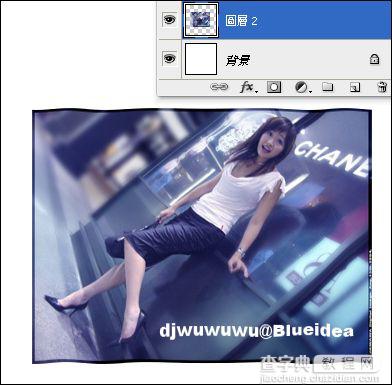
效果:

一.先定义图案
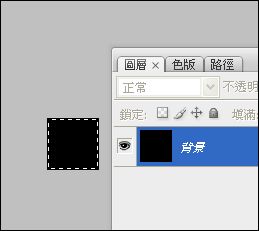
1. 50x50 填充黑色 全选(ctrl a) 拷贝(ctrl c)

2. 另开新档 50x100 贴上(ctrl v)黑色对齐上方

3. 编辑--->定义图案
二.制作位移图
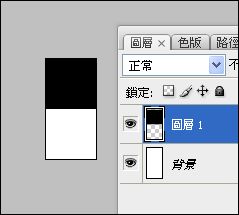
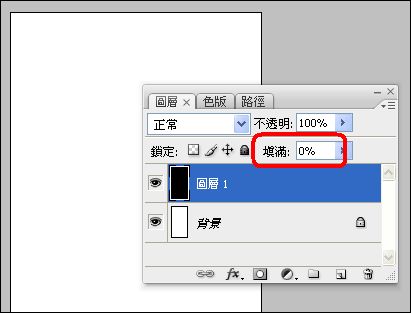
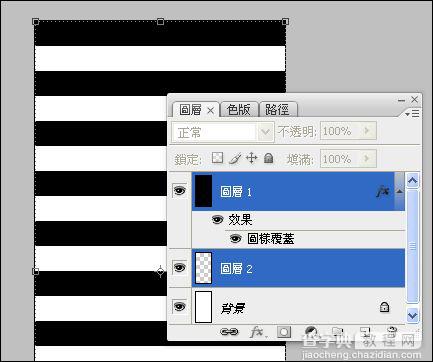
1. 500x1000 新增图层 任意填充颜色 填满--->0

2. 图层样式---> 图案填充 (上面定义的图)
往下新增图层 合并这两个图层

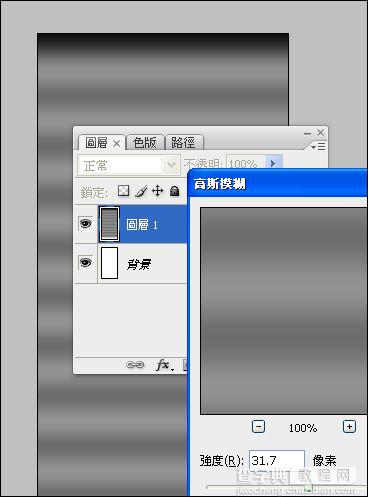
3. 高斯模糊 然后全选 拷贝

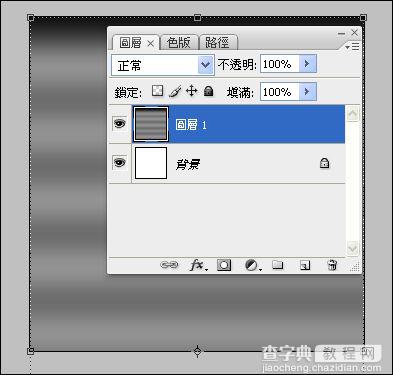
4. 另开新档 500x500 贴上

5. 把图往上移, 但不要移到底部
那里的高斯模糊不一致

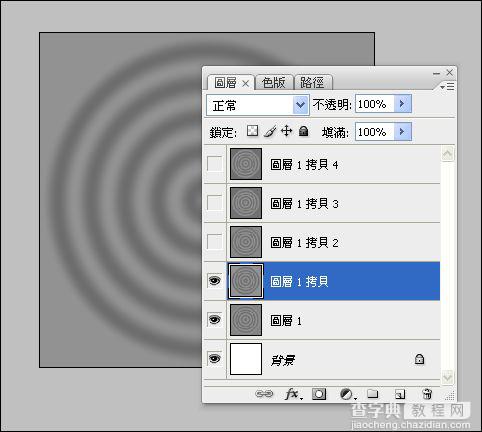
6. 复制图层1 (ctrl j) 然后按v(移动工具)
按住shift键 方向键往下 两次(即往下20 pixels)

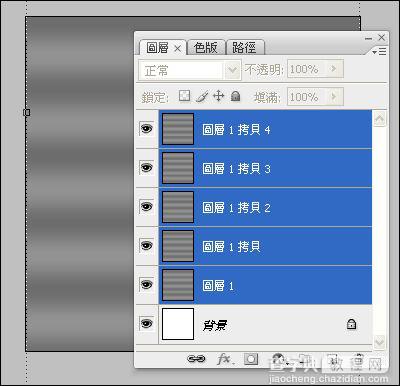
7. 再复制 图层 1 拷贝(ctrl j)
一样按住shift键 方向键往下 两次(即往下20 pixels)

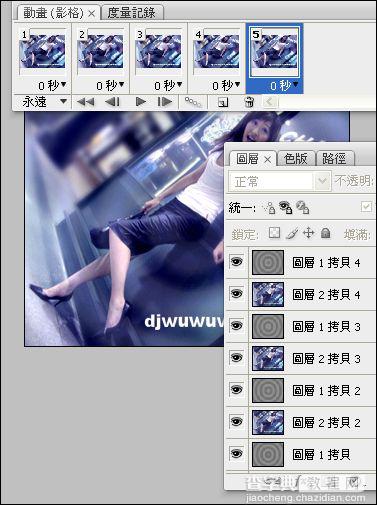
以此类推 再做3次 共有五个

如果这时候做成动画... 会是这样:

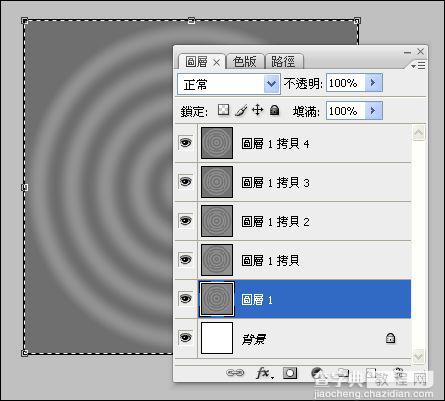
8. 进行极座标
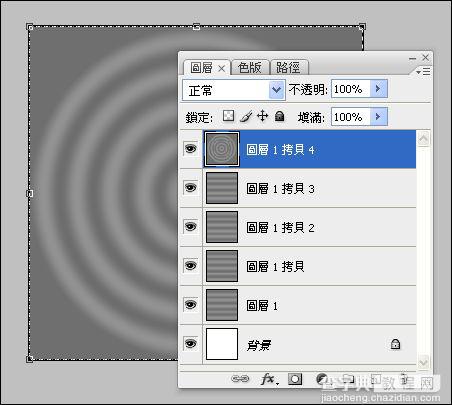
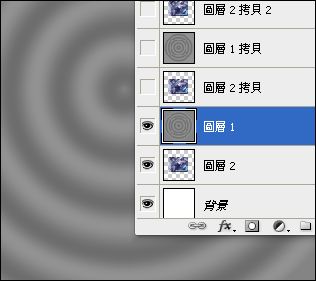
选择最上面图层 全选(ctrl a) 极座标

下面4个图层也一样, 重复极座标 (ctrl f)

如果这时候做成动画... 会是这样:

9. 储存位移图...
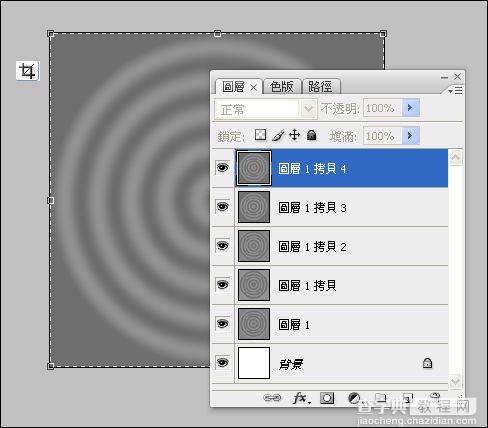
先裁切... 全选裁切即可 裁掉图层以外部份

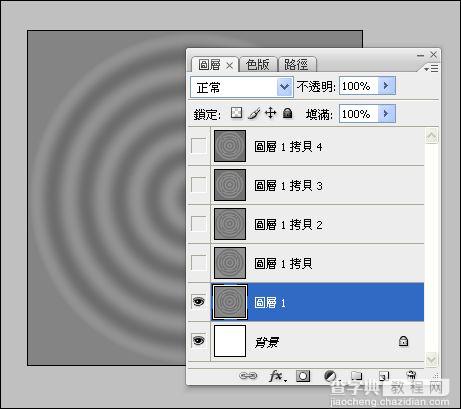
按掉上面四个眼睛 储存 psd 格式 档名 RippleMap_001

10. 图层1 拷贝 则储存为 RippleMap_002
以此类推 共5个RippleMap

到这里 可视做一套模板...
以后要制作涟漪效果 从下一步开始即可
不用每次都从头开始
三. 制作涟漪效果
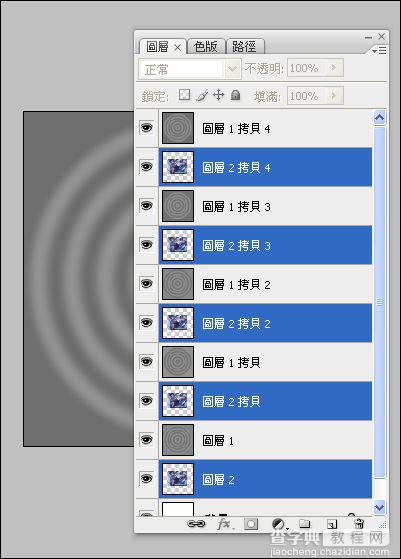
1. 贴上你要涟漪的图

复制4次, 放到各位移图下方

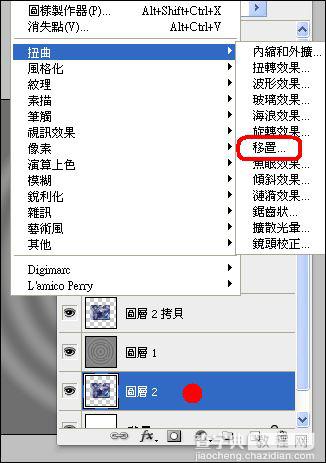
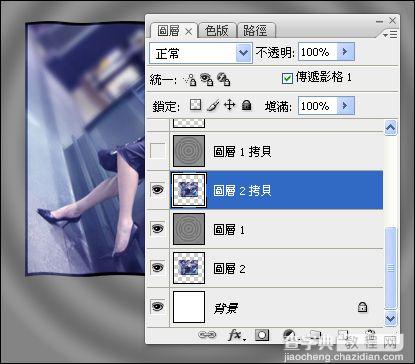
2. 从最下面的图开始 使用 置换 滤镜

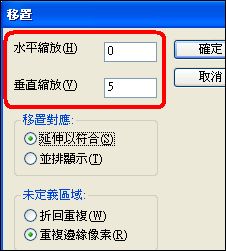
设置如下:

然后选取 RippleMap_001.psd
得到变形如下...

. 对上面位移图重复使用滤镜(ctrl f)

4. 继续变形 这次选择 RippleMap_002.psd
以此类推...

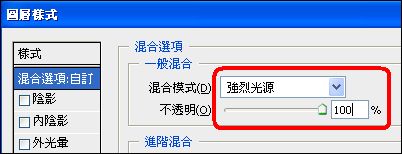
5. 然后 对最上面的位移图 设置图层样式 來表現明暗效果
(可尝试其他模式) 新增这个图层样式

把这个图层样式 套用到其他位移图
6. 裁切一下就可以做动画了 :)