
},
icc: Checkbox { text:' 储存时包含 ICC 配置文件',helpTip:'存为 GIF 格式时此选项无效'},
},
},
buttons: Group { orientation: 'row', alignment: 'right',
s:StaticText {text:'[ABOUT]'},
Btnok: Button { text:'确定', properties:{name:'ok'} },
Btncancel: Button { text:'取消', properties:{name:'cancel'} }
},
}";
win = new Window (res);
win.buttons.Btncancel.onClick = function () { //放弃
app.preferences.rulerUnits = startRulerUnits;
app.preferences.typeUnits = startTypeUnits;
this.parent.parent.close();
}
win.buttons.s.onClick = function () {
alert("首发:bbs.blueidea.com Photoshop专栏rn鸣谢:我爱蓝色、银子、蛋蛋、clz8206、洛辰妃子、Wonton",title+"关于");
}
function lock_b(){ //如果勾选了a,则b被锁定
if(win.group.a.c.value){
win.group.b.c.value=true;
}
}
win.group.a.c.onClick =function() { lock_b()};
win.group.b.c.onClick =function() { lock_b()};
// 打开文件夹的操作
var folderOpen=win.group.folderO
var folderSave=win.group.otherSet.folderS
folderOpen.b.onClick = function() {
var defaultFolder = folderOpen.s.text;
var testFolder = new Folder(defaultFolder);
if (!testFolder.exists) {
defaultFolder = "~";
}
var selFolder = Folder.selectDialog("选择待处理文件夹", defaultFolder);
if ( selFolder != null ) {
folderOpen.s.text = selFolder.fsName;
folderOpen.s.helpTip = selFolder.fsName.toString();
}
}
folderSave.b.onClick = function() {
var defaultFolder = folderSave.s.text;
var testFolder = new Folder(defaultFolder);
if (!testFolder.exists) {
defaultFolder = "~";
}
var selFolder = Folder.selectDialog("选择要储存至的文件夹", defaultFolder);
if ( selFolder != null ) {
folderSave.s.text = selFolder.fsName;
folderSave.s.helpTip = selFolder.fsName.toString();
}
}
win.group.shuiSet.other.open.b.onClick= function() //打开水印文件
{
var selFile = File.saveDialog('选择水印文件');
if ( selFile != null ) {
win.group.shuiSet.other.open.e.text = selFile.fsName;
}
}
// 初始化选项
if (app.documents.length == 0){
win.group.now.c.value = true;
win.group.folderO.enabled =true;
}else{
win.group.folderO.enabled =false;
}
win.group.other.g.enabled =false;
win.group.otherSet.enabled =false;
win.group.other.g.jpeg.value = true; //默认保存为jpg
win.group.otherSet.icc.value =true; //默认保存icc
var saveType = "jpeg";
win.group.otherSet.Quality.c2.hide(); //隐藏第二选框
for (i=0;i<13;i++){ //初始化jpeg质量下拉
win.group.otherSet.Quality.d.add("item", i );
}
win.group.otherSet.Quality.d.items[7].selected=true;
win.group.otherSet.Quality.d.helpTip ='JPEG 压缩质量 (值越大压缩后质量越高)';
win.group.shuiSet.enabled =false;
win.group.shui.g.enabled =false;
win.group.shui.g.one.value =true; //默认一个水印
win.group.shuiSet.position.po3.c9.value=true; //默认右下角
var jiaShui =false; //默认不添加水印
var sBlend= new Array();
sBlend[0]= "正常,NORMAL";
sBlend[1]= "溶解,DISSOLVE";
sBlend[2]= "变暗,DARKEN";
sBlend[3]= "正片叠底,MULTIPLY";
sBlend[4]= "颜色加深,COLORBURN";
sBlend[5]= "线性加深,LINEARBURN";
sBlend[6]= "变亮,LIGHTEN";
sBlend[7]= "滤色,SCREEN";
sBlend[8]= "颜色减淡,COLORDODGE";
sBlend[9]= "线性减淡,LINEARDODGE";
sBlend[10]= "叠加,OVERLAY";
sBlend[11]= "柔光,SOFTLIGHT";
sBlend[12]= "强光,HARDLIGHT";
sBlend[13]= "亮光,VIVIDLIGHT";
sBlend[14]= "线性光,LINEARLIGHT";
sBlend[15]= "点光,PINLIGHT";
sBlend[16]= "实色混合,HARDMIX";
sBlend[17]= "差值,DIFFERENCE";
sBlend[18]= "排除,EXCLUSION";
sBlend[19]= "色相,HUE";
sBlend[20]= "饱和度,SATURATION";
sBlend[21]= "颜色,COLORBLEND";
sBlend[22]= "明度,LUMINOSITY";
//sBlend[23]= "深色,DARKERCOLOR";
//sBlend[24]= "浅色,LIGHTERCOLOR";
for (i=0;i<23;i++) {
win.group.shuiSet.other.hun.d.add("item",sBlend[i].substring(0,sBlend[i].indexOf(",")));
}
win.group.shuiSet.other.hun.d.items[0].selected=true;
//操作文件夹开关
win.group.now.c.onClick =function(){
if (win.group.folderO.enabled) {
win.group.folderO.enabled =false;
}else{
win.group.folderO.enabled =true;
}
}
//另存开关
win.group.other.c.onClick =function(){
if (win.group.otherSet.enabled) {
win.group.other.g.enabled =false;
win.group.otherSet.enabled =false;
win.text=title+'直接保存并关闭';
}else{
win.group.other.g.enabled = true;
win.group.otherSet.enabled =true;
win.text=title+'另存为并关闭';
if (!win.group.otherSet.otherF.c.value) {win.group.otherSet.folderS.enabled =false}
}
}
//另存至文件夹开关
win.group.otherSet.otherF.c.onClick =function(){
if (win.group.otherSet.folderS.enabled) {
win.group.otherSet.folderS.enabled =false;
}else{
win.group.otherSet.folderS.enabled =true;
}
}
//水印开关
win.group.shui.c.onClick =function(){
if (win.group.shui.g.enabled) {
win.group.shui.g.enabled =false;
win.group.shuiSet.enabled =false;
}else{
win.group.shui.g.enabled =true;
win.group.shuiSet.enabled =true;
}
}
//定位开关
var allp=win.group.shuiSet.position;
function pointClear(nowP) {
allp.po1.c1.value =false;
allp.po1.c2.value =false;
allp.po1.c3.value =false;
allp.po2.c4.value =false;
allp.po2.c5.value =false;
allp.po2.c6.value =false;
allp.po3.c7.value =false;
allp.po3.c8.value =false;
allp.po3.c9.value =false;
nowP.value =true;
}
allp.po1.c1.onClick =function() {pointClear(this)}
allp.po1.c2.onClick =function() {pointClear(this)}
allp.po1.c3.onClick =function() {pointClear(this)}
allp.po2.c4.onClick =function() {pointClear(this)}
allp.po2.c5.onClick =function() {pointClear(this)}
allp.po2.c6.onClick =function() {pointClear(this)}
allp.po3.c7.onClick =function() {pointClear(this)}
allp.po3.c8.onClick =function() {pointClear(this)}
allp.po3.c9.onClick =function() {pointClear(this)}
//格式选项转换
win.group.other.g.jpeg.onClick =function() {
changeType("jpeg");}
win.group.other.g.gif.onClick =function() {
changeType("gif");}
win.group.other.g.psd.onClick =function() {
changeType("psd");}
win.group.other.g.tiff.onClick =function() {
changeType("tiff");}
//格式选项控制
function changeType(type){
saveType=type;
var don=win.group.otherSet.Quality;
switch (type) {
case "jpeg" :
don.c.text ='转换 ICC 配置' ;
don.c.helpTip ='在储存前将 ICC 配置文件转换为 sRGB'
don.c.value =false;
don.s.text ='压缩质量:';
don.d.helpTip ='JPEG 压缩质量 (值越大压缩后质量越高)';
don.d.removeAll();
for (i=0;i<13;i++){
don.d.add("item", i );
}
don.d.items[7].selected=true;
don.s.show();
don.d.show();
don.c2.hide();
win.text=title+'另存为 JPG 格式';
break;
case "gif" :
don.c.text ='启用扩散仿色' ;
don.c.helpTip ='储存为 GIF 格式时使用扩散防色算法'
don.c.value =true;
don.s.text ='颜色位数:';
don.d.helpTip ='GIF 颜色位数 (值越大压缩后质量越高)';
don.d.removeAll();
for (i=2;i<257;i=i*2){
don.d.add("item",i);
}
don.d.items[7].selected=true;
don.c2.value =true;
don.s.show();
don.d.show();
don.c2.show();
win.text=title+'另存为 GIF 格式';
break;
case "psd" :
don.c.text ='最大兼容' ;
don.c.helpTip ='储存为 PSD 格式是实现最大兼容'
don.c.value =true;
don.s.hide();
don.d.hide();
don.c2.hide();
win.text=title+'另存为 PSD 格式';
break;
case "tiff" :
don.c.text ='LZW压缩' ;
don.c.helpTip ='用 TIFF 格式储存时使用 LZW 压缩'
don.c.value =false;
don.s.hide();
don.d.hide();
don.c2.hide();
win.text=title+'另存为 TIFF 格式';
}
win.reload();
}
function fillPattern(name,id,opacity) { //填充图案
var desc4 = new ActionDescriptor();
desc4.putEnumerated( charIDToTypeID( "Usng" ), charIDToTypeID( "FlCn" ), charIDToTypeID( "Ptrn" ) );
var desc5 = new ActionDescriptor();
desc5.putString( charIDToTypeID( "Nm " ), name );
//desc5.putString( charIDToTypeID( "Idnt" ), id );
desc4.putObject( charIDToTypeID( "Ptrn" ), charIDToTypeID( "Ptrn" ), desc5 );
desc4.putUnitDouble( charIDToTypeID( "Opct" ), charIDToTypeID( "#Prc" ), opacity );
desc4.putEnumerated( charIDToTypeID( "Md " ), charIDToTypeID( "BlnM" ), charIDToTypeID( "Nrml" ) );
executeAction( charIDToTypeID( "Fl " ), desc4, DialogModes.NO );
};
function setPattern(name) { //定义图案
var desc13 = new ActionDescriptor();
var ref7 = new ActionReference();
ref7.putClass( charIDToTypeID("Ptrn") );
desc13.putReference( charIDToTypeID("null"), ref7 );
var ref8 = new ActionReference();
ref8.putProperty( charIDToTypeID("Prpr"),charIDToTypeID("fsel") );
ref8.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
desc13.putReference( charIDToTypeID("Usng"), ref8 );
desc13.putString( charIDToTypeID("Nm "), name );
executeAction( charIDToTypeID("Mk "), desc13, DialogModes.NO );
}
function delPattern(){ //删除图案
var desc92 = new ActionDescriptor();
var ref53 = new ActionReference();
ref53.putIndex( charIDToTypeID( "Ptrn" ), 178 );
desc92.putReference( charIDToTypeID( "null" ), ref53 );
executeAction( charIDToTypeID( "Dlt " ), desc92, DialogModes.NO );
}
// 实际处理开始
function newsize(docRef,a,b,x,y){ //改变图象尺寸函数
var PW=x;
var PH=y;
if (x<1 || y<1) b=true; //有一个值空缺的时候,不判断横竖
if (!b && x<y){ //确保PW>=PH
PW=y;
PH=x;
}
var dw = docRef.width;
var dh = docRef.height;
var fw = PW;
var fh = PH;
if(!b && dh>dw){
fw = PH;
fh = PW;
}
if (x<1) fw=dw; //尺寸小于1则为 不做改变
if (y<1) fh=dh;
if(a){
w1 =dw/fw;
h1 =dh/fh;
if(w1>h1){
fh =dh/w1;
}else{
fw =dw/h1;
}
if (x<1 && y>=1) {fw=dw/h1;fh=y;} //有1个值不做限定的情况
if (y<1 && x>=1) {fh =dh/w1;fw=x;}
}
docRef.resizeImage(fw, fh, PRESOLUTION, ResampleMethod.BICUBIC);
}
function shui(){ //水印处理函数
if (!win.group.shuiSet.other.open.e.text) {
alert("您没有选择水印文件");
}else{
var shuiFlie = File(win.group.shuiSet.other.open.e.text);
docShui= open(shuiFlie);
docShui.changeMode(ChangeMode.RGB);
if (docShui.layers.length>1) docShui.mergeVisibleLayers(); //合并可见层
var shuiLayer = docShui.activeLayer;
if (parseInt(shuiLayer.bounds.toString().replace(/D/g,"")) == 0) {
docShui.close(SaveOptions.DONOTSAVECHANGES);
if(confirm("水印文件内容为空,继续操作将不会添加任何水印")) go(false);//继续操作,只是不添加水印
}else{
//拷贝水印
var suo=Number(win.group.shuiSet.other.hun.e.text);
if (!suo) suo=1; //容错
if (suo<0) suo=1;
docShui.resizeImage(docShui.width*suo,docShui.height*suo,PRESOLUTION, ResampleMethod.BICUBIC); //变换水印大小
var sW=Number(shuiLayer.bounds[2]-shuiLayer.bounds[0]);
var sH=Number(shuiLayer.bounds[3]-shuiLayer.bounds[1]);
docShui.selection.selectAll();
docShui.selection.copy();
docShui.close(SaveOptions.DONOTSAVECHANGES);
//新建文档定义水印为图案
if (win.group.shui.g.fill.value){
var newDR = app.documents.add(Number(win.group.shuiSet.other.dis.e1.text)+sW, Number(win.group.shuiSet.other.dis.e2.text)+sH, 72, "ShuiTu", NewDocumentMode.RGB, DocumentFill.TRANSPARENT);
newDR.paste();
newDR.selection.selectAll();
setPattern("BlueIdea-Script-Watermark-"+nowTime.toString());
newDR.close(SaveOptions.DONOTSAVECHANGES);
newDR= null;
}
go(true,sW,sH);
}
}
}
function pasteShui(nWidth,nHeight,moveX,moveY,sW,sH,sHun){ //粘贴水印及偏移or 填充
app.activeDocument.changeMode(ChangeMode.RGB);
if(win.group.shui.g.one.value){
switch (true) {
case (allp.po1.c1.value||allp.po2.c4.value||allp.po3.c7.value):
NowMX=moveX-nWidth/2+sW/2;
break;
case (allp.po1.c2.value||allp.po2.c5.value||allp.po3.c8.value):
NowMX=moveX;
break;
case (allp.po1.c3.value||allp.po2.c6.value||allp.po3.c9.value):
NowMX=nWidth/2-moveX-sW/2;
break;
default :
NowMX=0;
}
switch (true) {
case (allp.po1.c1.value||allp.po1.c2.value||allp.po1.c3.value):
NowMY=moveY-nHeight/2+sH/2;
break;
case (allp.po2.c4.value||allp.po2.c5.value||allp.po2.c6.value):
NowMY=moveY;
break;
case (allp.po3.c7.value||allp.po3.c8.value||allp.po3.c9.value):
NowMY=nHeight/2-moveY-sH/2;
break;
default :
NowMY=0;
}
app.activeDocument.paste();
app.activeDocument.activeLayer.translate (NowMX,NowMY);
}else{
app.activeDocument.artLayers.add();
app.activeDocument.selection.selectAll();
fillPattern("BlueIdea-Script-Watermark-"+nowTime.toString(),"id",100);
}
app.activeDocument.activeLayer.blendMode =eval("BlendMode."+sHun);
}
function save(docRef) { //储存函数
if (win.group.other.c.value){ //判断是否另存
var don=win.group.otherSet.Quality;
var inEmbedICC=win.group.otherSet.icc.value;
var saveOptions;
switch (saveType) {
case "jpeg" :
docRef.flatten() ;//合并图层,以储存jpg
docRef.changeMode(ChangeMode.RGB); // 更改为rgb模式,避免其它模式无法储存
docRef.bitsPerChannel = BitsPerChannelType.EIGHT;
saveOptions = new JPEGSaveOptions();
saveOptions.quality = don.d.selection.index; //获取压缩质量
if (don.c.value) {
docRef.convertProfile("sRGB IEC61966-2.1", Intent.RELATIVECOLORIMETRIC, true, true);
}
saveOptions.embedColorProfile = inEmbedICC;
var typeName="jpg"; //定义后缀
break;
case "gif" :
if (docRef.artLayers.length>1)docRef.mergeVisibleLayers(); //合并可见层
docRef.changeMode(ChangeMode.RGB);
saveOptions = new GIFSaveOptions();
saveOptions.colors = Math.pow(2,don.d.selection.index+1);
if (don.c.value){
saveOptions.dither = Dither.DIFFUSION; //扩散仿色
}else{
saveOptions.dither = Dither.NONE;
} ;
if (don.c2.value) {
saveOptions.transparency=1;
}else{
saveOptions.transparency=0;
};
//saveOptions.matte = MatteType.NONE; //杂边无,否则为白色
saveOptions.interlaced = 0; //不交错
var typeName="gif";
break;
case "psd" :
saveOptions = new PhotoshopSaveOptions();
saveOptions.embedColorProfile = inEmbedICC;
var typeName="psd";
break;
case "tiff" :
docRef.flatten() ;
saveOptions = new TiffSaveOptions();
saveOptions.embedColorProfile = inEmbedICC;
if (don.c.value) {
saveOptions.imageCompression = TIFFEncoding.TIFFLZW;
} else {
saveOptions.imageCompression = TIFFEncoding.NONE;
}
var typeName="tif";
break;
default :
alert ("-_-!!! SaveType");
}
// 获取另存文件夹及前后追加字段
var headWord = win.group.otherSet.head.e.text;
var footWord = win.group.otherSet.foot.e.text;
if (win.group.otherSet.otherF.c.value){ //如果选中另存至文件夹
if (win.group.otherSet.folderS.s.text){
var saveFolder = win.group.otherSet.folderS.s.text+"/";
}else{
var saveFolder = docRef.path+"/newsize_"; //容错,避免没有具体选择另存到那个文件夹
}
}else{
if (headWord || footWord){
var saveFolder = docRef.path+"/";
}else{
var saveFolder = docRef.path+"/newsize_"; //容错,避免没有添加前后缀而保存在本文件夹
}
}
if (docRef.name.lastIndexOf('.')==-1){ //根据原文件名有否后缀,判断是否去掉后缀
var oldname=docRef.name;
}else{
var oldname=docRef.name.substring(0,docRef.name.lastIndexOf('.'));
}
docRef.saveAs(new File(saveFolder + headWord + oldname + footWord + "."+ typeName),saveOptions, true,Extension.LOWERCASE); //设定输出文件名称
}else{
docRef.save();
}
docRef.close(SaveOptions.DONOTSAVECHANGES); //关闭当前文档
}
function go(shuiOK,sW,sH) { //最后循环处理及关闭
var x=Number(win.group.corrdination.x.e.text);
var y=Number(win.group.corrdination.y.e.text);
var a=win.group.a.c.value;
var b=win.group.b.c.value; //选中则不颠倒横竖,以输入值为准
if (saveType=="psd"){ //变更首选项
var rememberMaximize = app.preferences.maximizeCompatibility; //psd格式最大兼容 原始选项 --记录
var needMaximize = win.group.otherSet.Quality.c.value? QueryStateType.ALWAYS : QueryStateType.NEVER;
if ( app.preferences.maximizeCompatibility != needMaximize ) {
app.preferences.maximizeCompatibility = needMaximize;
}
}
if (shuiOK){ //获取水印偏移量及混合模式
var mdis =win.group.shuiSet.other.dis;
var moveX=Number(mdis.e1.text),moveY=Number(mdis.e2.text);
for (i=0;i<23;i++) {
if (win.group.shuiSet.other.hun.d.items[i].selected==true){
var sHun=sBlend[i].substring(sBlend[i].indexOf(",")+1);
break;
}
}
}
if (!win.group.now.c.value) { // 当前活动文档为操作对象
var k=100/app.documents.length; //定义每个文件所占进度比例
while (app.documents.length){
var docRef = app.activeDocument;
newsize(docRef,a,b,x,y);
if(shuiOK) pasteShui(Number(docRef.width),Number(docRef.height),moveX,moveY,sW,sH,sHun);
save(docRef);
win.group.timeline.value =win.group.timeline.value+k;
}
}else{ // 文件夹为操作对象
var openFolder = Folder(win.group.folderO.s.text);
var fileList = openFolder.getFiles() //获取open文件夹下所有文件
var k=100/fileList.length;
for (i=0;i<fileList.length;i++){
if (fileList[i] instanceof File && fileList[i].hidden == false){ //不处理隐藏文件
open(fileList[i]);
var docRef = app.activeDocument;
newsize(docRef,a,b,x,y);
if(shuiOK) pasteShui(Number(docRef.width),Number(docRef.height),moveX,moveY,sW,sH,sHun);
save(docRef);
}
win.group.timeline.value =win.group.timeline.value+k;
}
}
if ( rememberMaximize != undefined ) app.preferences.maximizeCompatibility = rememberMaximize; //psd格式最大兼容选项还原
app.preferences.rulerUnits = startRulerUnits;
app.preferences.typeUnits = startTypeUnits;
if (shuiOK && win.group.shui.g.fill.value) delPattern(); //清除图案定义
this.parent.parent.close();
}
win.buttons.Btnok.onClick = function () {
if (win.group.shui.c.value) {
shui(); //处理水印及最后完成
}else{
go(false);
}
}
win.center();
win.show();
脚本下载http://files.jb51.net/file_images/sucai/ps-js.rar


